金蝶云苍穹自定义控件开发
12-金蝶云苍穹自定义控件开发.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
什么是自定义控件?
自定义控件,顾名思义即是开发者可以自己开发业务组件。苍穹本身提供比较丰 富的通用控件,业务控件。特殊业务场景下,系统提供的控件无法满足需求,例如需要 使用甘特图,时间轴等系统内本身没有的组件,此时通过自定义控件,按照苍穹自定义 控件的标准封装,即可把这些组件引入到系统中。自定义控件也有特定的JAVA插件事 件,在表单插件中可以轻松获取到自定义控件的数据或者往自定义控件中传入值。
自定义控件的封装
一个完整的自定义控件目录:
css 存放自定义控件的样式
html存放自定义控件的html片段
js 存放自定义控件的js文件
index.js 为自定义控件的主要文件

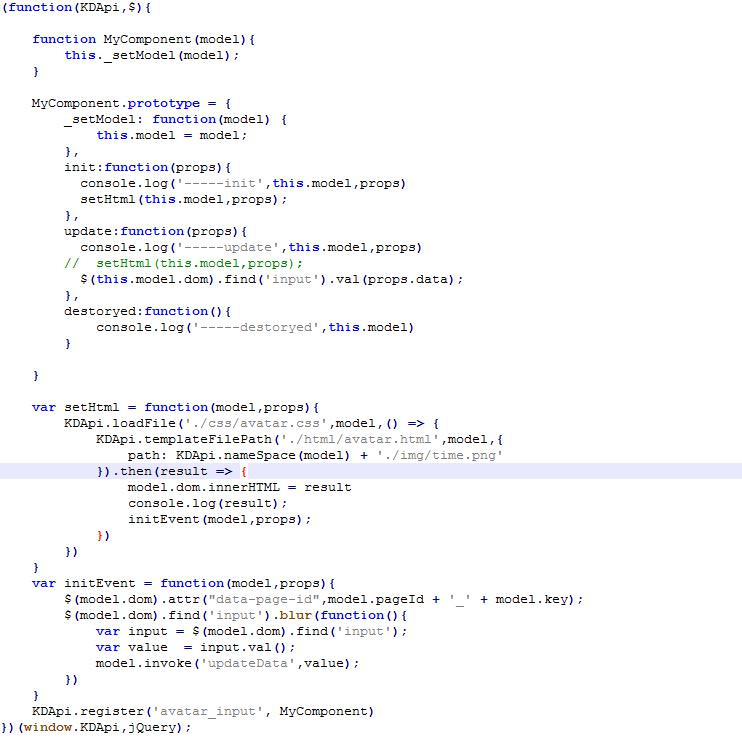
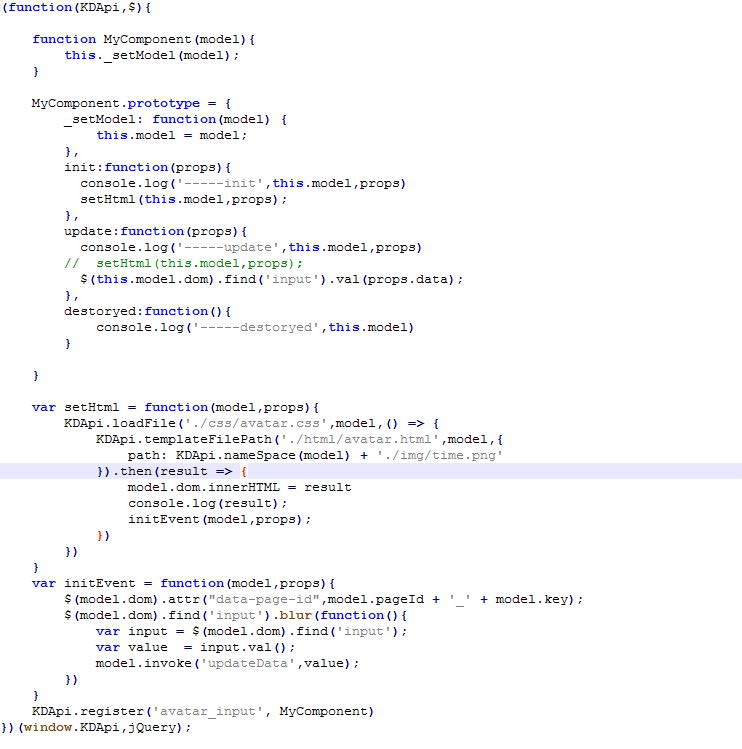
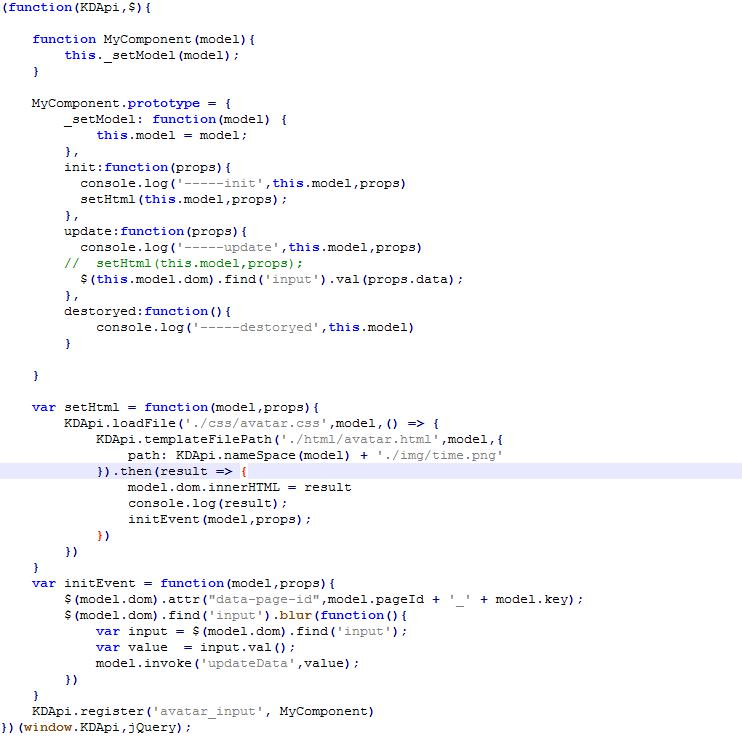
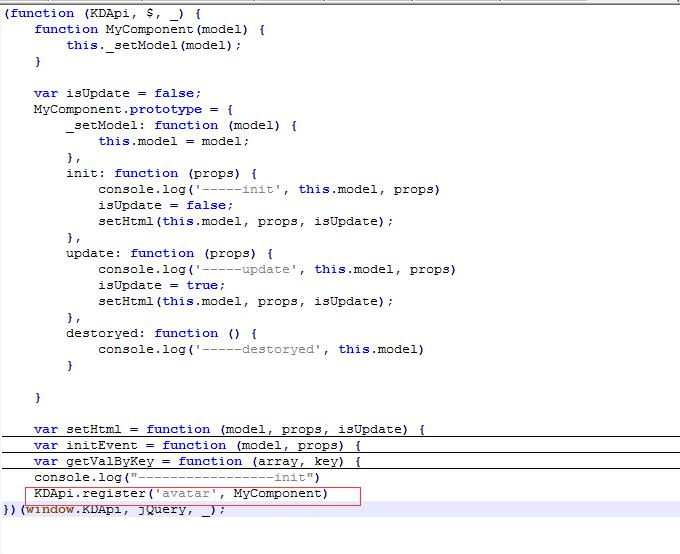
index.js方法
(function(KDApi, $) {
function MyComponent(model) {
this._setModel(model);
}
MyComponent.prototype = {
_setModel: function(model) {
this.model = model;
},
init: function(props) {
console.log('-----init', this.model, props);
},
update: function(props) {
console.log('-----update', this.model, props)
},
destoryed: function() {
console.log('-----destoryed', this.model)
}
}
KDApi.register('avatar_map', MyComponent)
})(window.KDApi, jQuery);
生命周期
init() 控件初始化触发,只调用一次,常用于控件渲染,资源文件加载
update() 后台插件设置控件值变化时触发,用以更新控件
destoryed() 控件销毁,只调用一次
index.js 参数详解
- 控件参数:
- model
模型对象,自定义控件默认提供,值不能修改,其中包含以下内容 :
pageId 页面标识
key 控件标识
dom 自定义控件挂载的dom元素对象
schemaId 方案id
isvId 开发商标识
moduleId 领域标识
invoke 函数,将自定义控件事件发送给平台后端,接收两个参数:
eventName 执行事件名称,
eventArgs(String|Object) 执行事件所需参数,推荐使用字符串
- prop
自定义控件数据对象,其中包含以下内容:
themeColor 主题色
lock 是否锁定
data 数据对象,插件中setData接口设置的数据
configItems 控件配置项
cardRowData 卡片行数据
init
init为自定义控件的初始化事件,常用于对控件渲染,状态的设置
- 在init事件中可调用框架方法加载html,css,js等资源文件, 加载完毕后即可按照第三方组件的规范创建控件

update
update事件,自定义控件接收到服务端的数据触 发此事件
- 在后台插件中调用:
CustomControl control = this.getControl("customcontrolap"); control.setData("xxxxxx");
即会触发自定义控件的update事件
参数 prop
自定义控件数据对象,其中包含以下内容:
themeColor 主题色
lock 是否锁定
data 数据对象,插件中setData接口设置的数据
configItems 控件配置项
cardRowData 卡片行数据

destory
- 自定义控件销毁事件 控件被销毁时会调用,一般不需要做什么操作

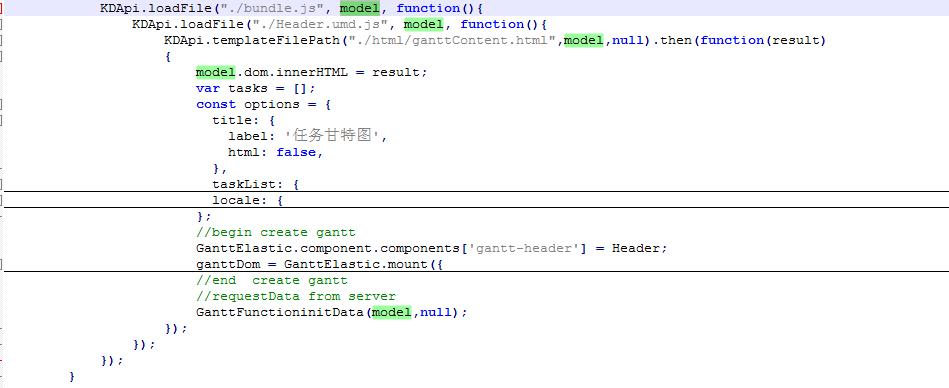
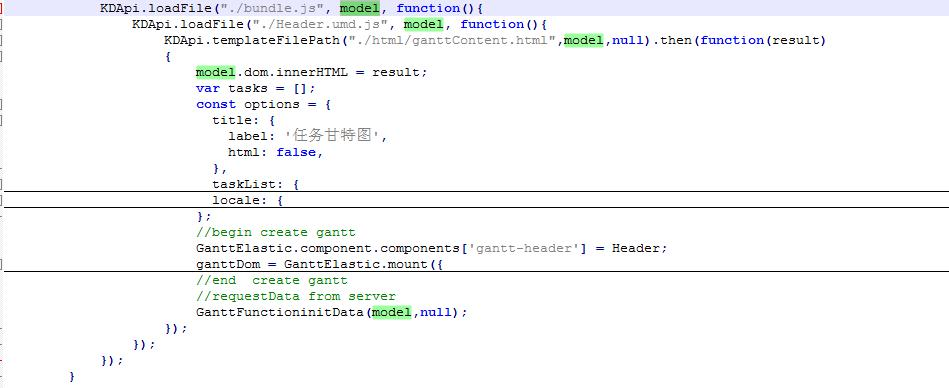
KDApi.loadFile(path,model,callBack)
将js、css文件加载到苍穹前端,参数:
filePaths: String|Array ,模版文件路径,可以是单个文件,也可 以是多个文件路径数组,必填,文件路径为相对路径
model: Object 组件的model对象,必填
callback: Function 回调函数,文件加载完成后进入回调,必填

KDApi.templateFilePath(path,model,callBack)
通过文件路径加载HTML片段:
filePath: String 模版文件路径,文件路径为相对路径,必填 +
Mod78 el: Object 组件的model对象,必填
data: Object 模版所需数据对象,必填

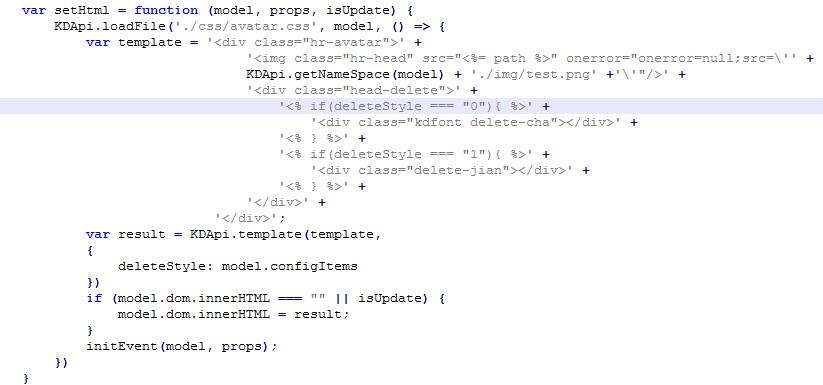
KDApi. template(tpl,data)
通过传入字符串加载HTML片段:
tpl: String 模版的html片段,必填
data:模版所需数据对象,必须。例如资源文件 的地址

KDApi. getNameSpace(model)
获取当前服务的路径前缀: 常用来加载添加拼接图片地址
- Model :object ,组件的对象,必填

KDApi.register(type , ctrl)
将自定义控件注册到苍穹平台中,所有自定义控件 都需调用,接收两个参数
type: String 组件标识,必须,值与方案ID相同
ctrl: Object 组件对象,必须,需包含init方法的组件对象

服务端控件编程模型
@KSObject
@DataEntityTypeAttribute(name = "kd.bos.ext.form.control.CustomControl")
public class CustomControl extends Control {
@KSMethod
public String getData() {
IClientViewProxy proxy = (IClientViewProxy) this.view.getService(IClientViewProxy.class);
return (String) proxy.getViewState(this.getKey());
}
@KSMethod
public void setData(Object data) {
IClientViewProxy proxy = (IClientViewProxy) this.view.getService(IClientViewProxy.class);
proxy.setFieldProperty(this.getKey(), "v", data);
proxy.postBack(this.getKey(), data);
}
@KSMethod
public void setConfigItems(List<Map<String, String>> items) {
if ((items != null) && (items.size() > 0)) {
IClientViewProxy proxy = (IClientViewProxy) this.view.getService(IClientViewProxy.class);
proxy.setFieldProperty(this.getKey(), "ci", items);
}
}
}
自定义控件的后台编程模型,提供以下方法:
getData: 返回自定义控件当前的值
setData: 设置自定义控件的值,将触发前端的update方法
setConfigItems:设置自定义插件的配置
如何使用?
自定义控件可放置在以下容器:
页面容器
Flex面板
高级面板
分割容器
页签控件
使用步骤:
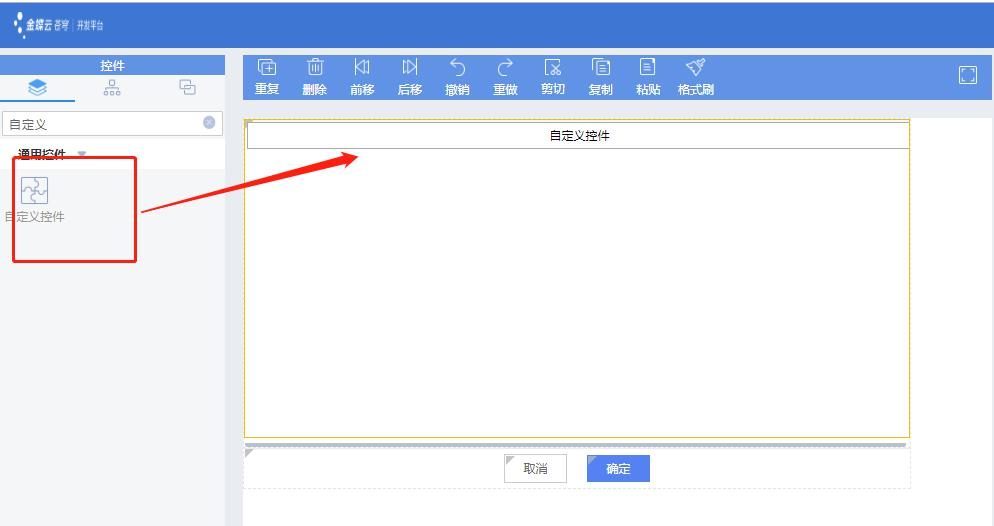
将自定义控件拖拽到合适的容器
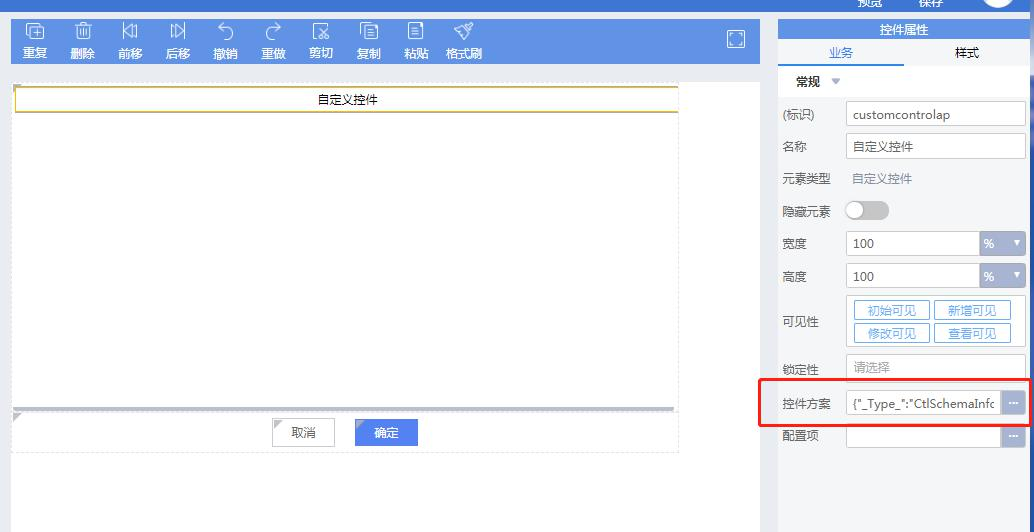
点击控件方案属性,选择控件方案后返回数据


使用步骤:
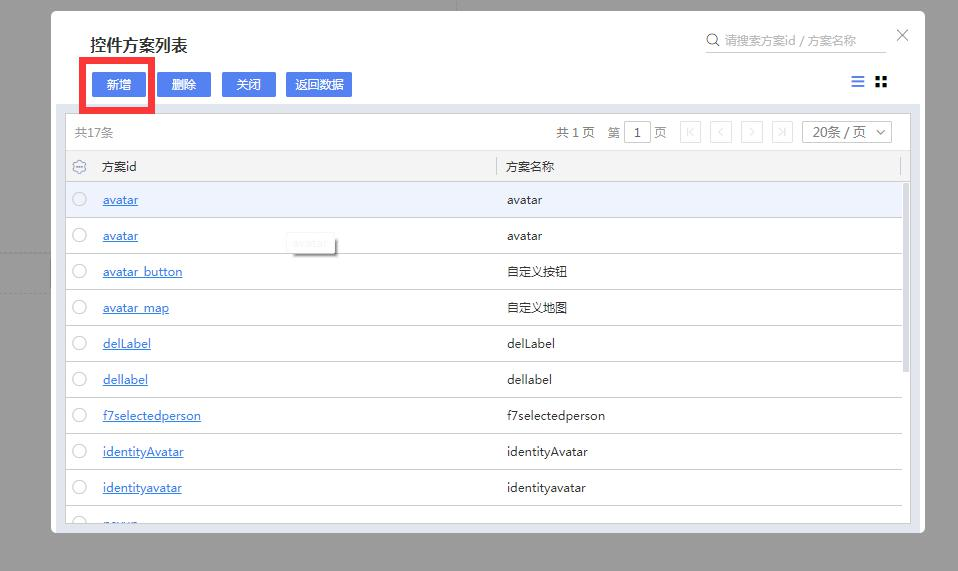
选择方案时可点击新增方案
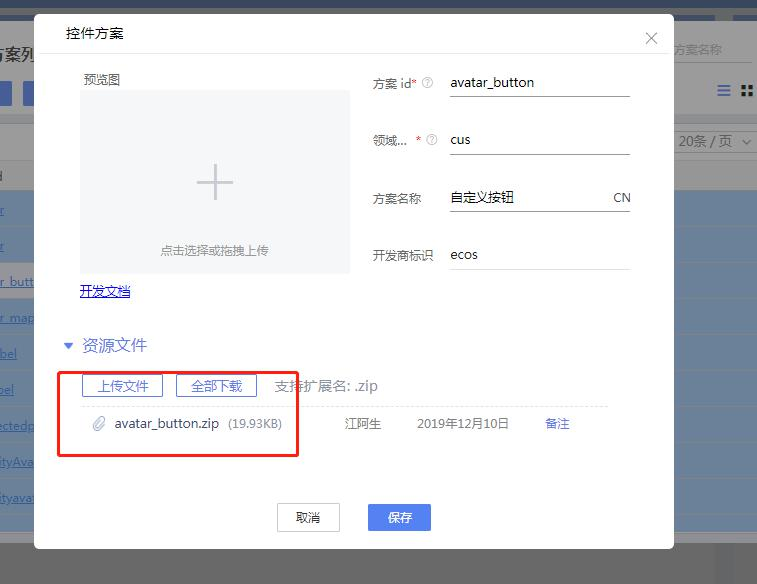
方案id必须和自定义控件index.js中 KDApi.register('avatar_xxx', MyComponent)注册的id一致,否则无法加载
领域ID填写相关领域即可,例如hr,fi,注意:填写后 即保存会在静态资源文件下创建同名文件夹
开发商标示自动根据当前开发商填写 tips:点击开发文档超链接,可下载自定义控件开发指南


实操
分割线
相关信息
以上就是我关于 金蝶云苍穹自定义控件开发 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。