金蝶云苍穹如何创建动态表单?
42-金蝶云苍穹如何创建动态表单?.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
进入路径
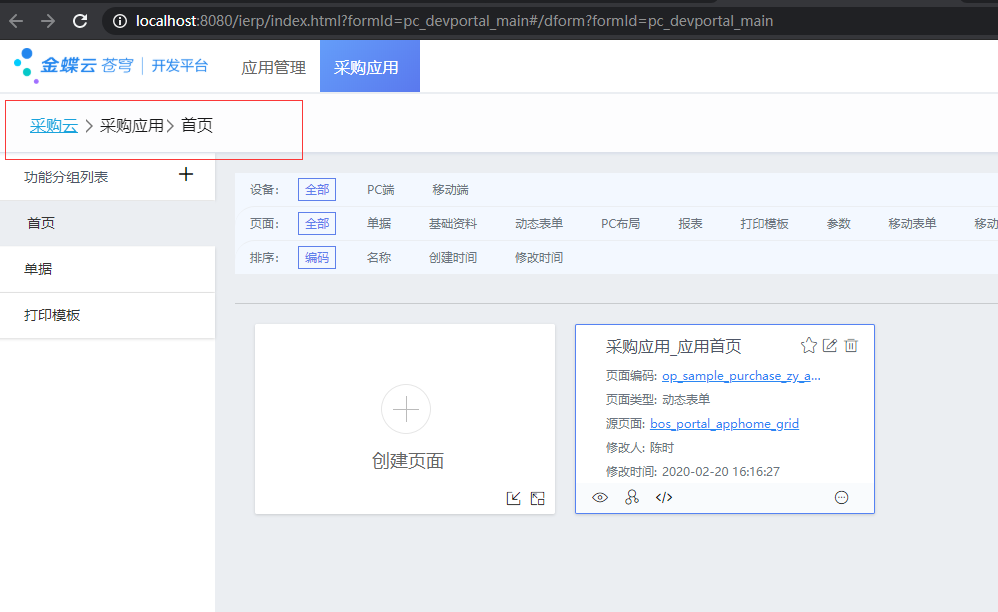
采购云 --> 采购应用 --> 首页 ,若没有则新建对应的

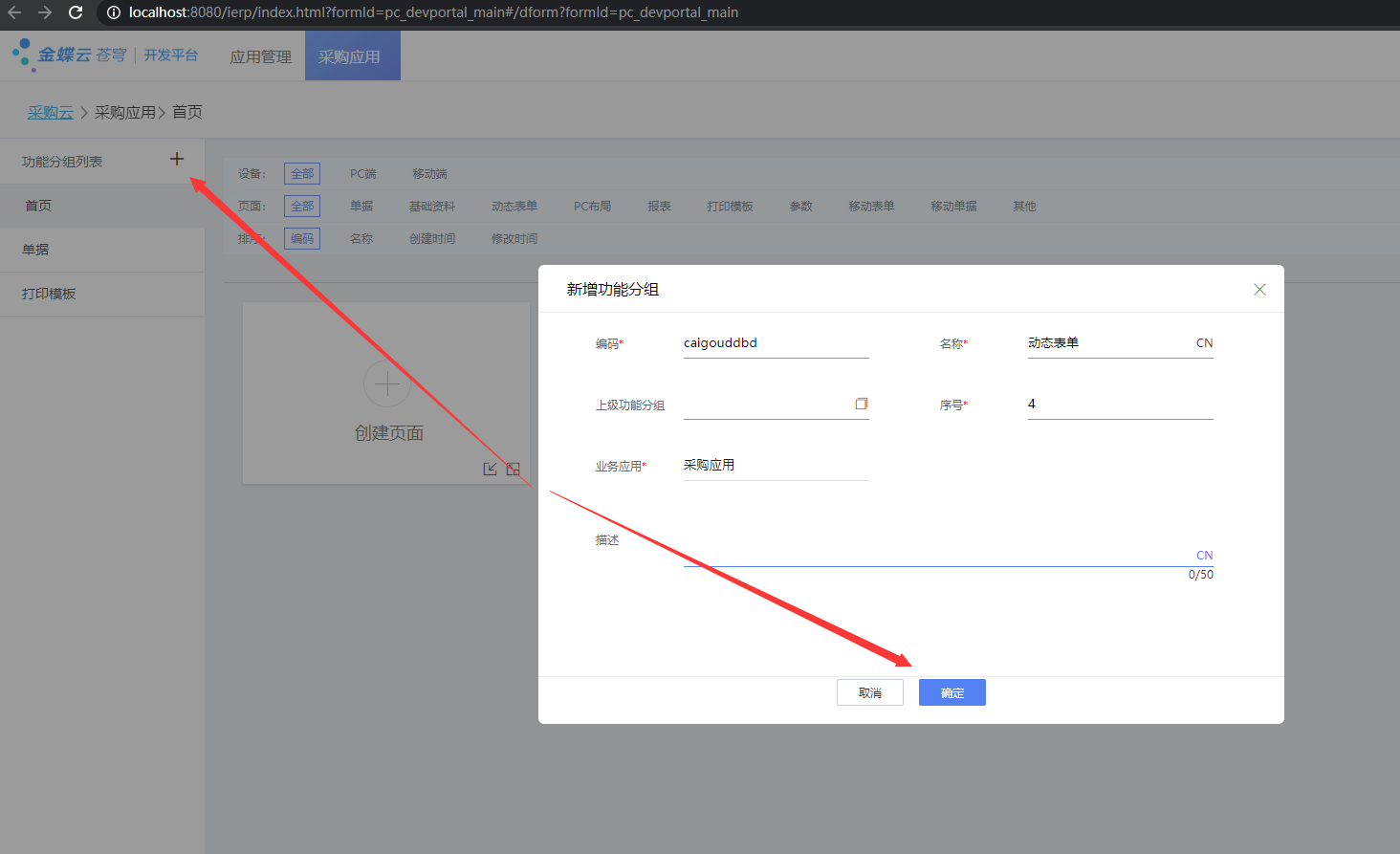
新建分组

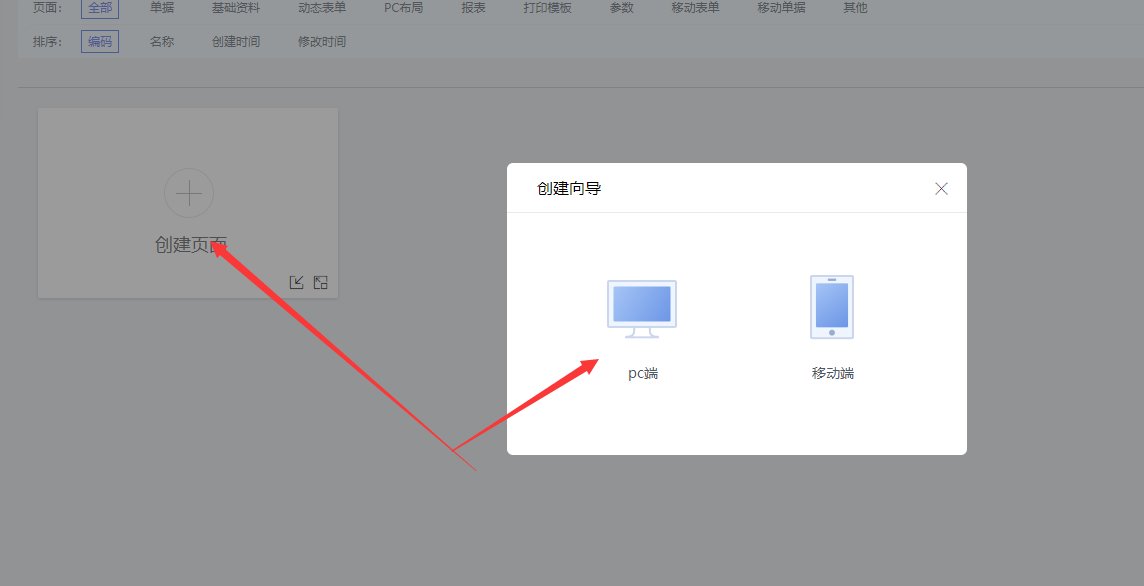
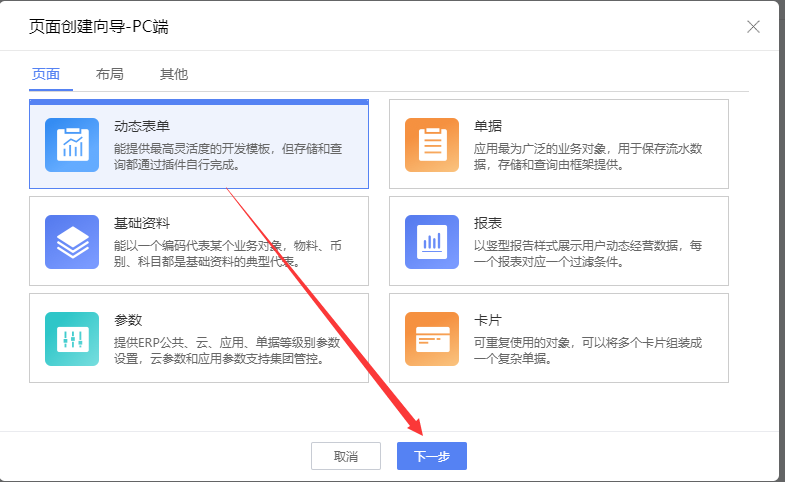
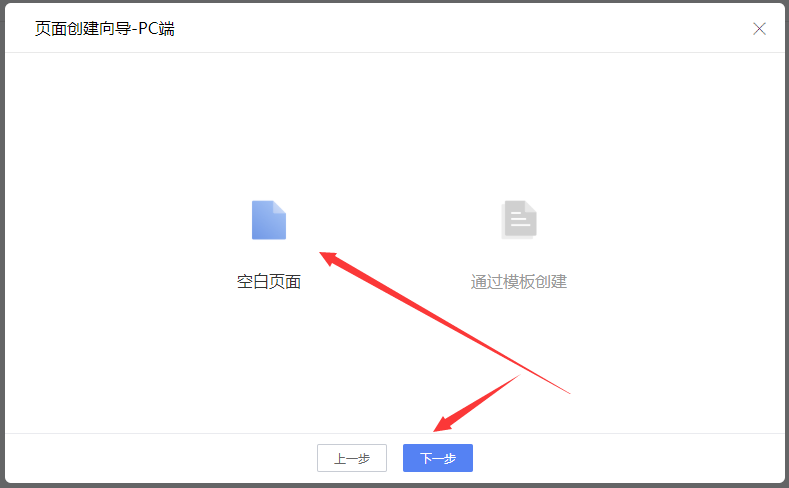
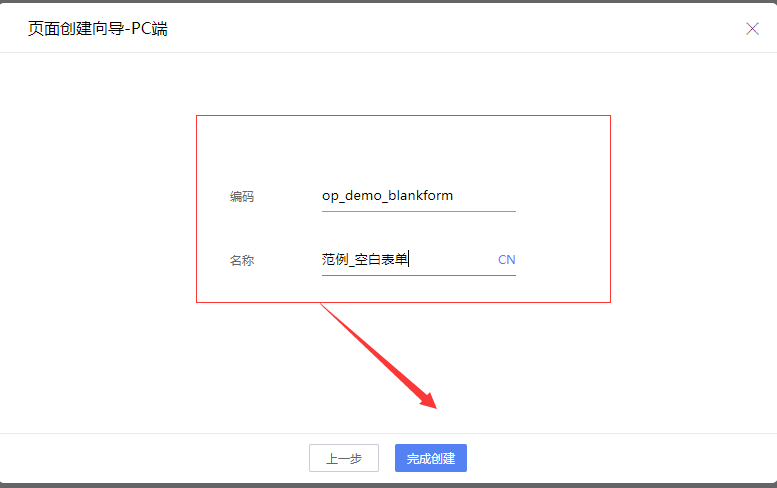
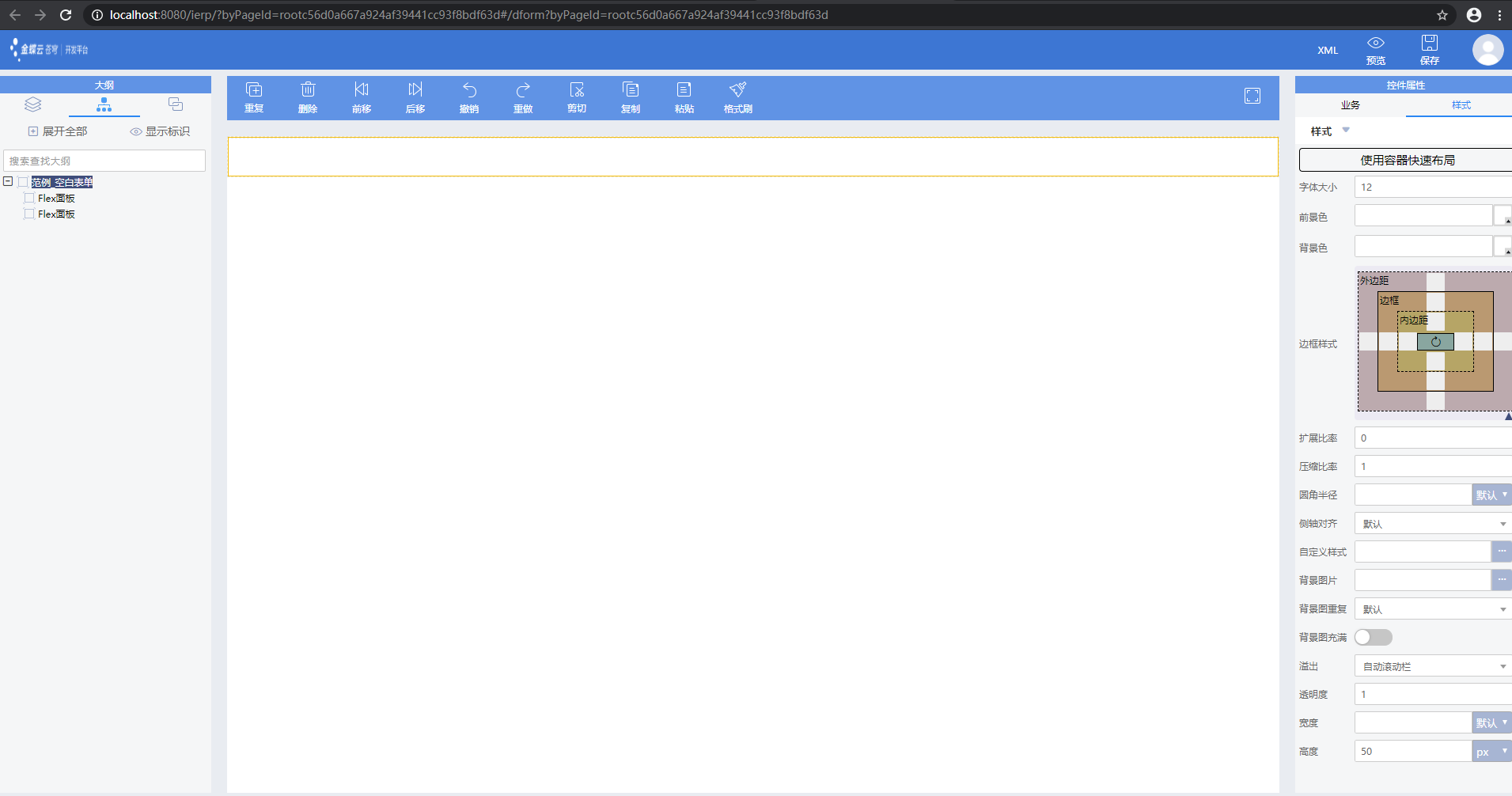
创建页面



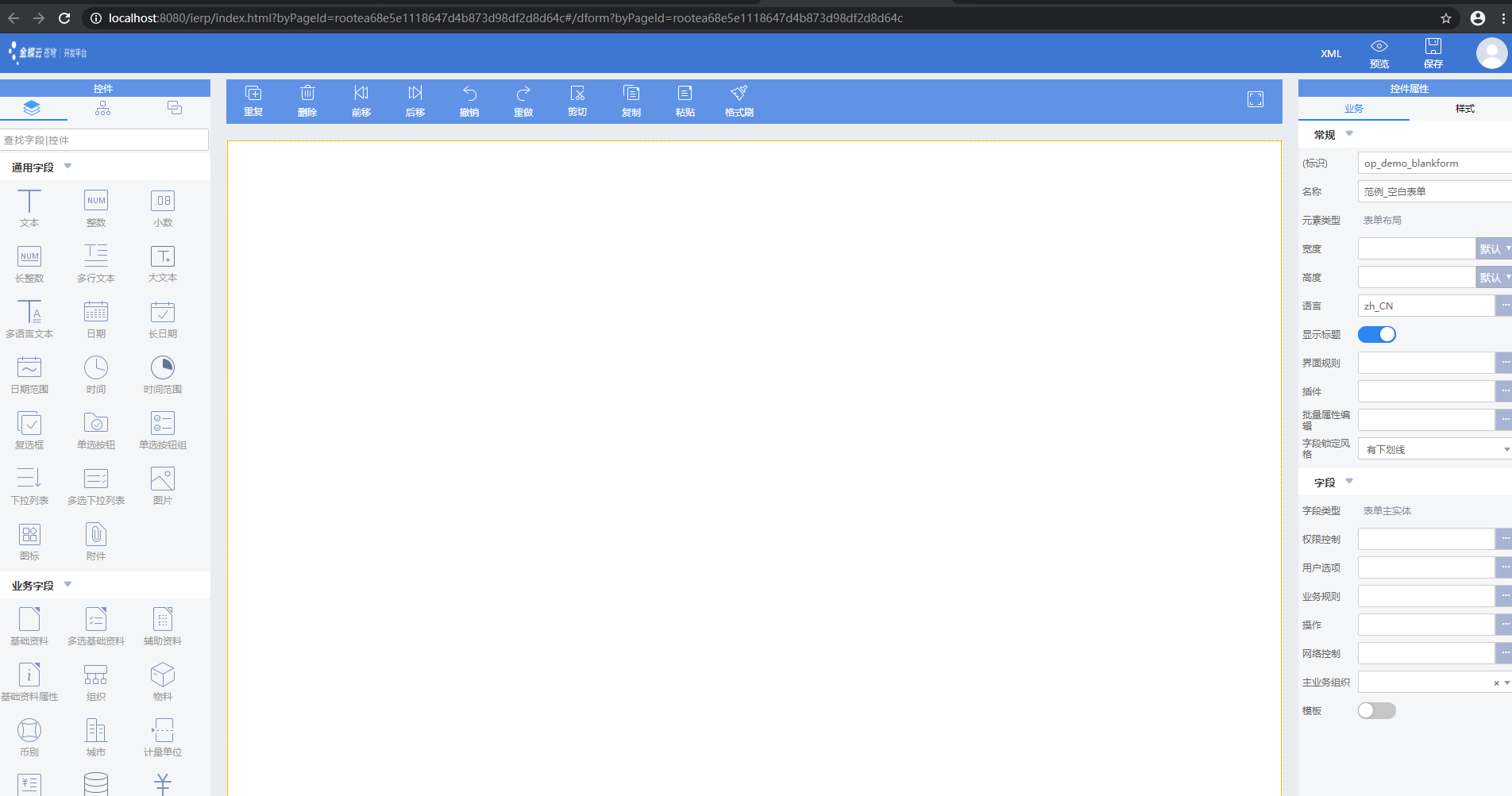
如图所示则创建完成空白页面的动态表单


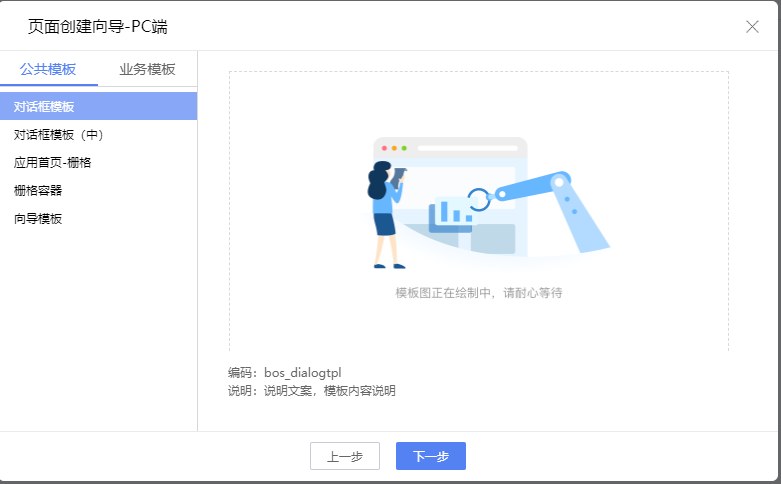
通过模板创建
模板方式创建时,可选则已有的模板,进行快速创建页面。
系统内置有多种模板,针对不同的场景提供预置有不同的控件和属性,使用模板创建页面可加快开发效率。

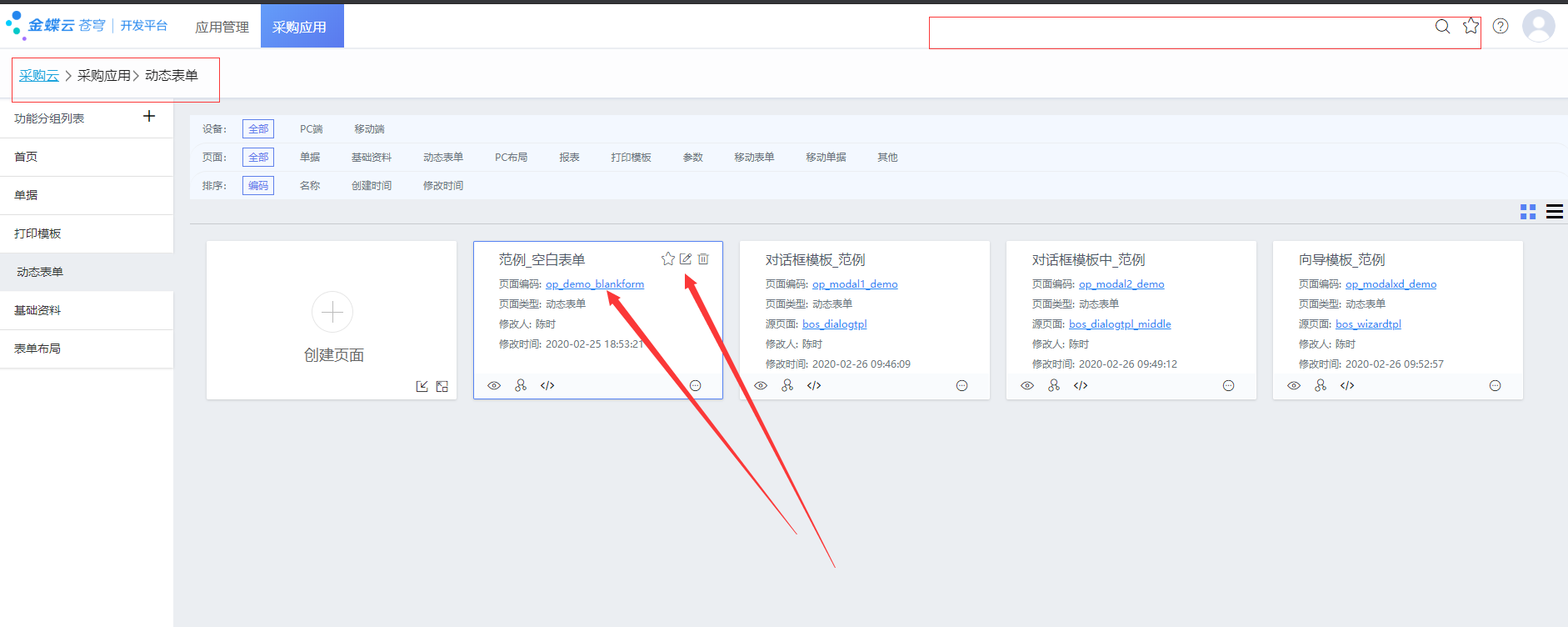
预置的动态表单模板
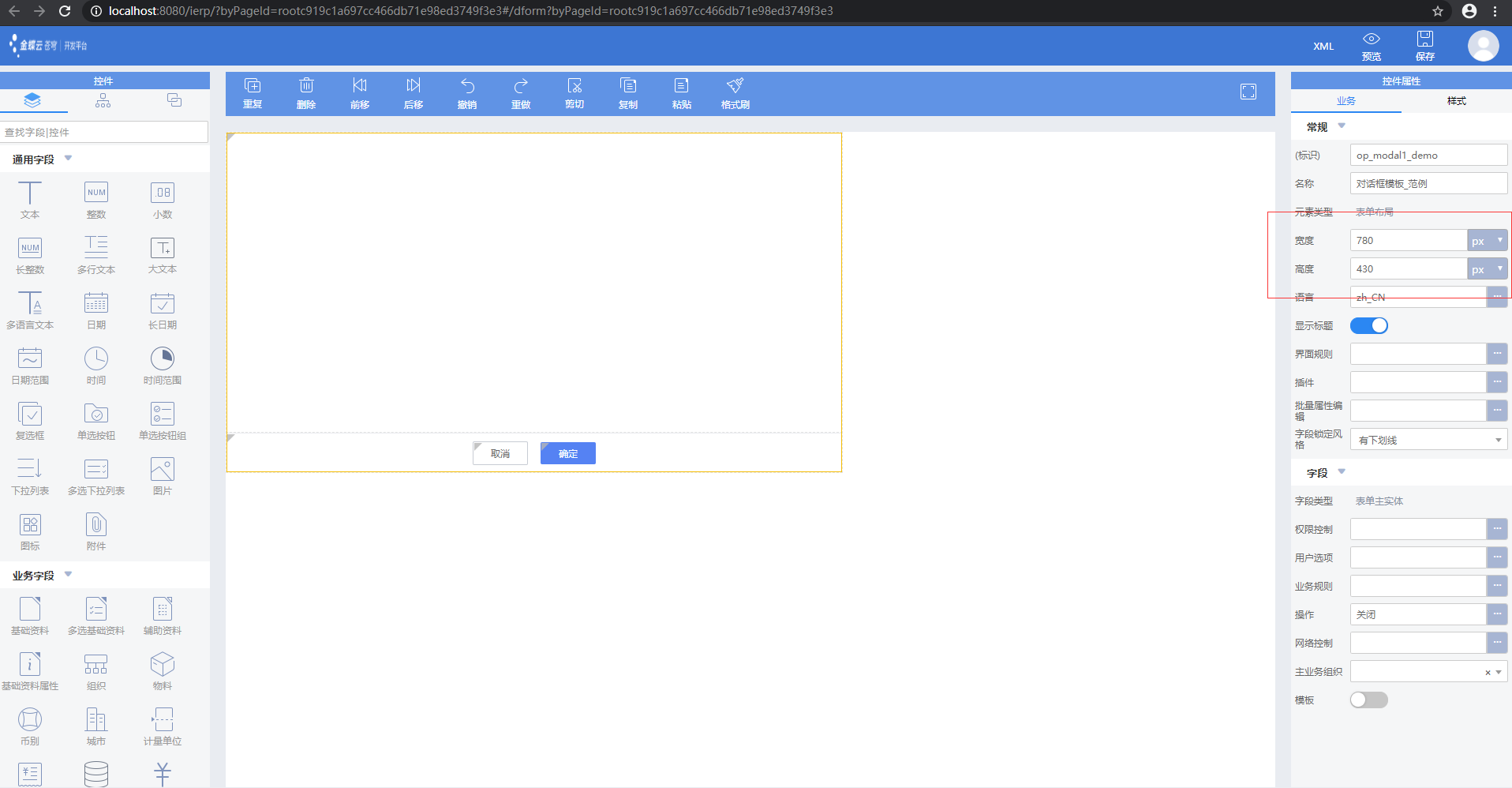
- 对话框模板
一般对话框模板, 宽度780,高度430,带确定、取消按钮

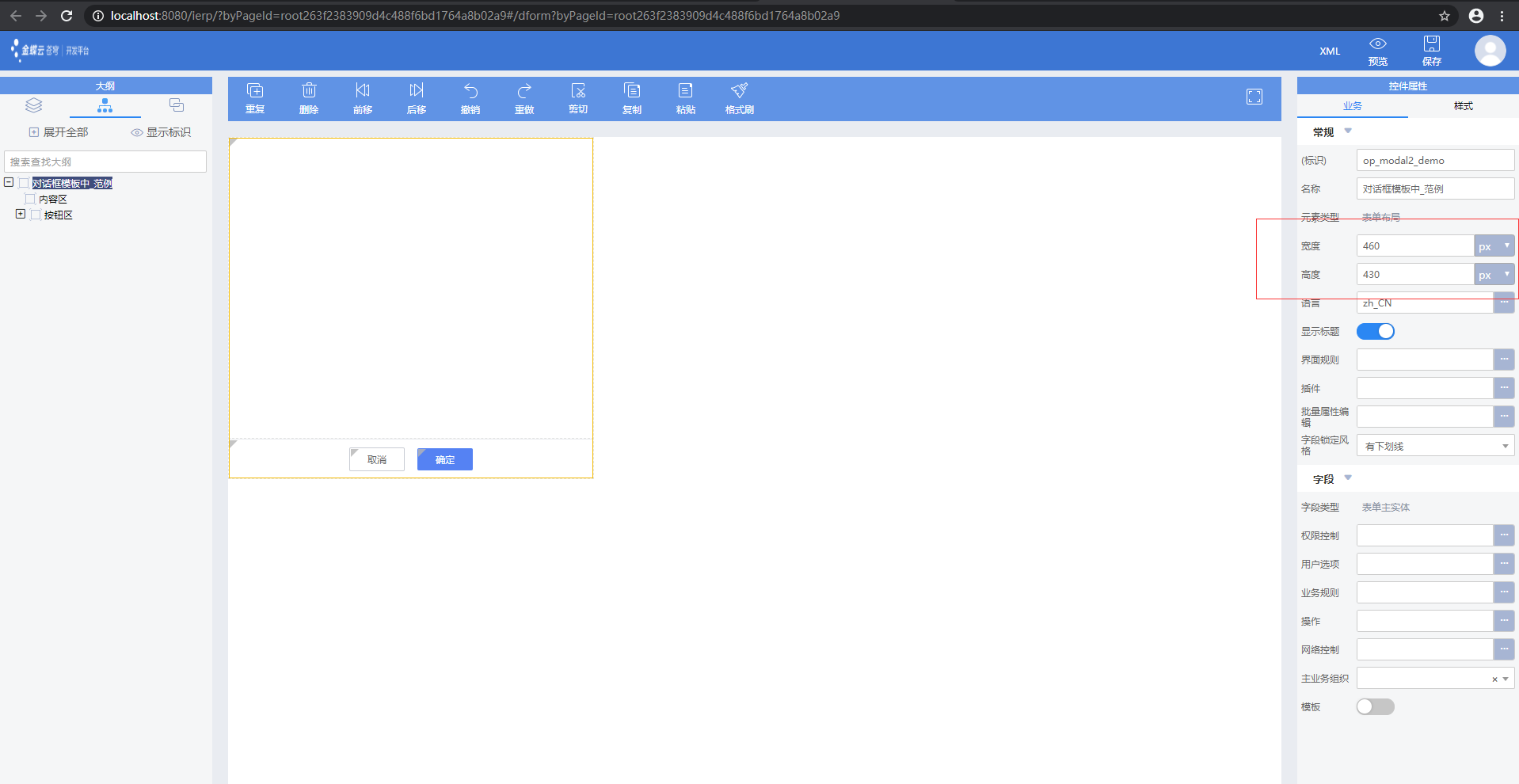
- 对话框模板(小)
宽度460,高度430,带确定、取消按钮,一般的对话框尽量采用模板方式来创建,保证全局的一致性

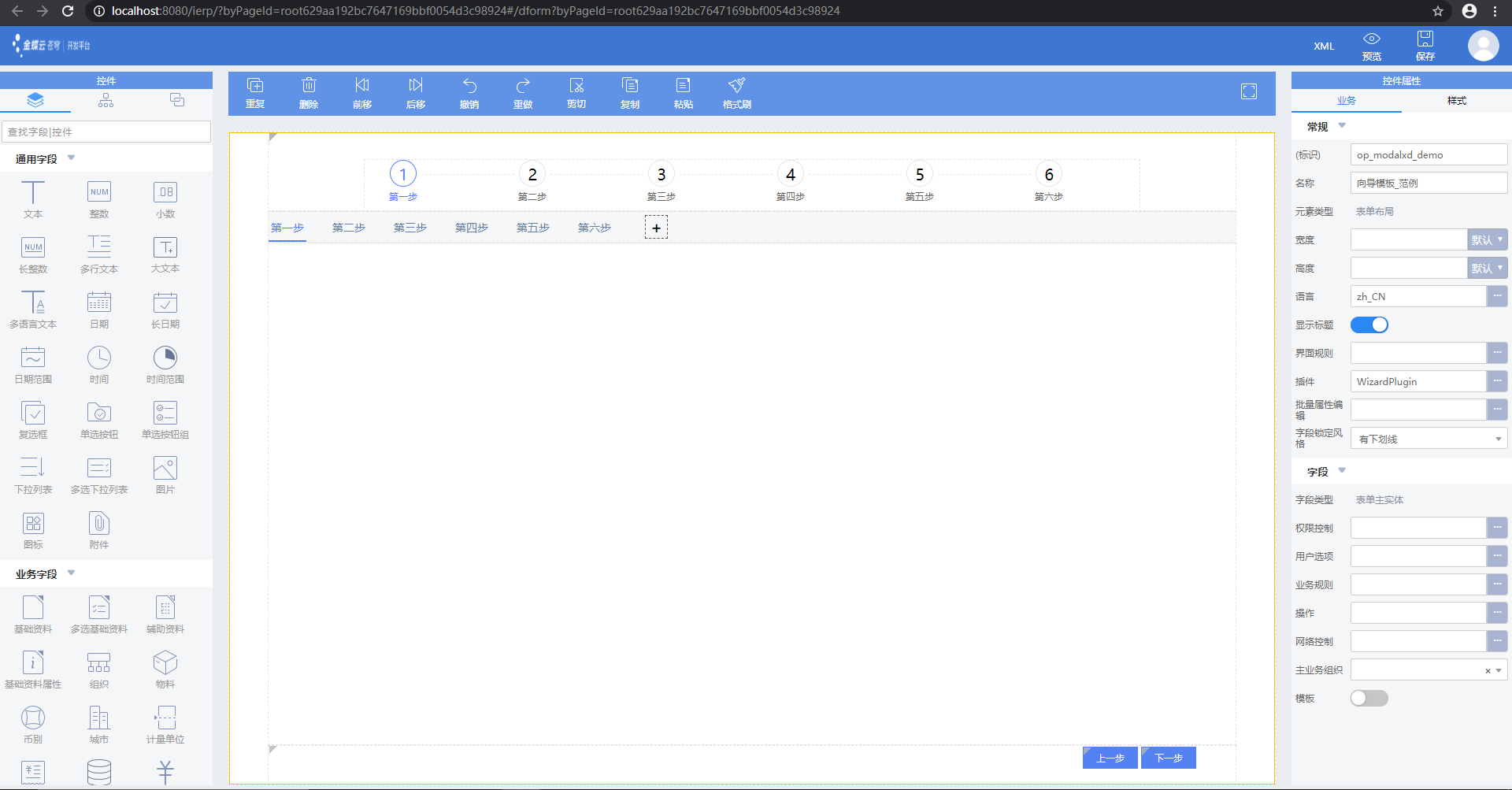
- 向导模板
向导设计是很复杂的设计,向导模板预置了向导控件以及向导步骤和对应的按钮、插件。在设计向导的时候使用模板可以极大的简化开发。此模板预置有向导控件、导航步骤页签、导航按钮、导航插件

修改页面
从路径进入
从搜索结果进入

修改动态表单的属性
名称、高度、宽度
设置页面标题
设置高度和宽度,如果不设置则为自适应
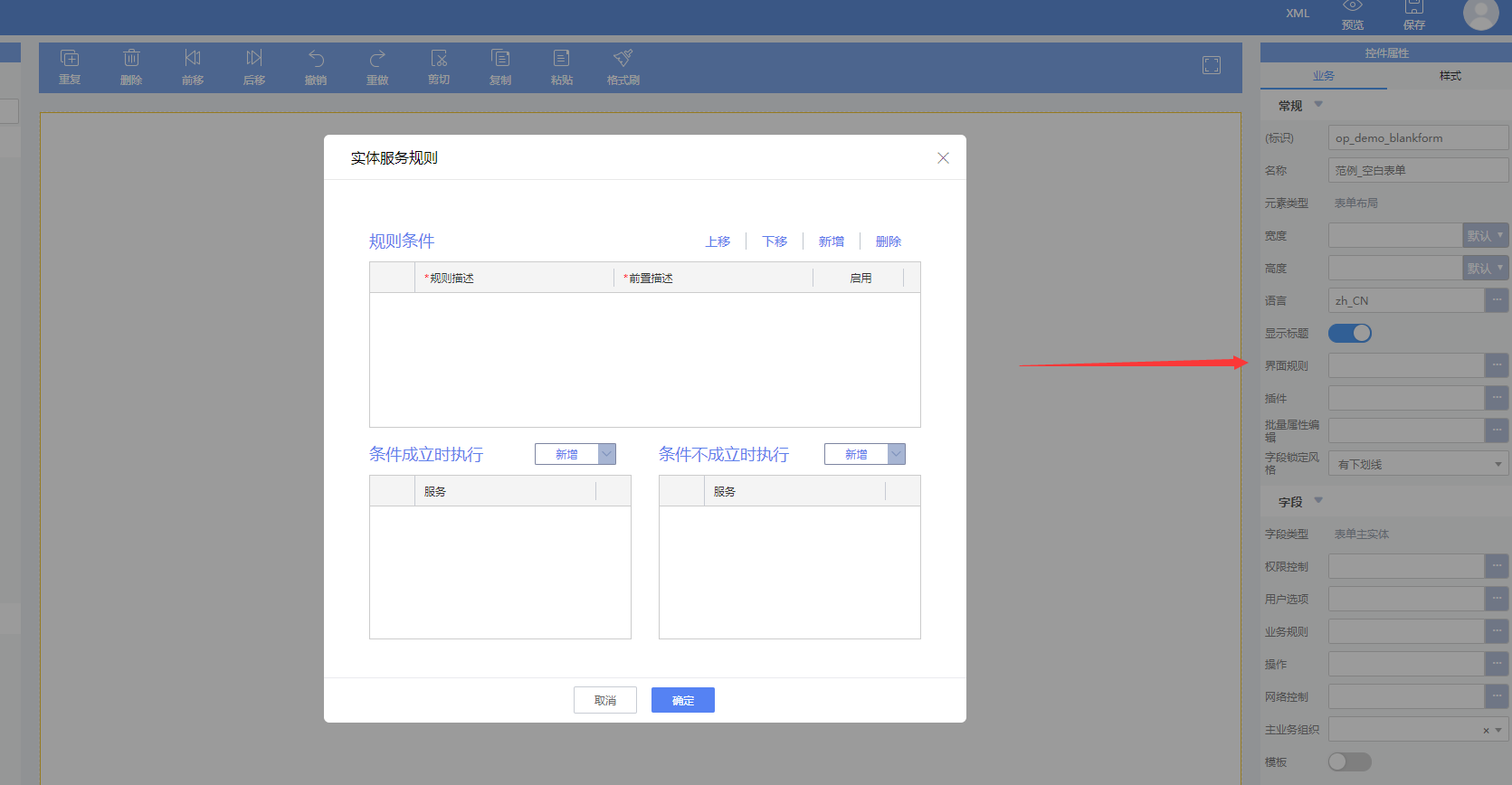
界面规则
在属性栏界面规则属性处打开实体服务规则配置界面,设置界面规则,根据条件显示或隐藏字段、控件、菜单。
单据头和单据体分开配置。

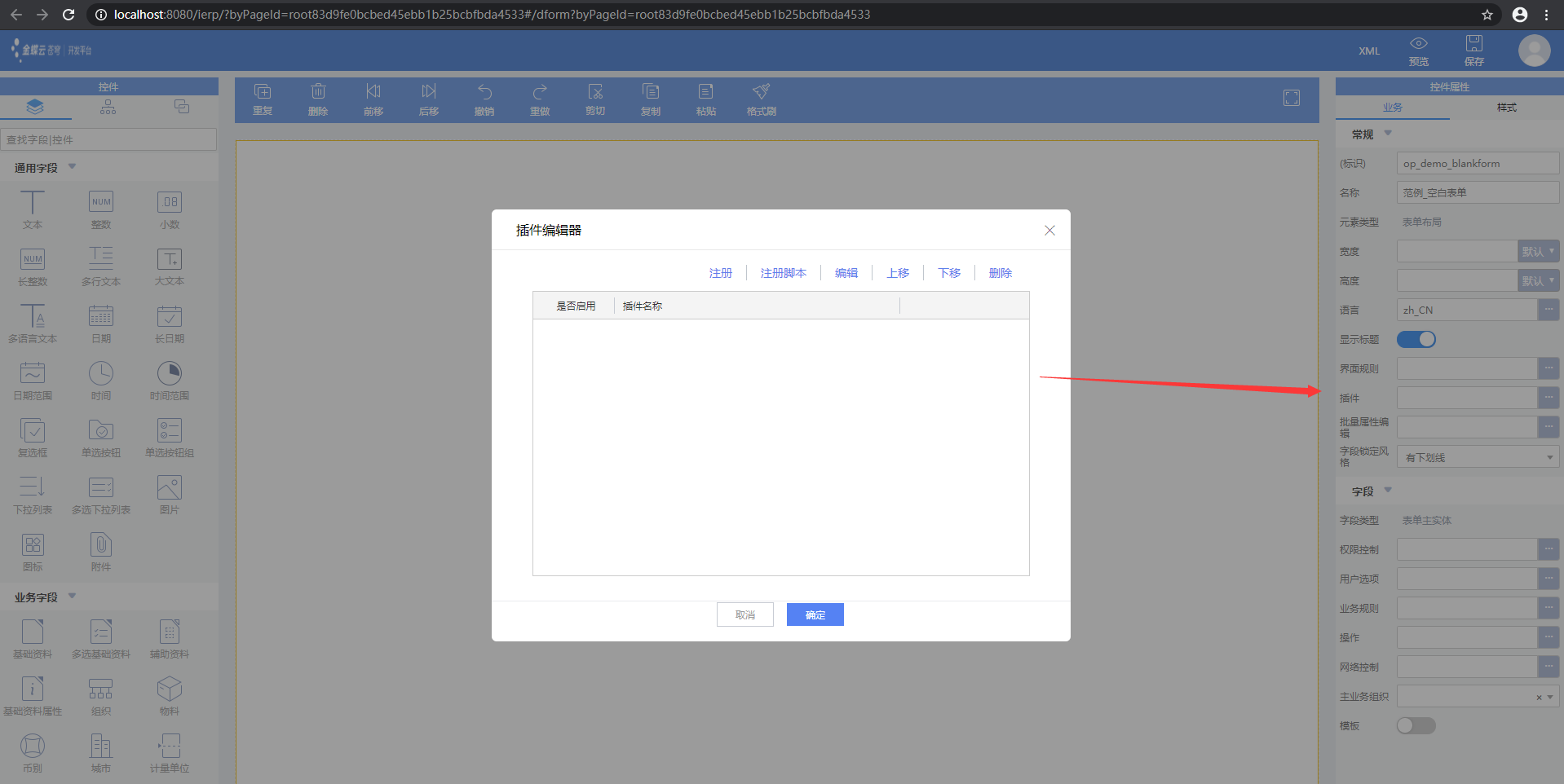
插件
属性栏插件处打开插件编辑器,可绑定已开发的插件,插件包含java插件和脚本插件两种类型。
允许绑定多个插件,绑定多个插件时按顺序执行。

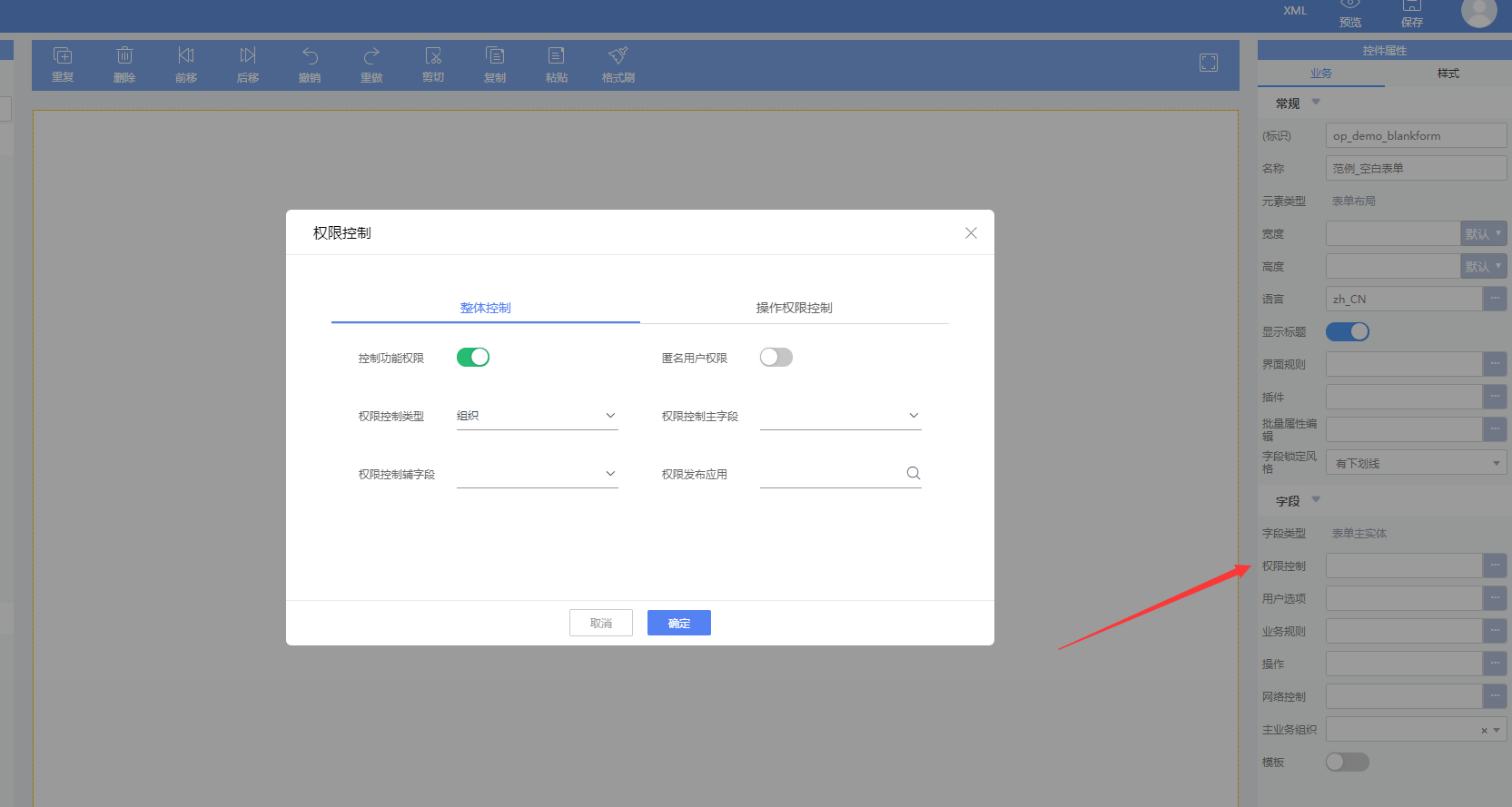
权限控制
权限控制属性处打开权限控制界面,对页面整体权限和页面中的操作进行权限控制。 可注册明细权限项,动态表单通常不控权限。

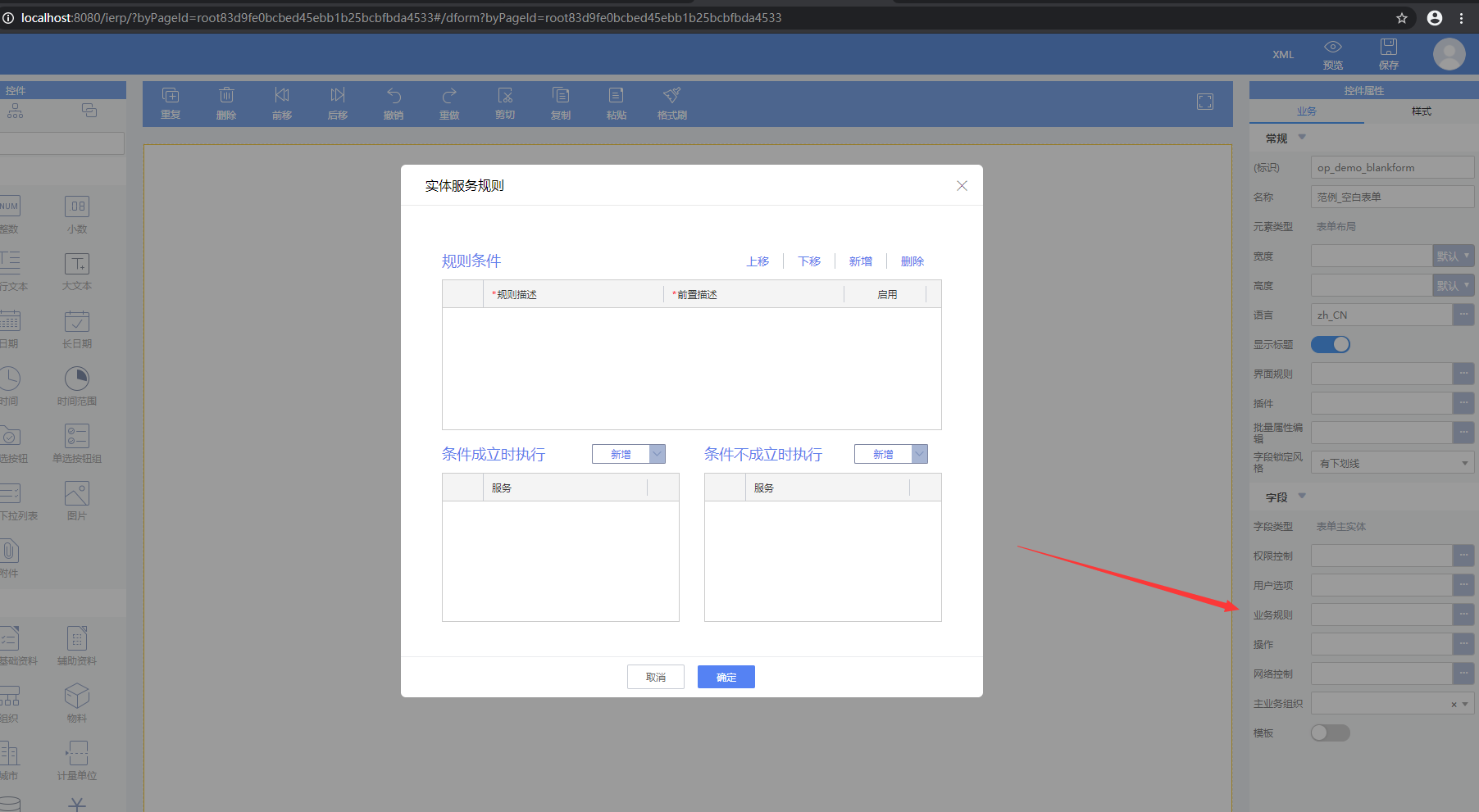
业务规则
利用指定的条件规则去设置实体的字段值,可设置指定的前置条件和计算公式,当前条件达成时,自动根据公式计算结果设置指定的实体字段的值。 业务规则可用于计算字段值、携带基础资料属性值。
单据头和单据体分开配置。

操作
预置几十种页面操作,完成特定的功能。
页面设计时可以按需注册,操作允许配置操作参数,配置完后只需要把操作绑定到对应的菜单、按钮即可。

界面布局
界面设计,开始于界面布局
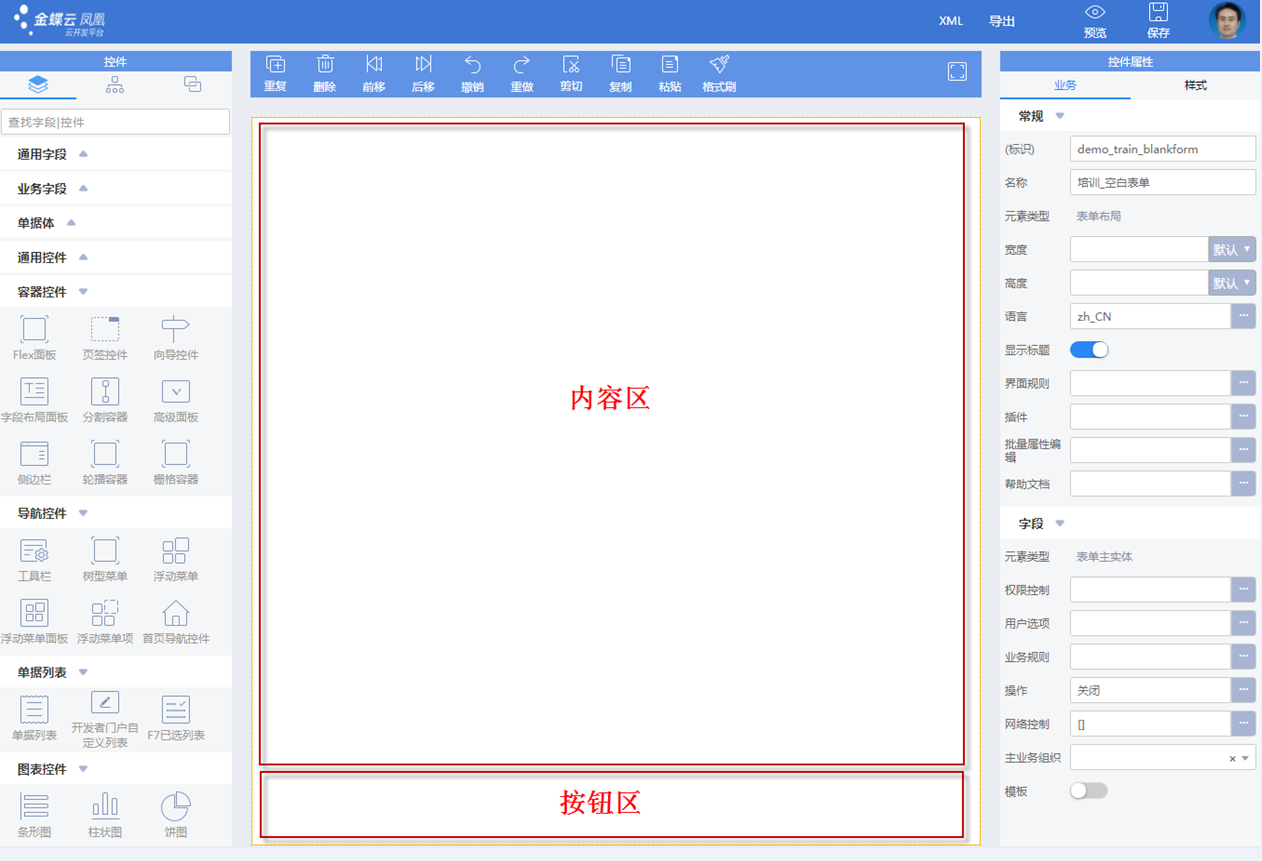
界面规划
界面主要分为内容区和按钮区两大块

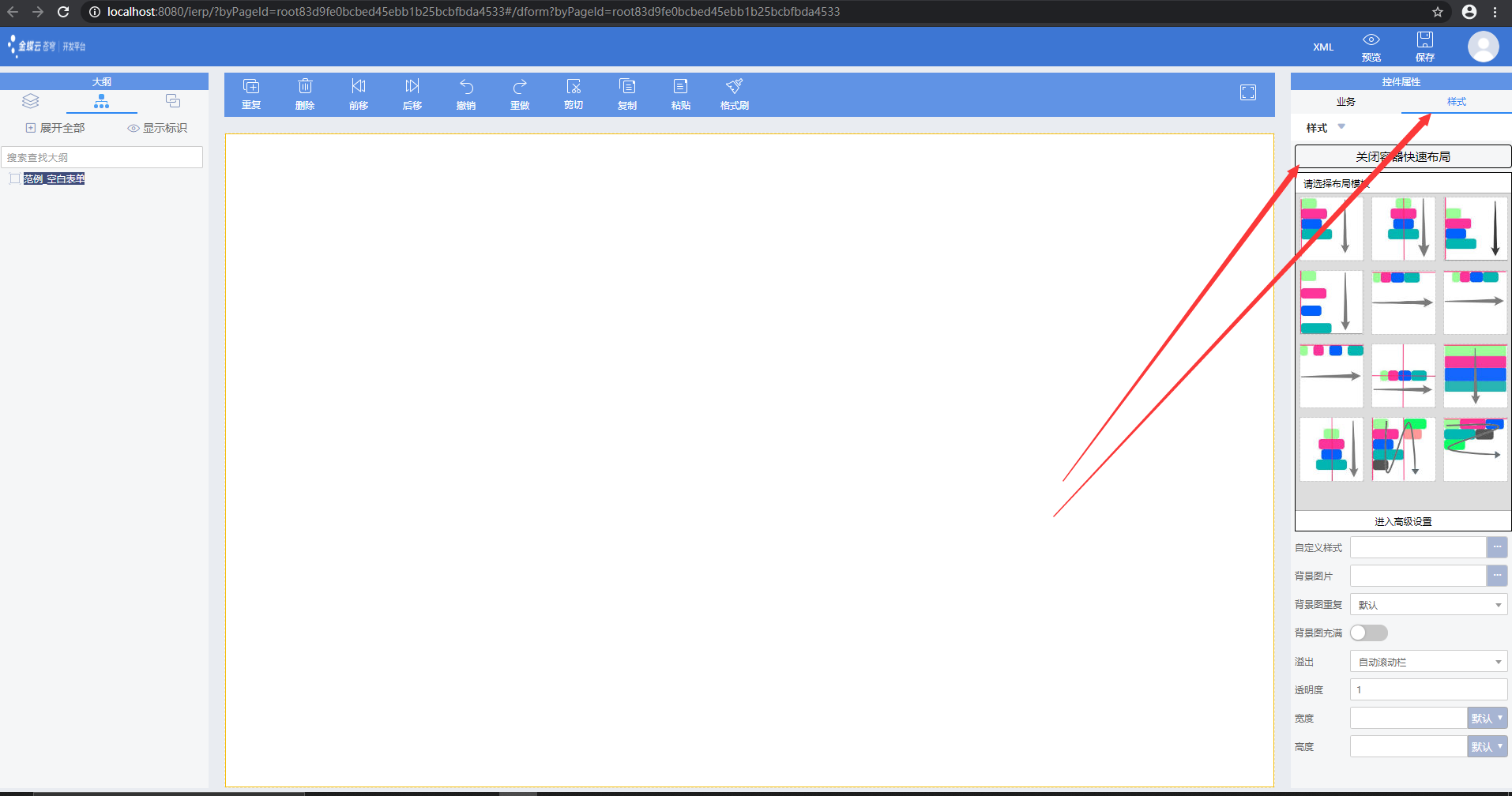
设置页面子控件布局方式
只能对直属子控件进行布局控制,提供垂直布局,左右布局,对齐方式、拉伸方式自动布局设置

使用布局控件
经典的布局控件有:flex面板、页签控件、字段布局面板、分割容器、高级面板。
Flex面板: 通用面板,可以添加任何控件,可折叠。
页签控件: 用于设置页签,点击不同的页签展示不同的页面内容。
字段布局面板: 只能添加字段,可设置字段展示方式,例如只有在字段布局面板中才能设置字段占据整行。
分割容器: 用于分割界面,例如左右分隔,通过调整页面的分隔条来多左右区域的显示多少进行控制,也可以隐藏某一区域。
高级面板: 用于放单据体。

单据体表格
单据体是最常用的控件类型,用于体现单据的分录信息
- 选择父容器
选择父容器聚焦后,才能添加控件。

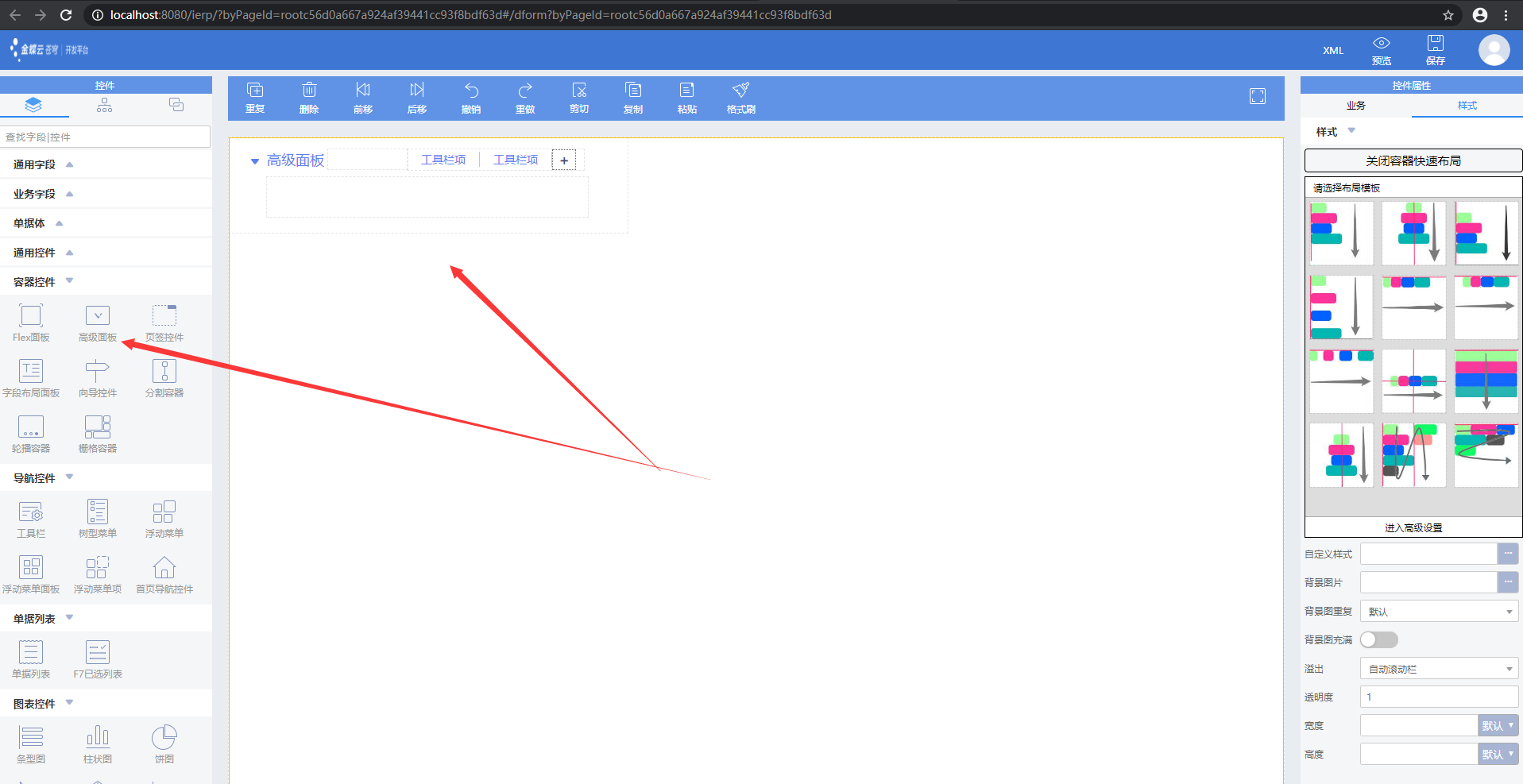
- 添加高级面板
切回控件工具栏,添加高级面板
高级面板,默认带两个工具栏(一般有添加和删除),可设置折叠,折叠后会显示单据体摘要。

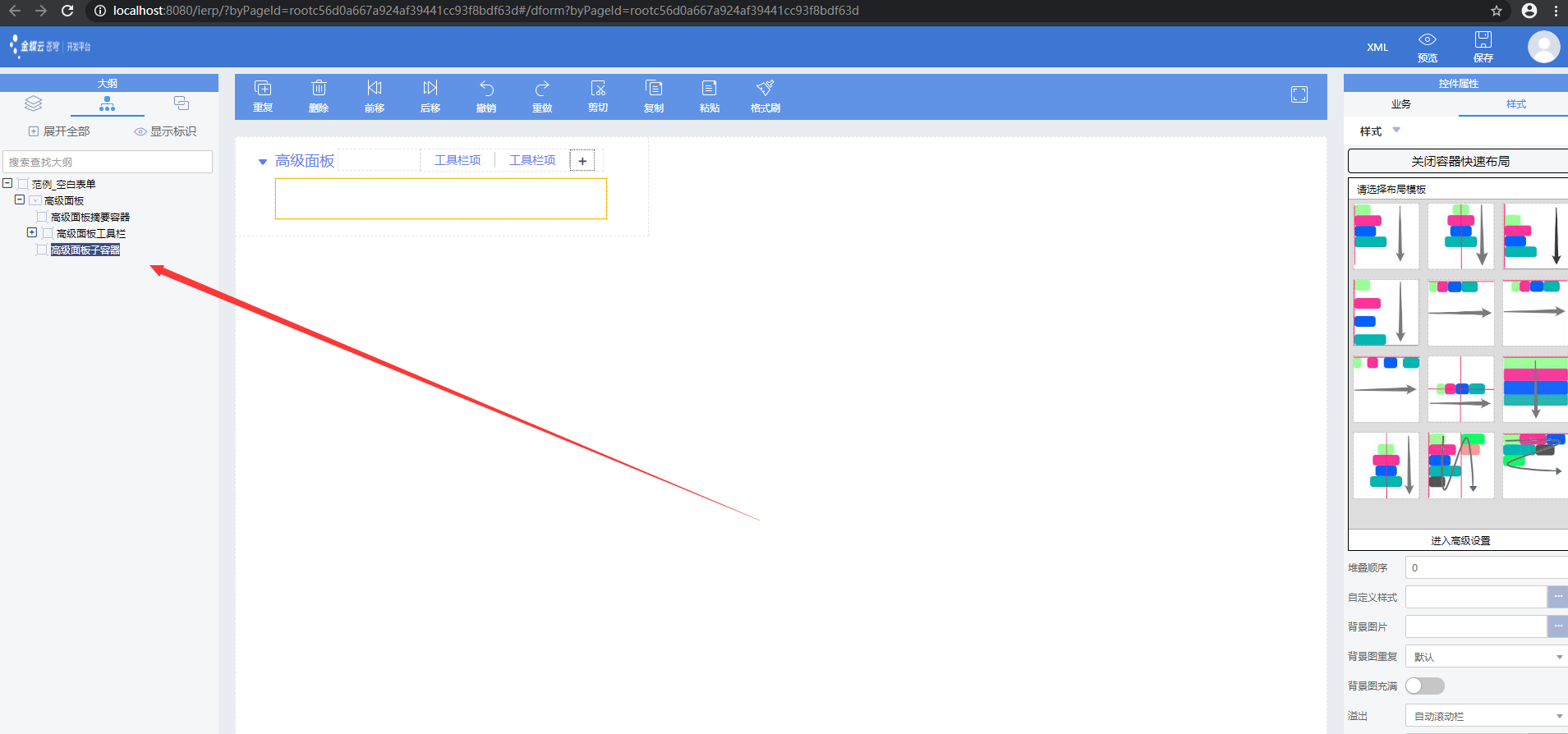
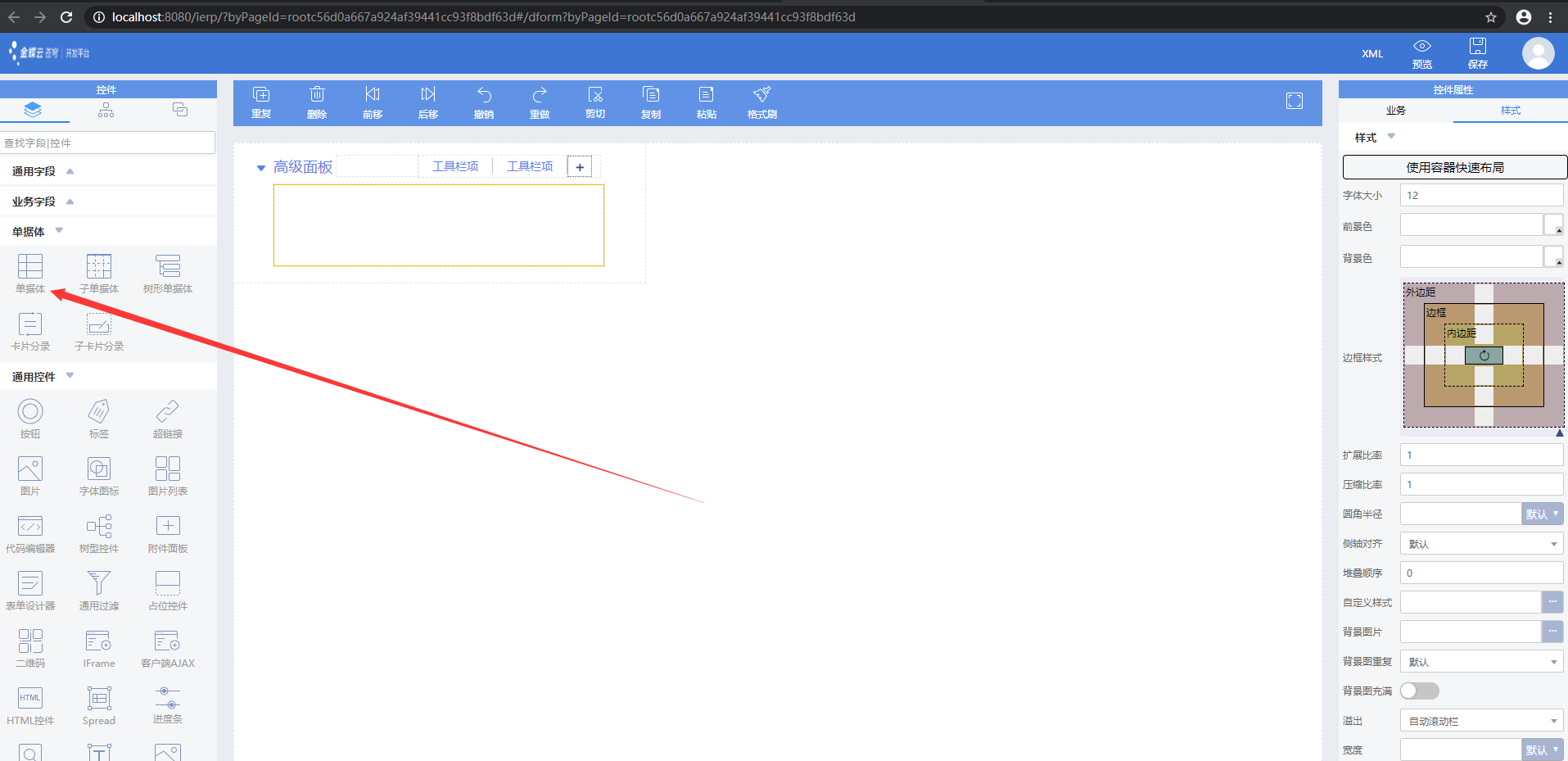
- 添加单据体
切换至大纲视图,找到高级面板的子容器。

切换至控件工具栏,点击单据体控件进行添加。

预置五种单据体控件,分别为:单据体、子单据体(位于单据体内)、树形单据体、卡片分录、自卡片分录。
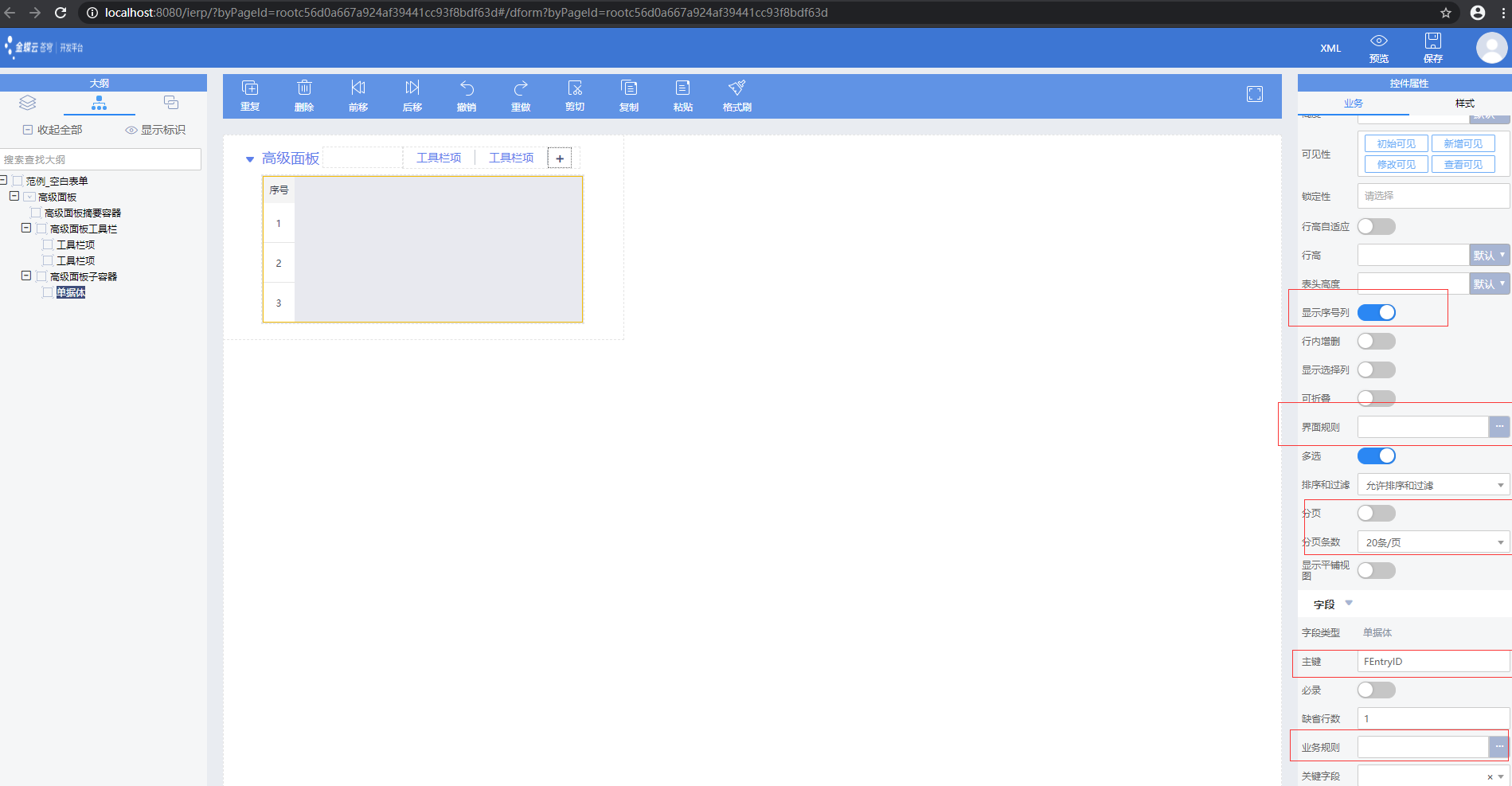
- 设置单据体属性
单据体提供多种属性设置,其中有一个比较重要属性表名(动态表单没有这个属性), 单据体一般对应一个物理表格(拆分表时可能会对应多个),用于存储单据体的数据。

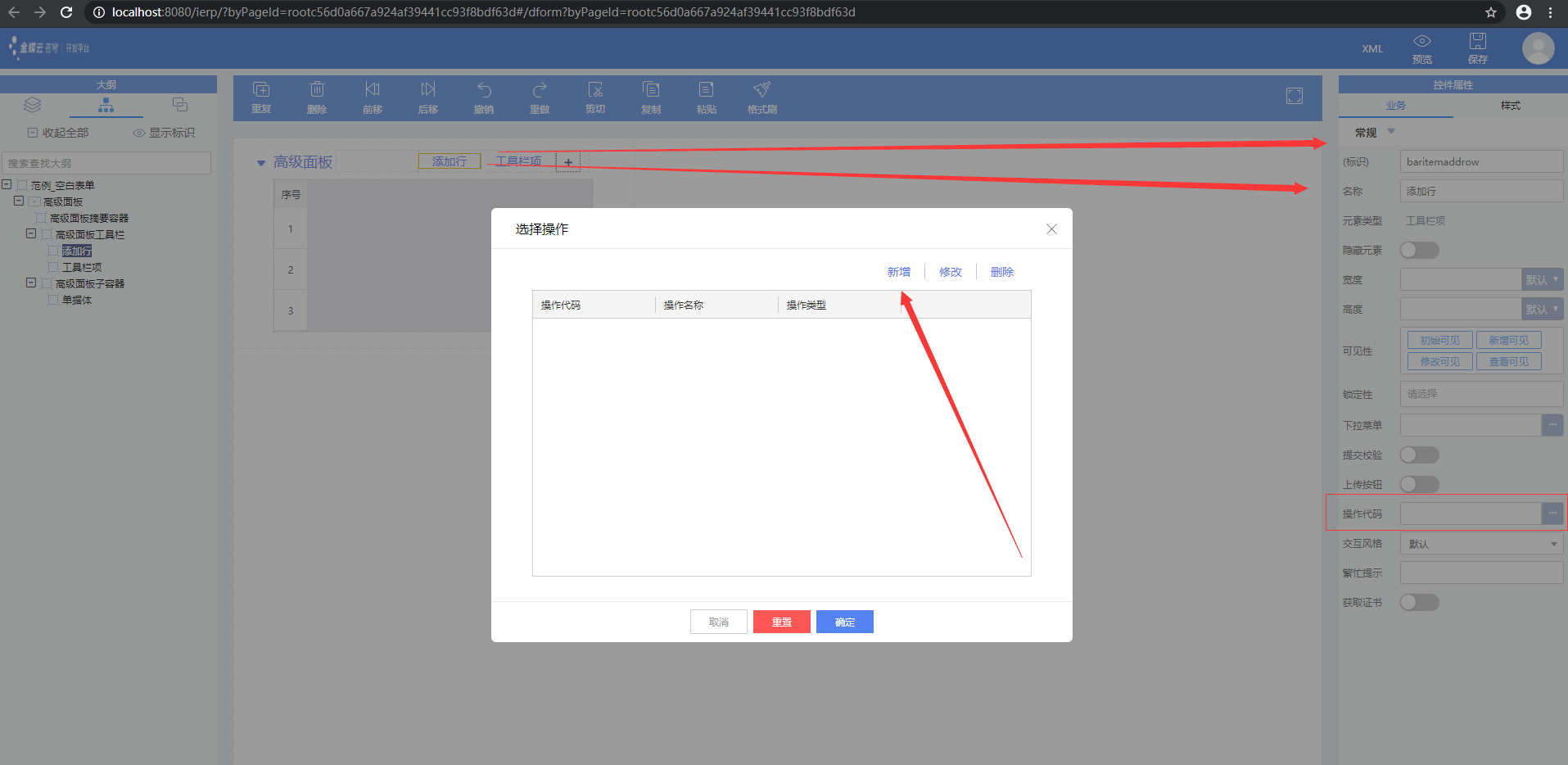
- 添加单据体操作
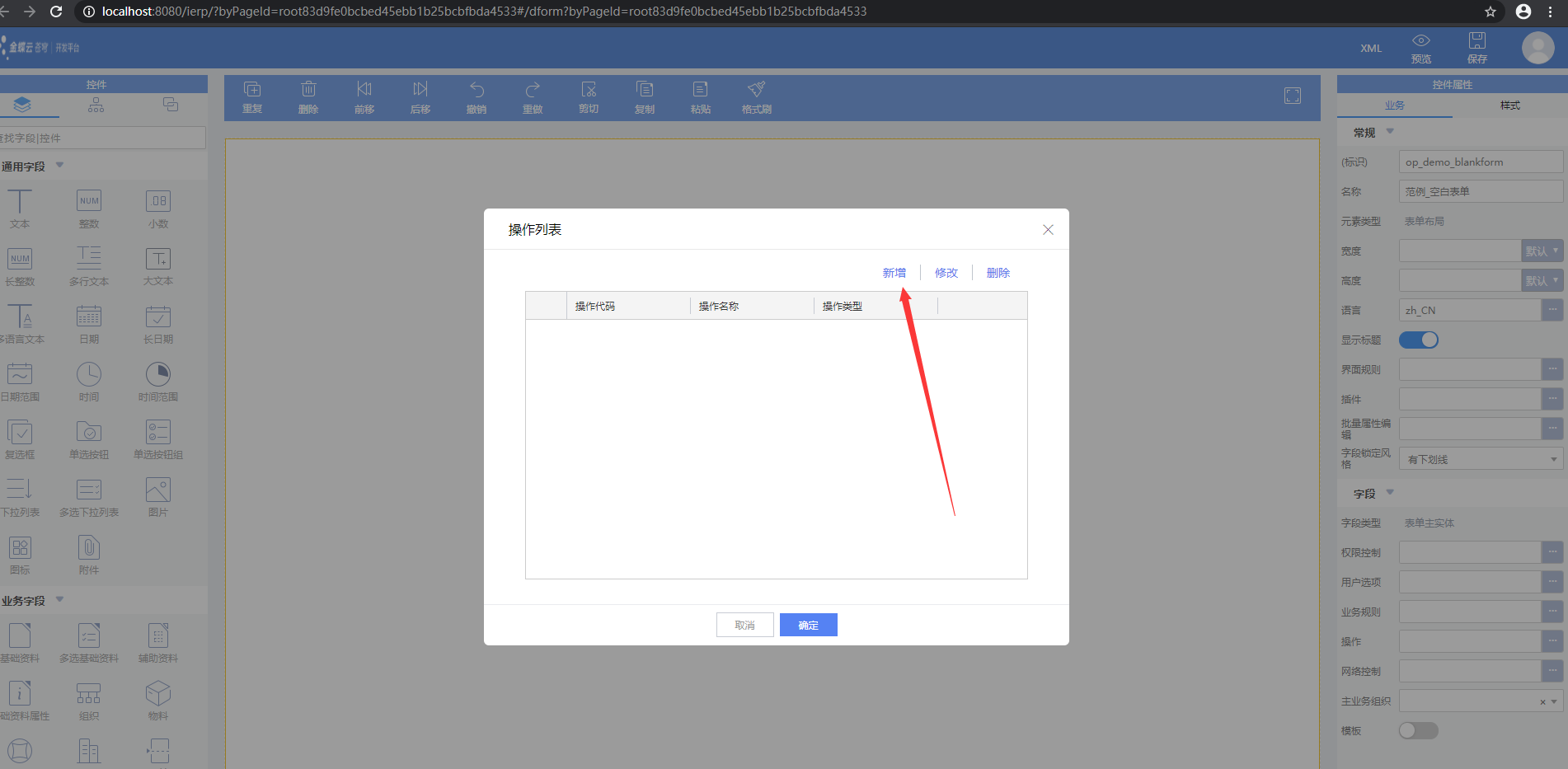
选中菜单,选择菜单属性中的操作代码属性,打开操作选择页面,选择需要的操作,也可新增操作。
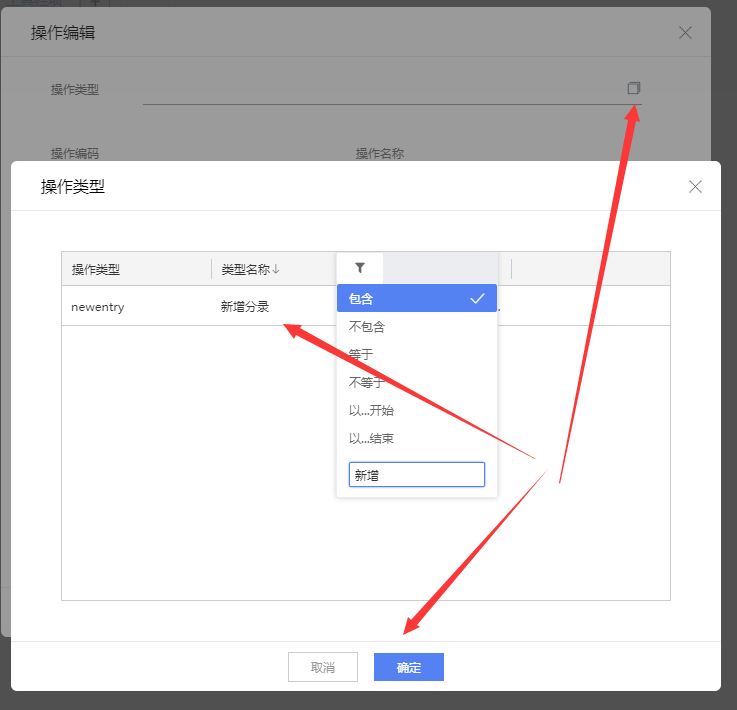
新增操作时,进入操作编辑页面,选择操作类型。
系统预置有几十种常见的操作类型提供选择。
选择操作类型时,列表提供查找功能,便于查找到指定的操作。
选中需要的操作,返回操作编辑页面。
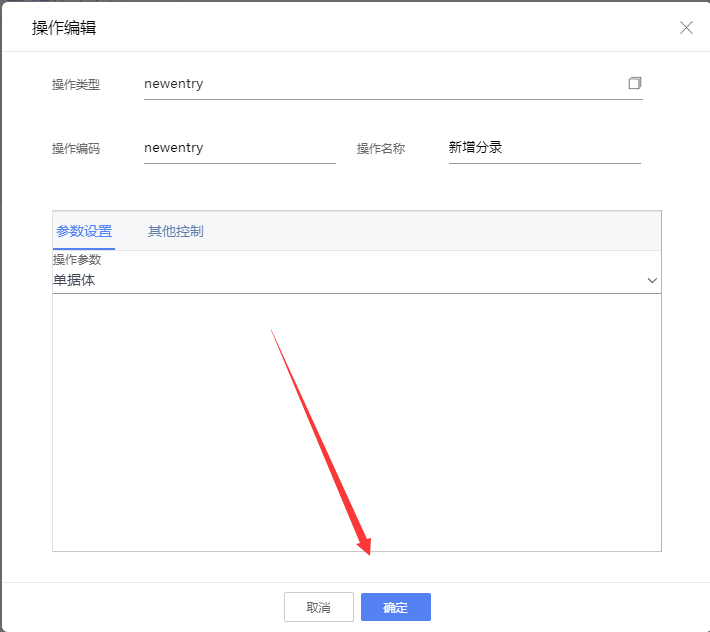
可对新增操作的参数以及其他控制条件进行配置,配置完后点击确认即可绑定操作。



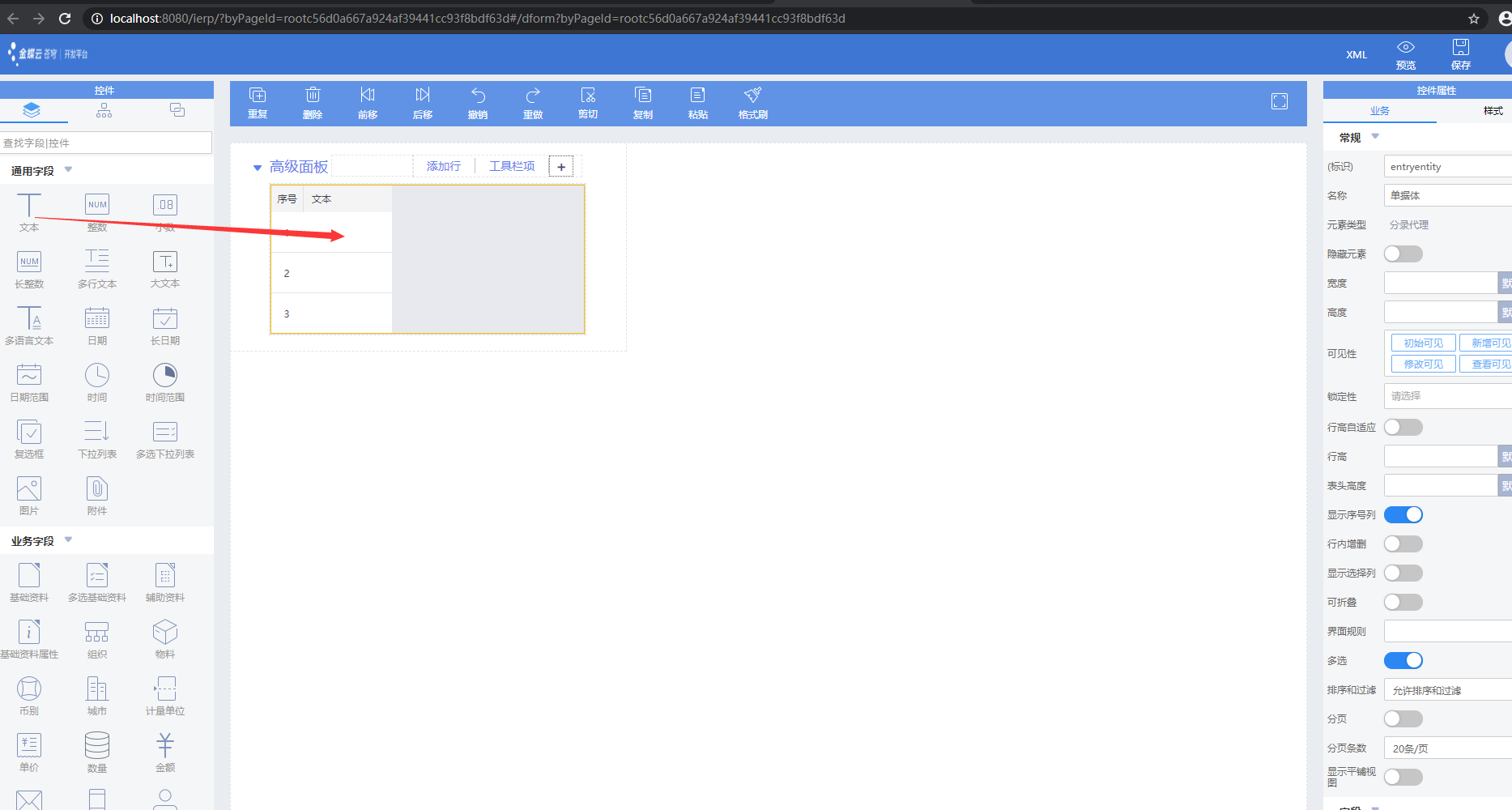
- 添加单据体字段
单据体中只能添加字段。
步骤:
设计区域点击单据体
设计器聚焦到单据体
点击控件工具栏中字段
字段自动添加到单据体
设计器聚焦到新字段
属性框刷出新字段属性

字段
字段用于输入、显示数据项;根据用途分为很多字段类型
通用字段
基于数据类型不同封装的字段。例如:文本、日期、复选框、下拉列表等。
业务字段
基于业务类型的不同封装的字段(实质可以看做一个个接口,用于访问指定的业务信息)。
例如:基础资料、物料、金额、计量单位等。
通用控件
通用控件用于与用户交互
根据用途分为很多控件类型控件的交互请求,通常需要开发插件代码实现
通用控件
提供一些基础的控件,例如按钮、图片、标签、二维码等。
导航控件
常用有工具栏和树形菜单
添加按钮
设计器点击父容器
添加按钮时首先鼠标聚焦到需要添加的父容器上
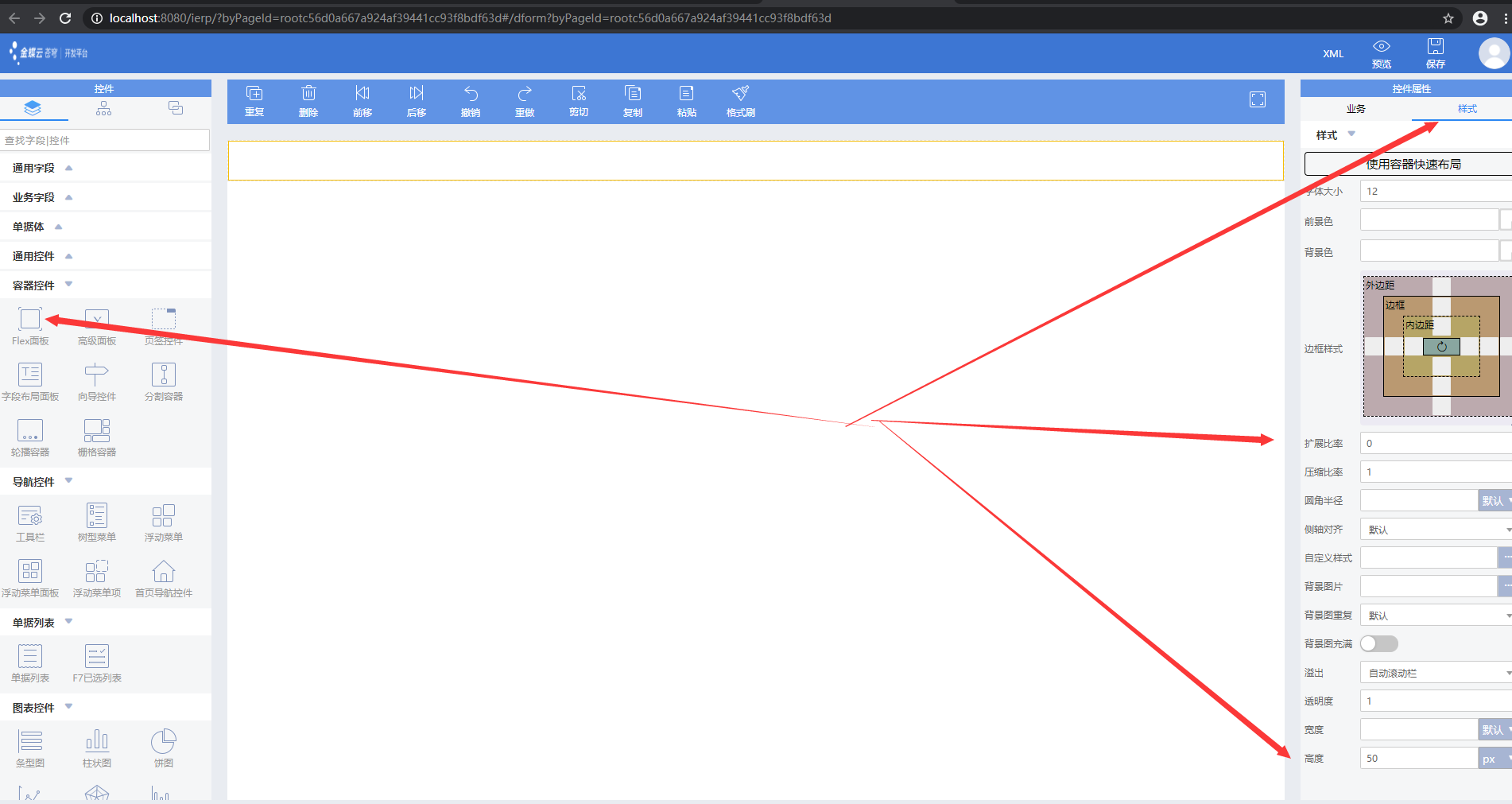
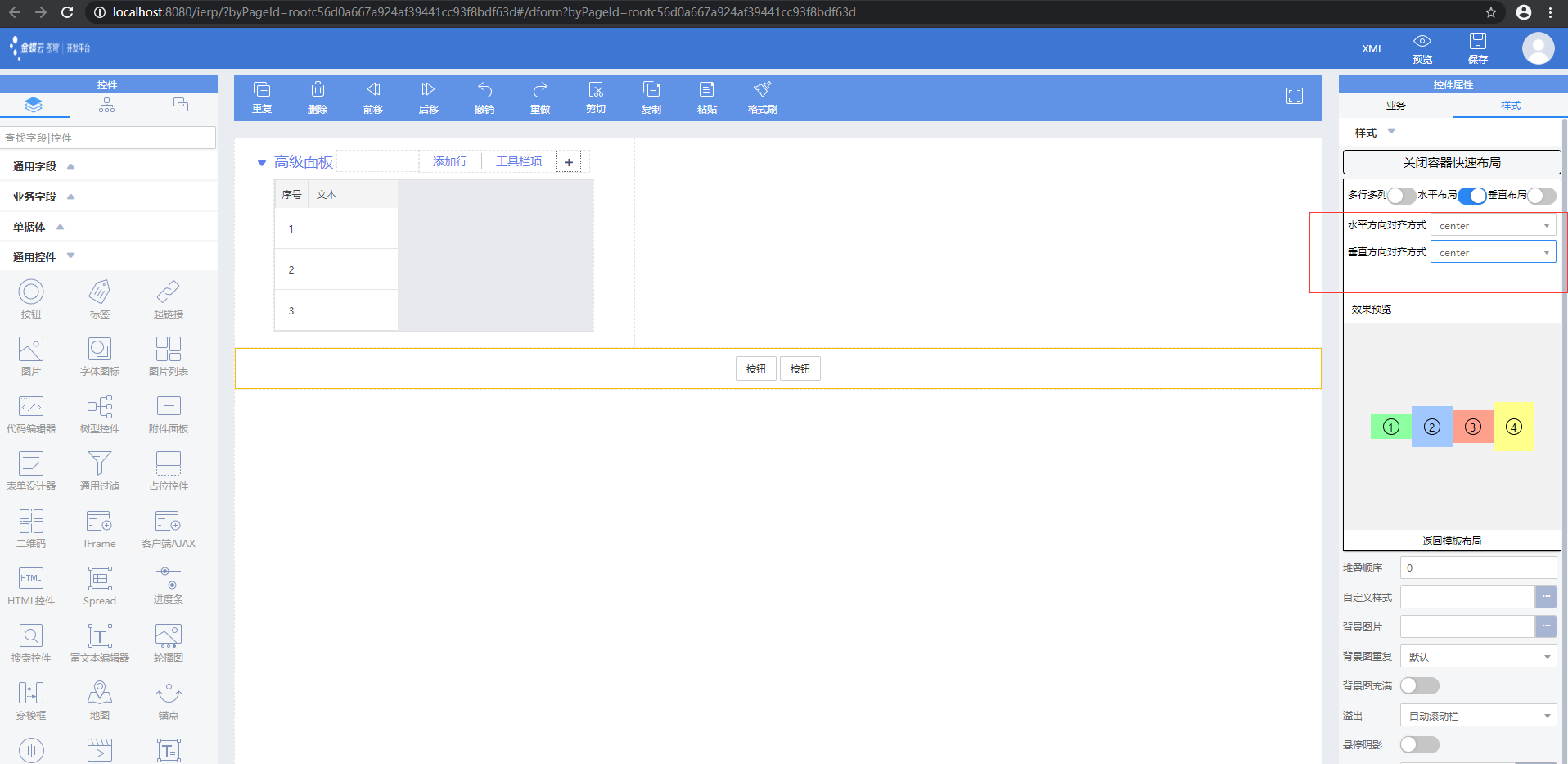
调整父容器布局方式
在属性栏样式中调整父容器布局方式
添加按钮到父容器
在通用控件中选择按钮控件添加到父容器上
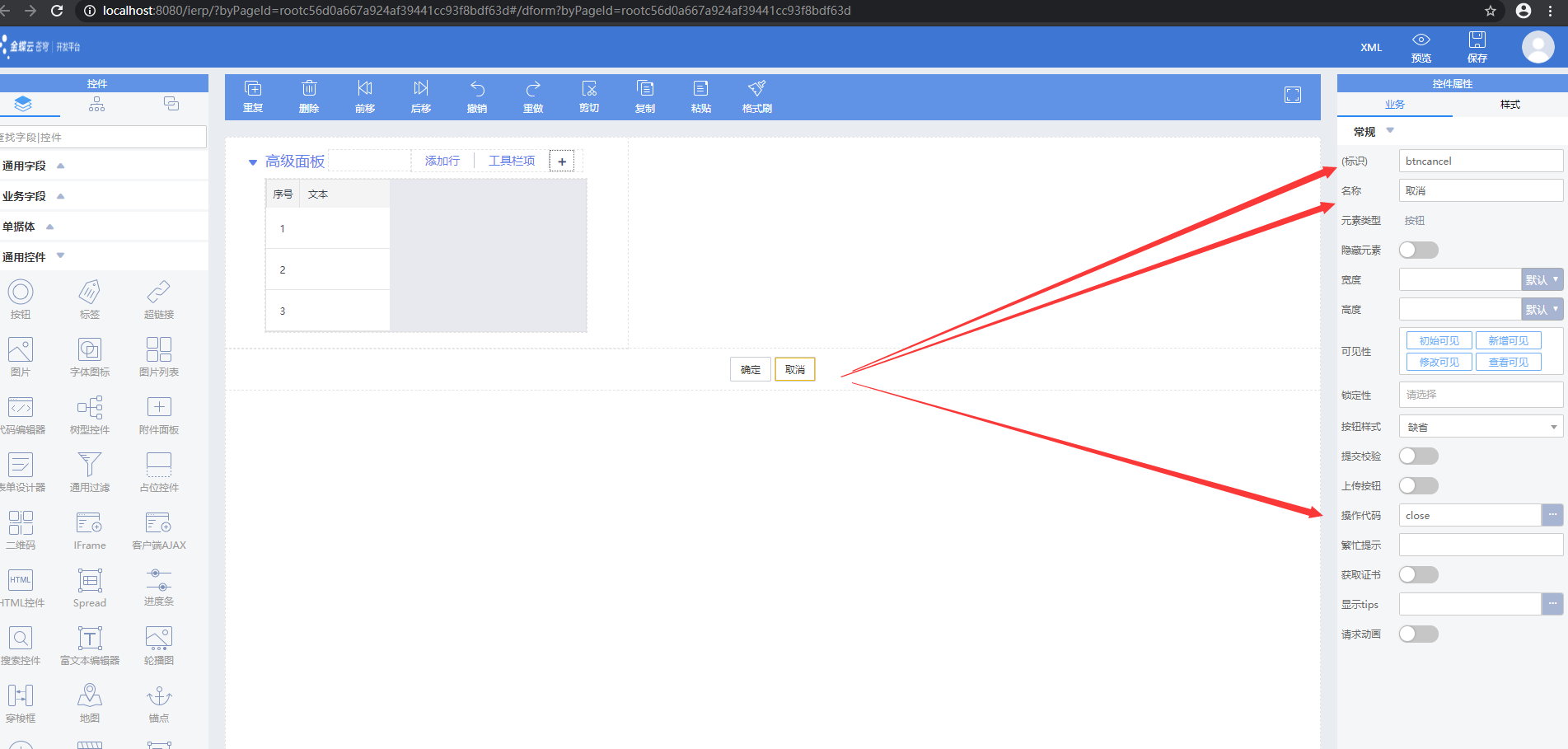
修改按钮属性
鼠标聚焦到对应按钮上,在属性栏修改其属性值
绑定操作
按钮属性栏中点击操作代码,打开操作选择界面,进行操作绑定、修改和新增


完成设计
即时预览设计效果
发布到应用首页主菜单
预览
先保存数据之后才能预览到效果
保存完后点击预览即可查看设计效果,预览的效果与真实使用时完全一致,设计时所见即所得。
发布
在应用菜单编辑中添加新菜单项,并绑定设计好的页面。
修改应用主菜单
点击应用卡片上菜单管理图标,进入菜单管理界面
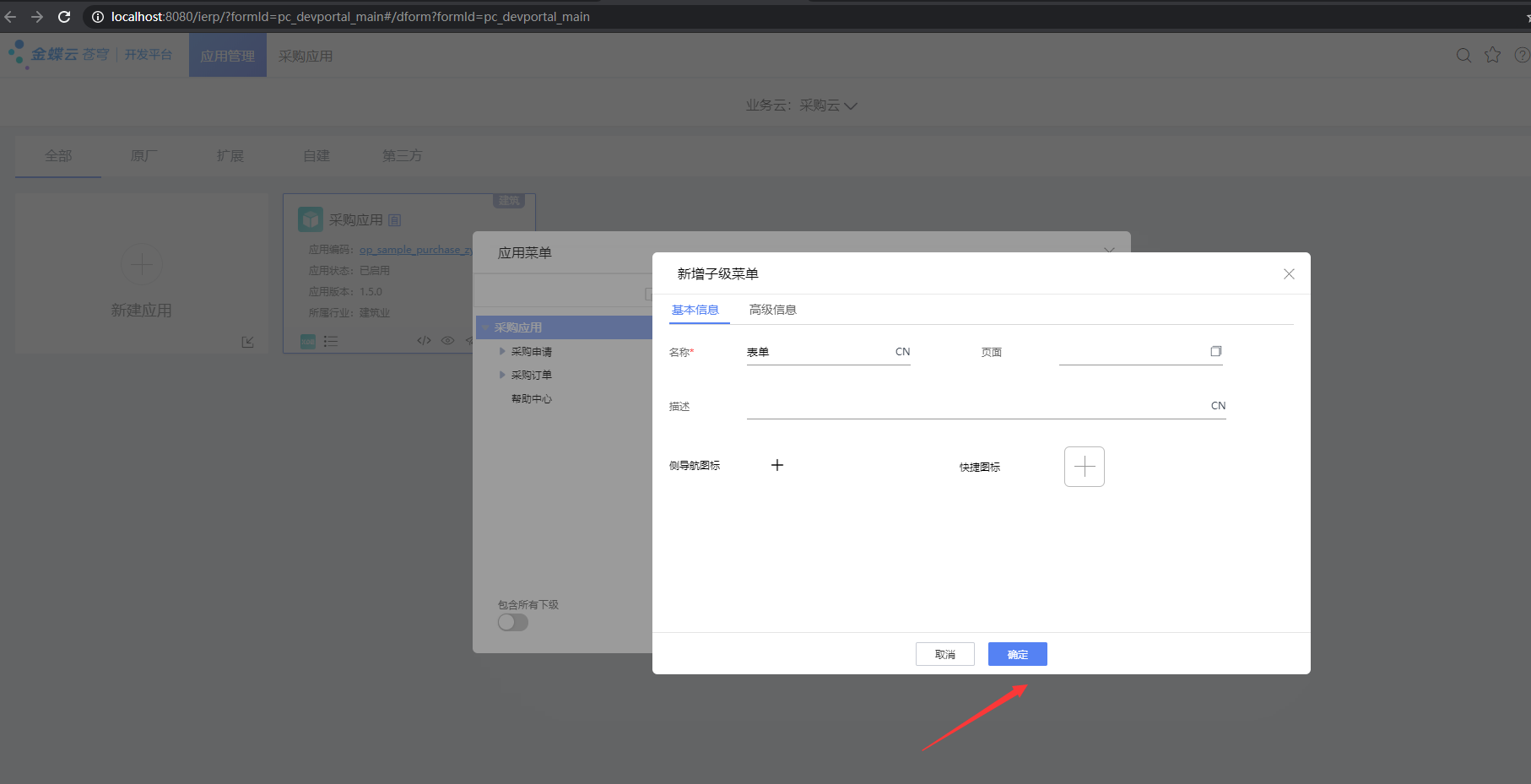
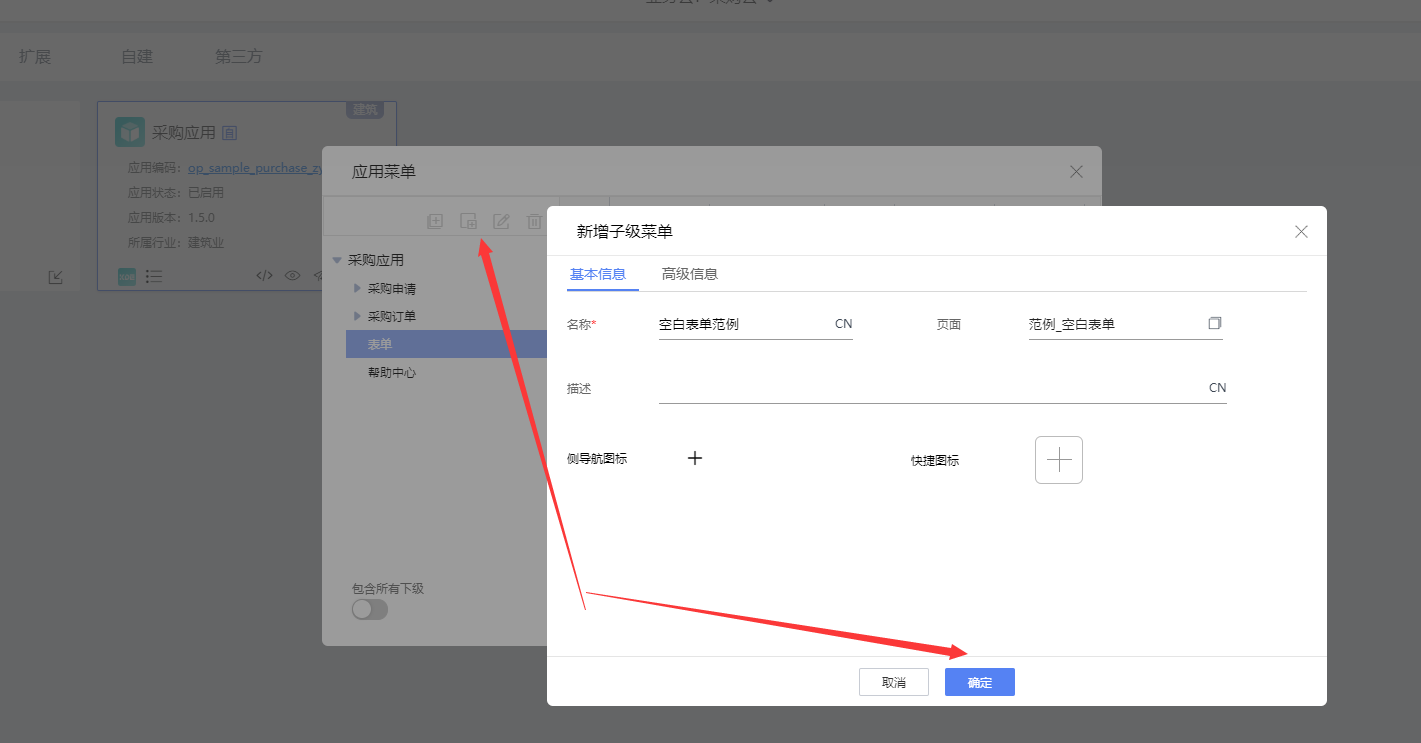
添加新菜单项
点击新增菜单项,新增页面菜单
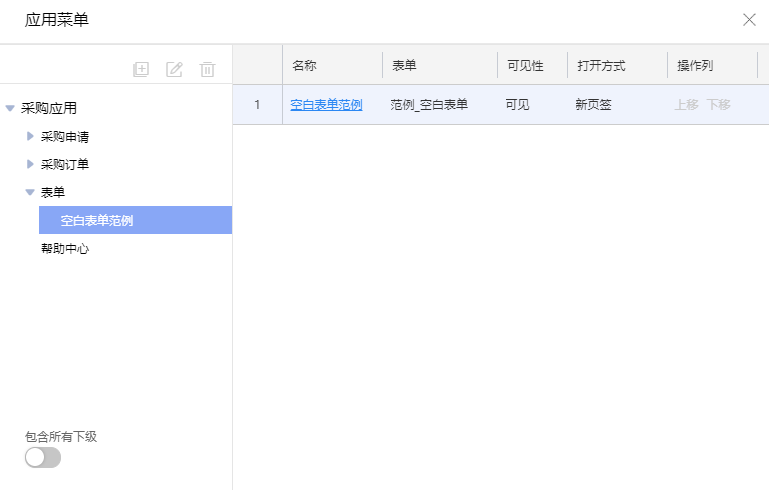
### 绑定页面
绑定菜单对应的页面,即可在应用首页菜单处直接链接到对应的页面。



分割线
相关信息
以上就是我关于 金蝶云苍穹如何创建动态表单? 知识点的整理与总结的全部内容,希望对你有帮助。。。。。。