金蝶云苍穹弹出自定义列表案例
原创约 1243 字大约 4 分钟...
94-金蝶云苍穹弹出自定义列表案例.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
宫崎骏说: “当陪你的人要下车时,即使再不舍也要心存感激笑着挥手告别。终有弱水替沧海,再无相思寄巫山。”
前置条件
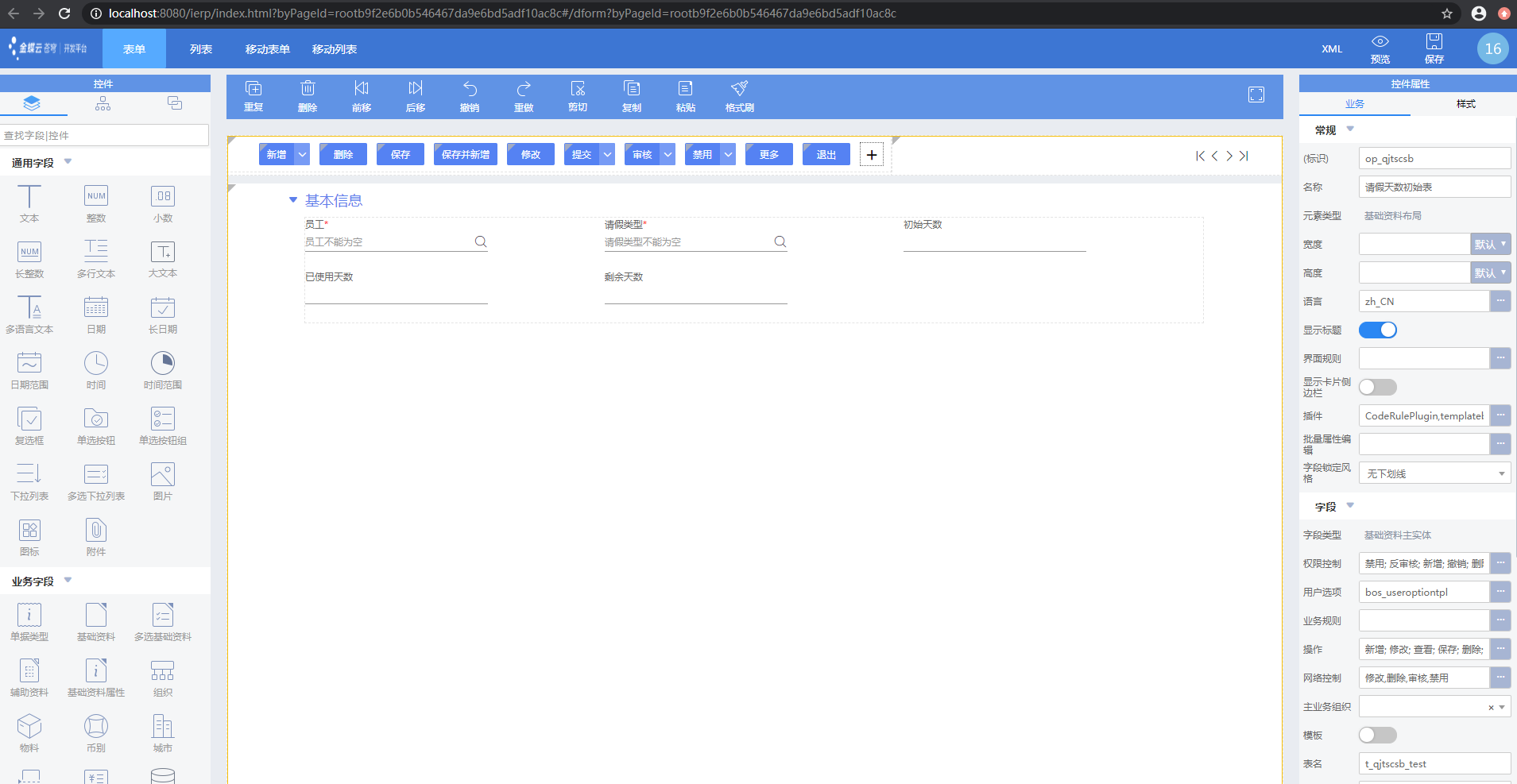
新建请假天数初始表基础资料

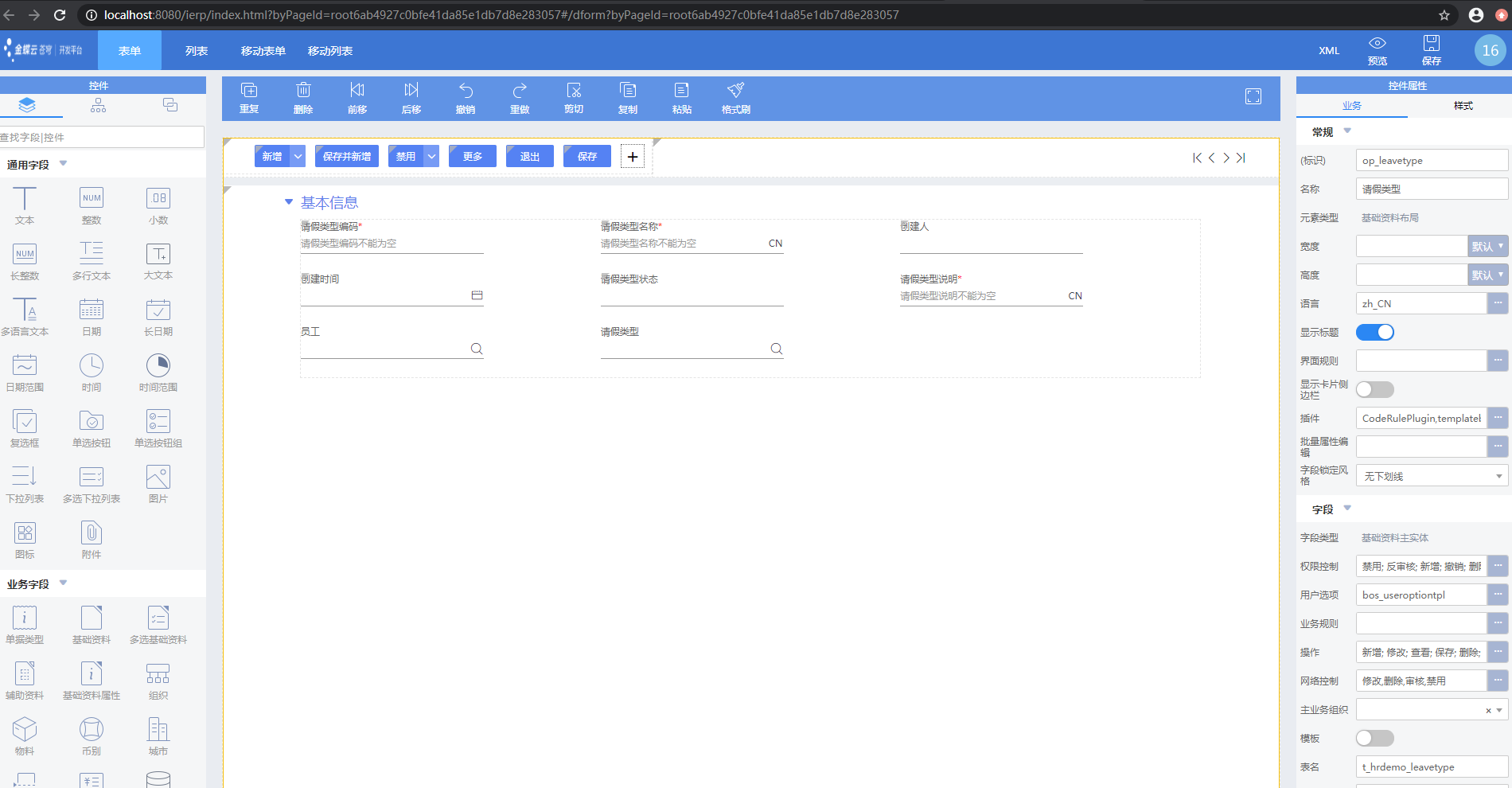
新建请假类型 基础资料

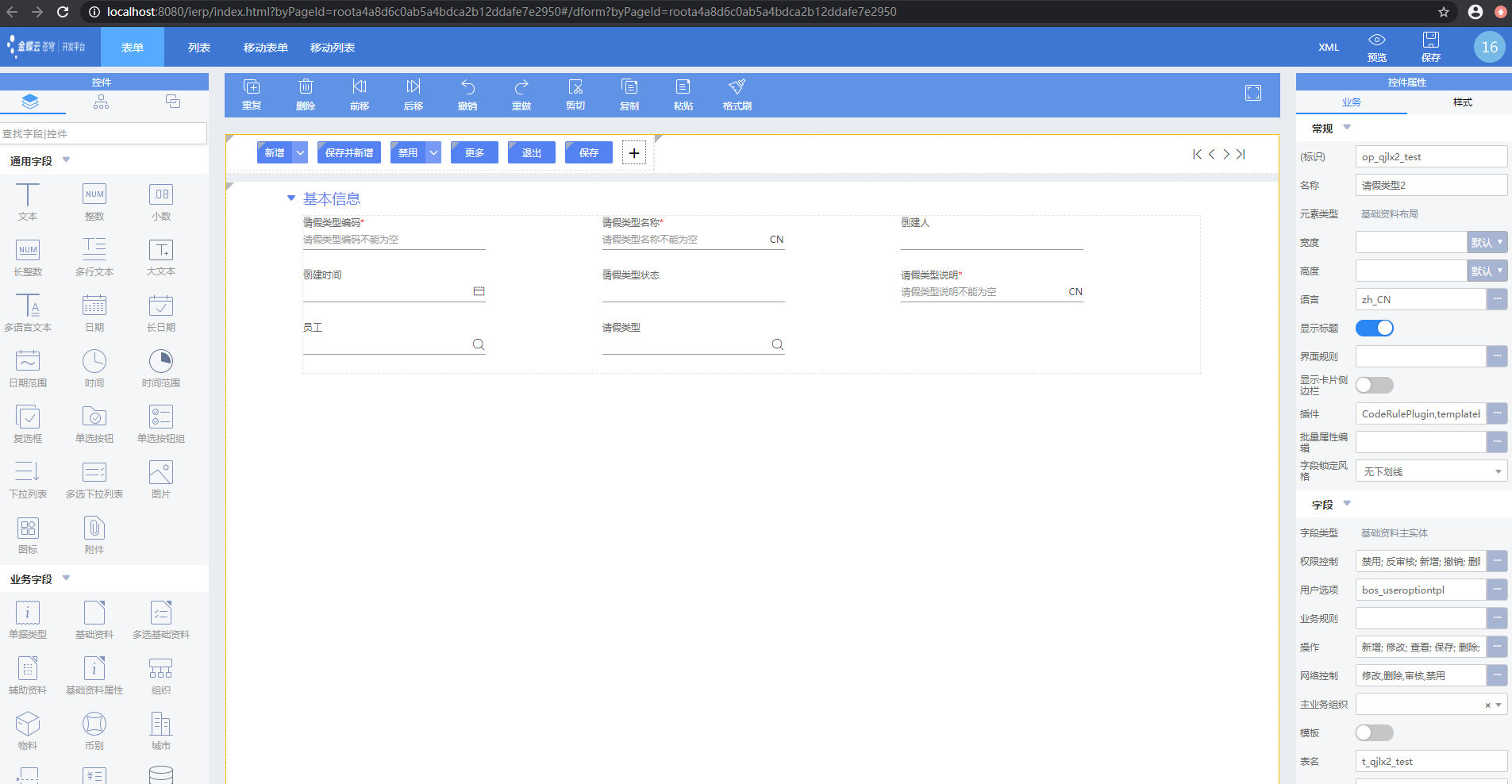
新建请假类型2 基础资料


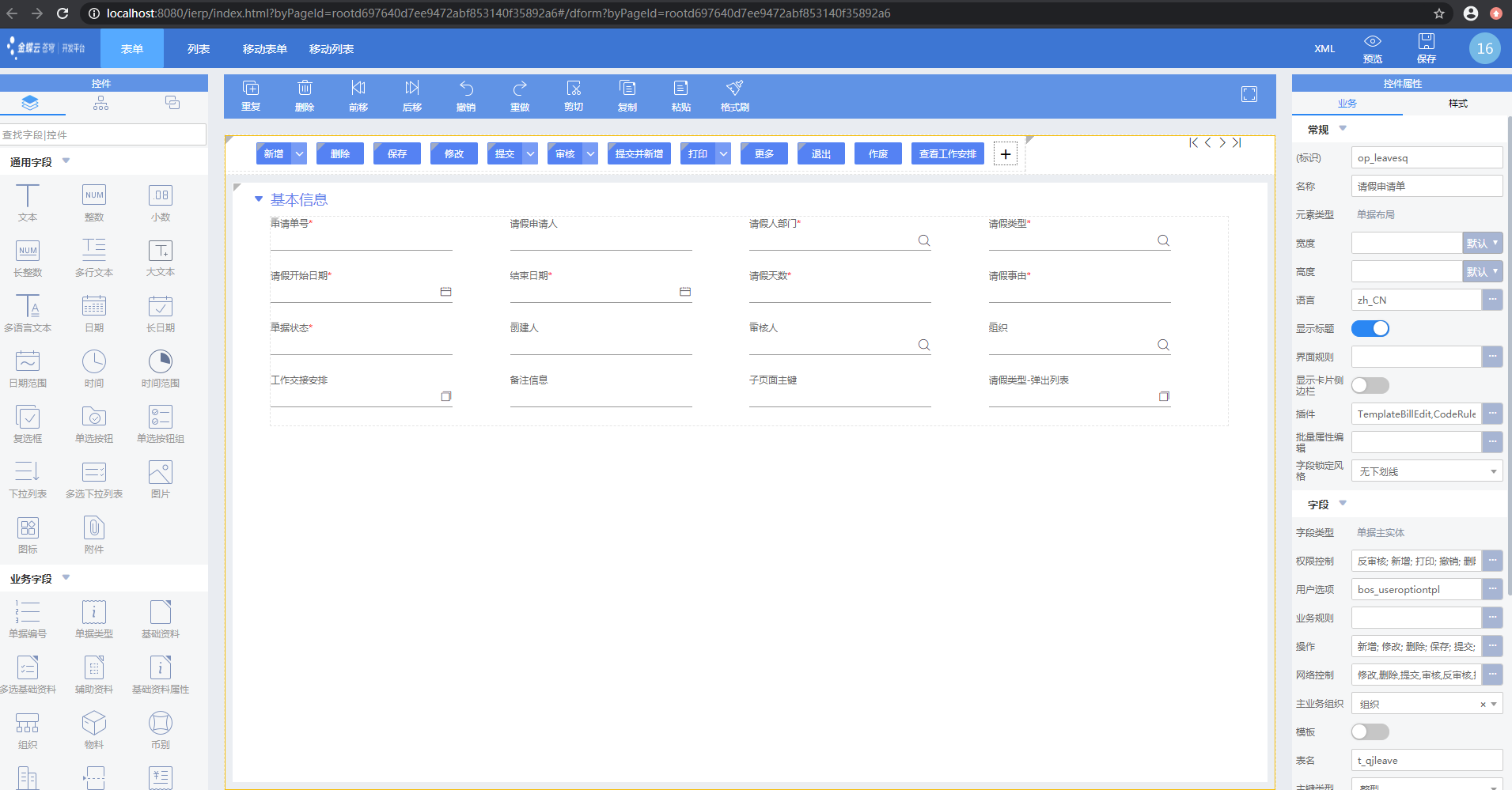
新建请假申请单单据

编码
单据插件
package kd.bos.plugin.leave.message;
import java.util.EventObject;
import kd.bos.bill.AbstractBillPlugIn;
import kd.bos.dataentity.entity.DynamicObject;
import kd.bos.dataentity.utils.StringUtils;
import kd.bos.form.CloseCallBack;
import kd.bos.form.ShowType;
import kd.bos.form.StyleCss;
import kd.bos.form.control.Control;
import kd.bos.form.events.ClosedCallBackEvent;
import kd.bos.list.ListShowParameter;
import kd.bos.servicehelper.BusinessDataServiceHelper;
/**
* <p>Title: </p>
* <p>
* Description:
* 试验成功
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @version 1.0
*/
public class PopBillListParentPlugin extends AbstractBillPlugIn {
//父页面请假类型--弹出列表控件标识
private static final String KEY_POP_LEAVE_TYPE = "popleavetype";
//子页面请假类型单据标识
// private static final String KEY_POP_LEAVE_TYPE_PAGE = "wlzy_for_leavetype";
private static final String KEY_POP_LEAVE_TYPE_PAGE = "op_qjlx2_test";
//子页面请假类型名称标识
private static final String KEY_TYPE_NAME = "name";
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @param param the bare_field_name
* @param e
* @see kd.bos.bill.AbstractBillPlugIn#registerListener(java.util.EventObject)
* @version 1.0
*/
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
this.addClickListeners(KEY_POP_LEAVE_TYPE);
}
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @param param the bare_field_name
* @param evt
* @see kd.bos.form.plugin.AbstractFormPlugin#click(java.util.EventObject)
* @version 1.0
*/
@Override
public void click(EventObject evt) {
super.click(evt);
//获取被点击控件
Control source = (Control) evt.getSource();
if (null != source) {
if (StringUtils.equals(KEY_POP_LEAVE_TYPE, source.getKey())) {
//如果是“请假类型--弹出列表”控件被点击,则创建列表弹窗页面对象
ListShowParameter listShowParameter = new ListShowParameter();
//设置FormId,列表的FormId固定为"bos_list"
listShowParameter.setFormId("bos_list");
//设置BillFormId,为列表所对应单据的标识
listShowParameter.setBillFormId(KEY_POP_LEAVE_TYPE_PAGE);
//设置弹出页面标题
listShowParameter.setCaption("选择请假类型:");
//设置弹出页面的打开方式
listShowParameter.getOpenStyle().setShowType(ShowType.Modal);
StyleCss styleCss = new StyleCss();
styleCss.setWidth("800");
styleCss.setHeight("600");
//设置弹出页面的样式
listShowParameter.getOpenStyle().setInlineStyleCss(styleCss);
//设置为不能多选,如果为true则表示可以多选
listShowParameter.setMultiSelect(false);
//设置页面回调事件方法
listShowParameter.setCloseCallBack(new CloseCallBack(this, KEY_POP_LEAVE_TYPE));
//绑定子页面到当前页面
this.getView().showForm(listShowParameter);
}
}
}
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @param param the bare_field_name
* @param e
* @see kd.bos.form.plugin.AbstractFormPlugin#closedCallBack(kd.bos.form.events.ClosedCallBackEvent)
* @version 1.0
*/
@Override
public void closedCallBack(ClosedCallBackEvent e) {
super.closedCallBack(e);
if (e.getReturnData() != null && StringUtils.equals(KEY_POP_LEAVE_TYPE, e.getActionId())) {
//如果返回值不为空且标识一致,则获取返回值,此处返回值为所选数据的主键id
String returnData = (String) e.getReturnData();
if (StringUtils.isNotBlank(returnData)) {
//根据主键id去请假类型单据中获取单条数据
DynamicObject leaveType = BusinessDataServiceHelper.loadSingle(returnData, KEY_POP_LEAVE_TYPE_PAGE, KEY_TYPE_NAME);
//获取到请假类型名称的属性值
// String typename = (String) leaveType.get(KEY_TYPE_NAME);
String typename = leaveType.get(KEY_TYPE_NAME).toString();
//给页面“请假类型--弹出列表”赋值类型名称的值
this.getModel().setValue(KEY_POP_LEAVE_TYPE, typename);
}
}
}
}
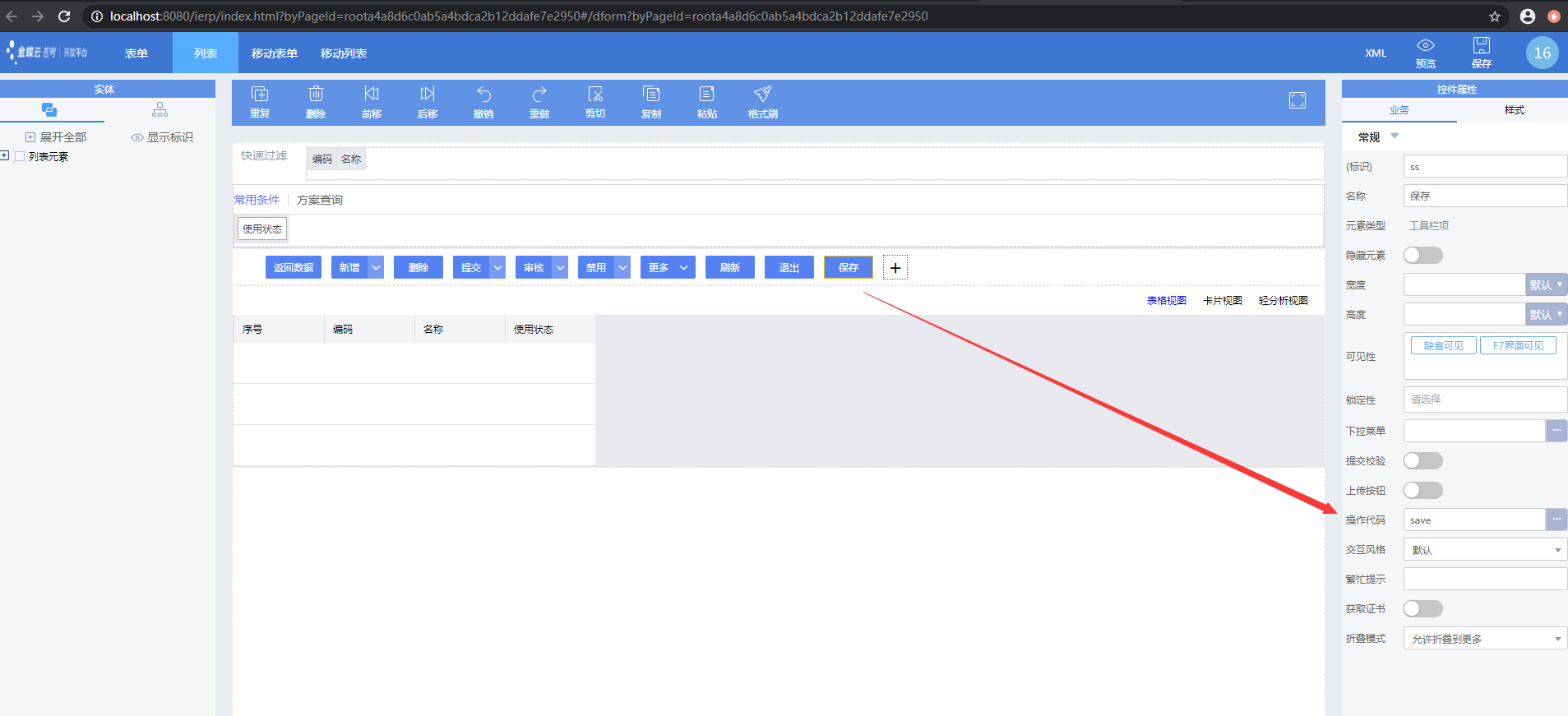
请假类型2基础资料插件
package kd.bos.plugin.leave.message;
import java.util.EventObject;
import kd.bos.dataentity.utils.StringUtils;
import kd.bos.entity.datamodel.ListSelectedRowCollection;
import kd.bos.form.control.events.ItemClickEvent;
import kd.bos.list.BillList;
import kd.bos.list.plugin.AbstractListPlugin;
/**
* <p>Title: </p>
* <p>
* Description:
* 试验成功
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @version 1.0
*/
public class PopBillListPlugin extends AbstractListPlugin {
//子列表页面确认按钮标识
private static final String KEY_CONFIRM = "ss";
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @param param the bare_field_name
* @param e
* @see kd.bos.form.plugin.AbstractFormPlugin#registerListener(java.util.EventObject)
* @version 1.0
*/
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
//注册工具栏确认选项的监听
this.addItemClickListeners(KEY_CONFIRM);
}
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月21日
* @param param the bare_field_name
* @param evt
* @see kd.bos.form.plugin.AbstractFormPlugin#itemClick(kd.bos.form.control.events.ItemClickEvent)
* @version 1.0
*/
@Override
public void itemClick(ItemClickEvent evt) {
super.itemClick(evt);
if (StringUtils.equals(KEY_CONFIRM, evt.getItemKey())) {
//当工具栏确认按钮被点击,获取当前列表对象
//这里获取当前列表对象的写法是固定写法
BillList billList = this.getControl("billlistap");
//获取当前列表的选中行
ListSelectedRowCollection selectedRows = billList.getSelectedRows();
if (null != selectedRows) {
//获取选中行的主键id
//这里设置了只能单选,所以直接获取第一个元素,如果是多选需要遍历集合
//这里获取的有具体值的参数不是很多,一般就使用主键id,之后有需要其他信息再去根据主键查询
String primaryKeyValue = String.valueOf(selectedRows.get(0).getPrimaryKeyValue());
//返回主键id到父页面并关闭子页面
this.getView().returnDataToParent(primaryKeyValue);
this.getView().close();
}
}
}
}
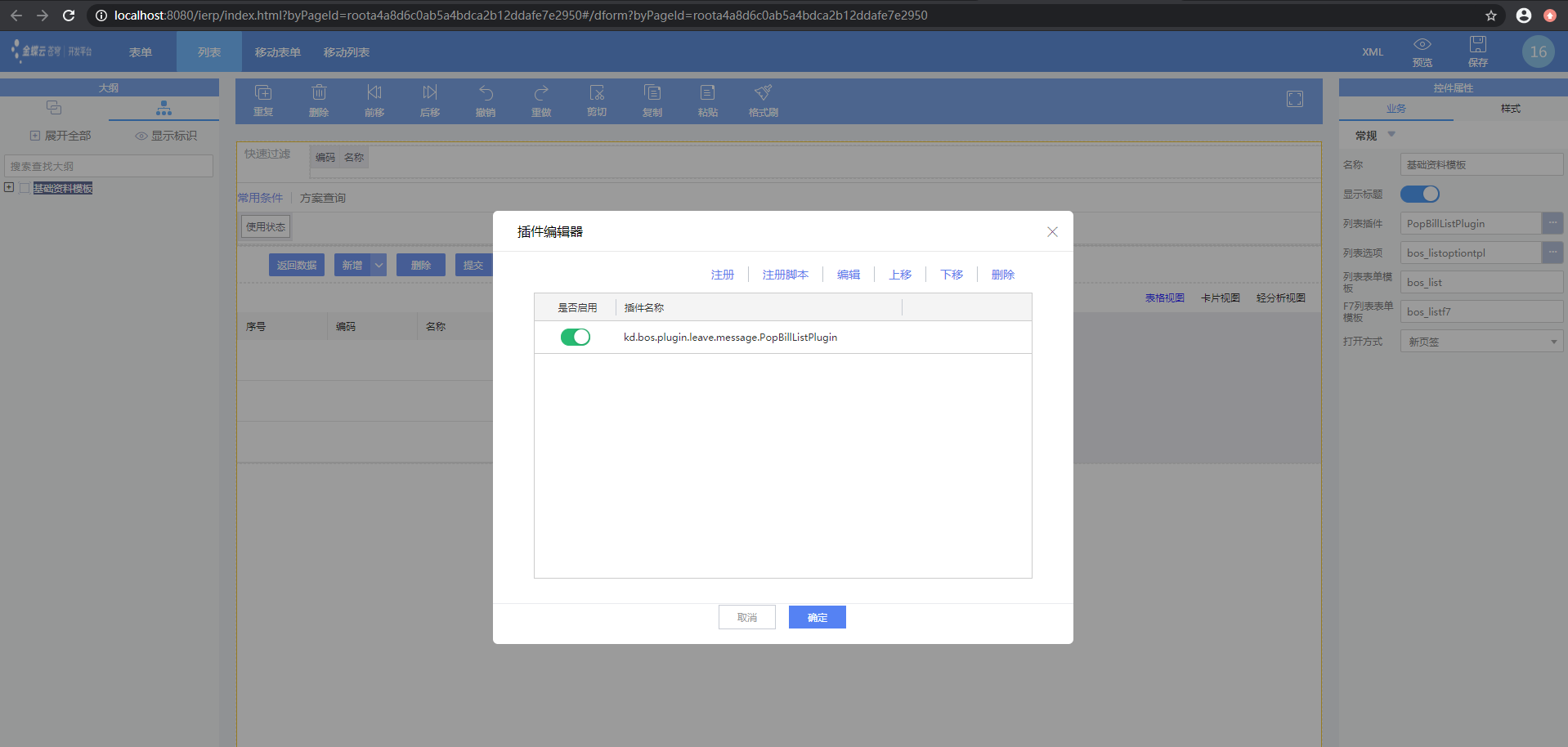
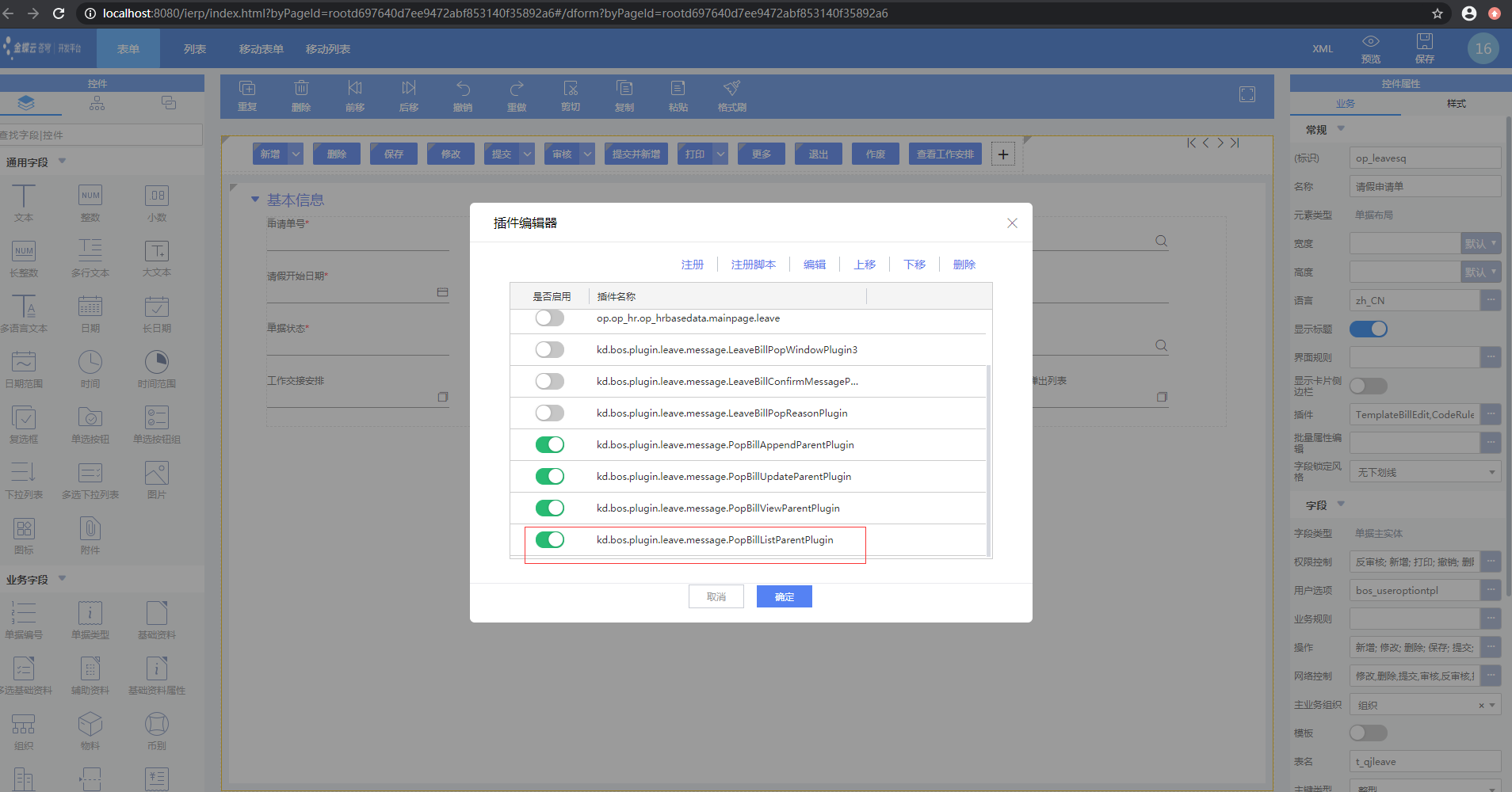
注册插件


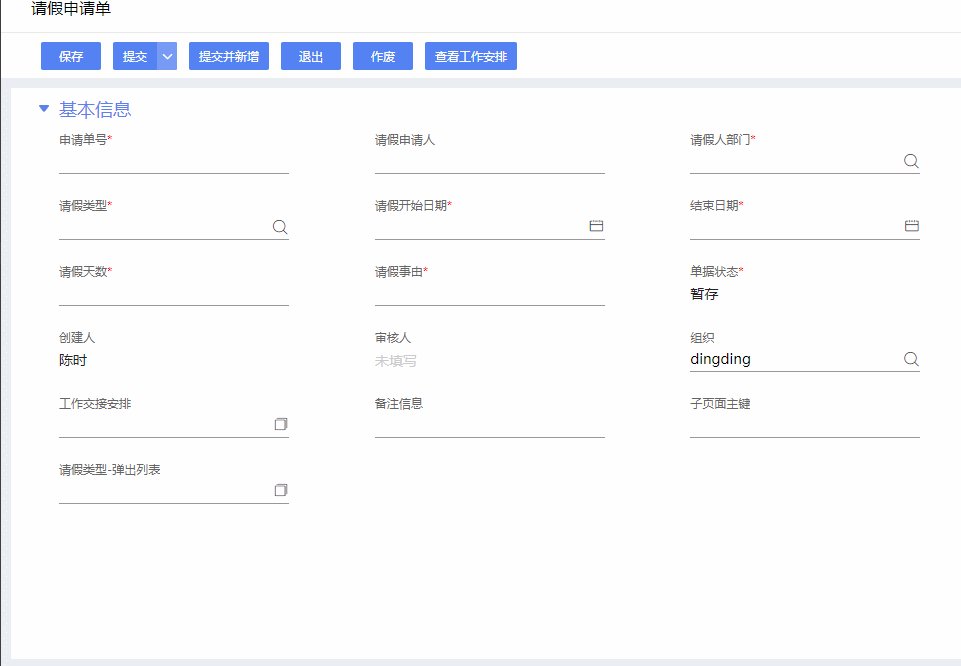
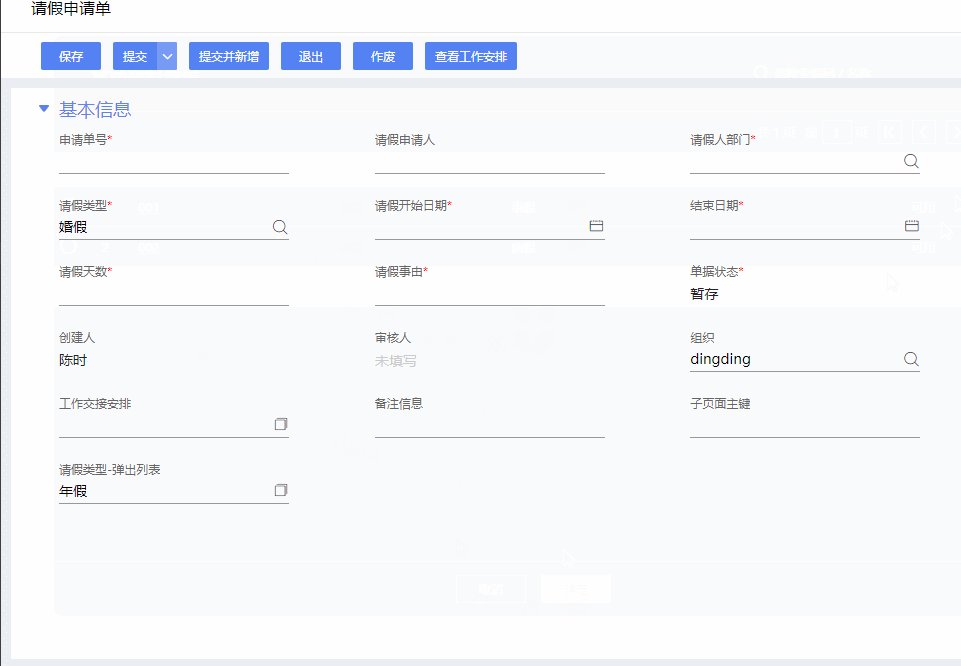
预览测试
重启服务后,预览测试,如下图所示,请假类型弹出的是请假类型 ,请假类型-弹出列表弹出的是请假类型2则测试成功

分割线
相关信息
以上就是我关于 金蝶云苍穹弹出自定义列表案例 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。
Powered by Waline v2.15.4