金蝶云苍穹标准单据列表插件beforeCreateListColumns事件案例
原创约 882 字大约 3 分钟...
78-金蝶云苍穹标准单据列表插件beforeCreateListColumns事件案例.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
新建带组织模板单据
在表单界面设置好表名之后管理员账号登录授权
预览之后添加数据后保存不提交,最好添加多条数据
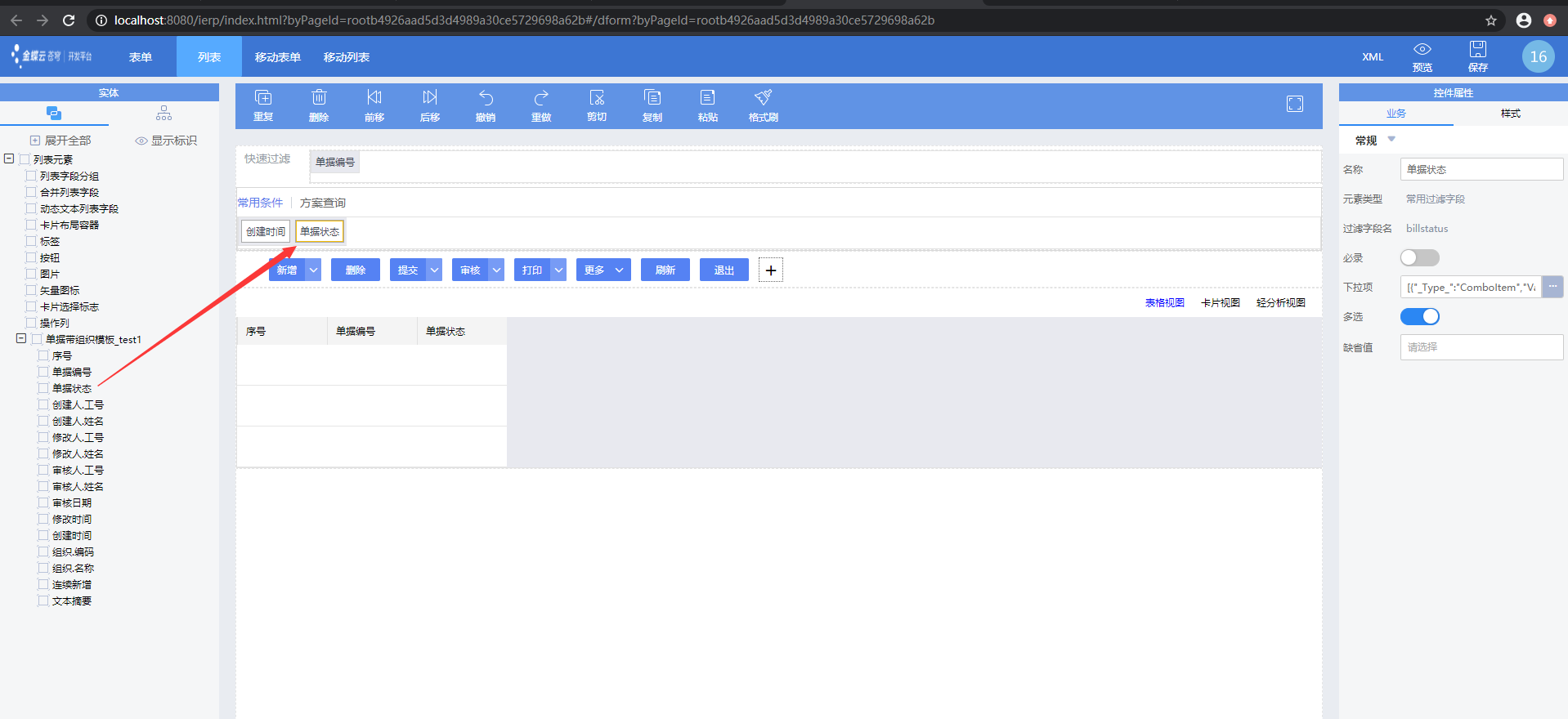
在列表界面的常用条件添加单据状态字段后保存

- 编码
package kd.bos.bill.plugin;
import java.util.List;
import java.util.Map;
import kd.bos.dataentity.entity.LocaleString;
import kd.bos.dataentity.utils.StringUtils;
import kd.bos.form.events.BeforeCreateListColumnsArgs;
import kd.bos.form.events.FilterContainerSearchClickArgs;
import kd.bos.list.IListColumn;
import kd.bos.list.ListColumn;
import kd.bos.list.plugin.AbstractListPlugin;
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月10日
* @version 1.0
*/
public class BeforeCreateListColumnsSample extends AbstractListPlugin {
/** 用户选择的数据状态过滤值 */
private String billStateFilterValue;
/**
* <p>Title: filterContainerSearchClick</p>
* <p>
* Description:
* 用户在过滤条件面板,修改了过滤条件之后,触发此事件
* @remark
* 在此事件,获取用户设置的数据状态过滤值
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月10日
* @param param the bare_field_name
* @param args
* @see kd.bos.list.plugin.AbstractListPlugin#filterContainerSearchClick(kd.bos.form.events.FilterContainerSearchClickArgs)
* @version 1.0
*/
@Override
public void filterContainerSearchClick(FilterContainerSearchClickArgs args) {
billStateFilterValue = "A";
// 获取用户在过滤面板中设置的过滤条件
Map<String, List<Map<String, List<Object>>>> filterValues = args.getSearchClickEvent().getFilterValues();
List<Map<String, List<Object>>> customFiterList = filterValues.get("customfilter");
if(customFiterList == null) return ;
// 逐项条件匹配,找出数据状态过滤条件
for(int i = customFiterList.size()-1; i >= 0 ; i--){
Map<String, List<Object>> customFiter = customFiterList.get(i);
List<Object> fieldNames = customFiter.get("FieldName");
if(fieldNames == null || fieldNames.isEmpty()) continue;
if(StringUtils.equals("billstatus", (String)fieldNames.get(0))){
// 找到了数据状态过滤条件
List<Object> values = customFiter.get("Value");
if(values != null && !values.isEmpty()) {
billStateFilterValue = (String) values.get(0);
}
break;
}
}
}
/**
* <p>Title: beforeCreateListColumns</p>
* <p>
* Description:
* 在构建列表显示的列时触发,传入设计时预置的列集合
* @remark
* 在此事件,根据自定义参数值,动态添加列
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月10日
* @param param the bare_field_name
* @param args
* @see kd.bos.list.plugin.IListPlugin#beforeCreateListColumns(kd.bos.form.events.BeforeCreateListColumnsArgs)
* @version 1.0
*/
@Override
public void beforeCreateListColumns(BeforeCreateListColumnsArgs args) {
// 设计器预置的列集合
List<IListColumn> columns = args.getListColumns();
// 根据自定义参数state的值,动态添加列
//int state = 1;
int state = 2;
String stateParamValue = this.getView().getFormShowParameter().getCustomParam("state");
if (StringUtils.isNotBlank(stateParamValue)){
state = Integer.valueOf(stateParamValue);
}
switch (state) {
case 1:
// 动态添加新列:文本1
ListColumn colText1 = this.createListColumn("textfield1", "文本1", 1);
columns.add(colText1);
break;
case 2:
default:
// 动态添加新列:文本2
ListColumn colText2 = this.createListColumn("textfield2", "文本2", 1);
columns.add(colText2);
break;
}
// 根据数据状态过滤条件值,动态添加列
if (StringUtils.equals(billStateFilterValue, "C")){
ListColumn colUser = this.createListColumn("auditor.name", "审核人", 2);
columns.add(colUser);
}
else {
ListColumn colUser = this.createListColumn("creator.name", "创建人", 1);
columns.add(colUser);
}
}
/**
* ListColumn</br>
*
* <p>Title: createListColumn</p>
* <p>
* Description:
* 创建列对象返回
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月10日
* @param param the bare_field_name
* @return the bare_field_name
* @param key 列标识,需要显示的字段,如"textfield"、 "basedatafield.name"
* @param caption 列标题
* @param colIndex 列顺序
* @return
* @version 1.0
*/
private ListColumn createListColumn(String key, String caption, int colIndex){
ListColumn col = new ListColumn();
col.setCaption(new LocaleString(caption));
col.setKey(key);
col.setListFieldKey(key);
col.setFieldName(key);
col.setSeq(colIndex);
col.setVisible(11);
return col;
}
}
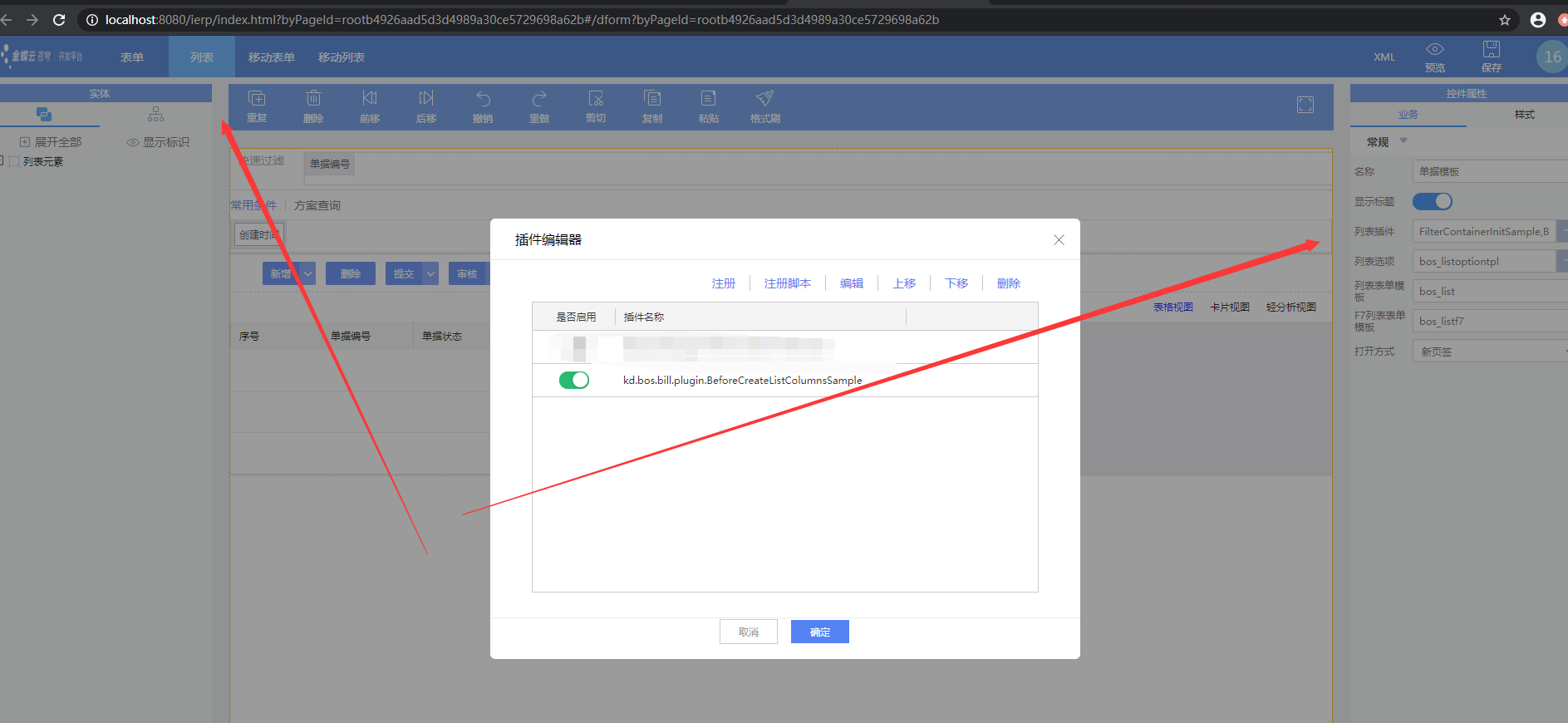
- 重启服务之后在列表界面注册插件

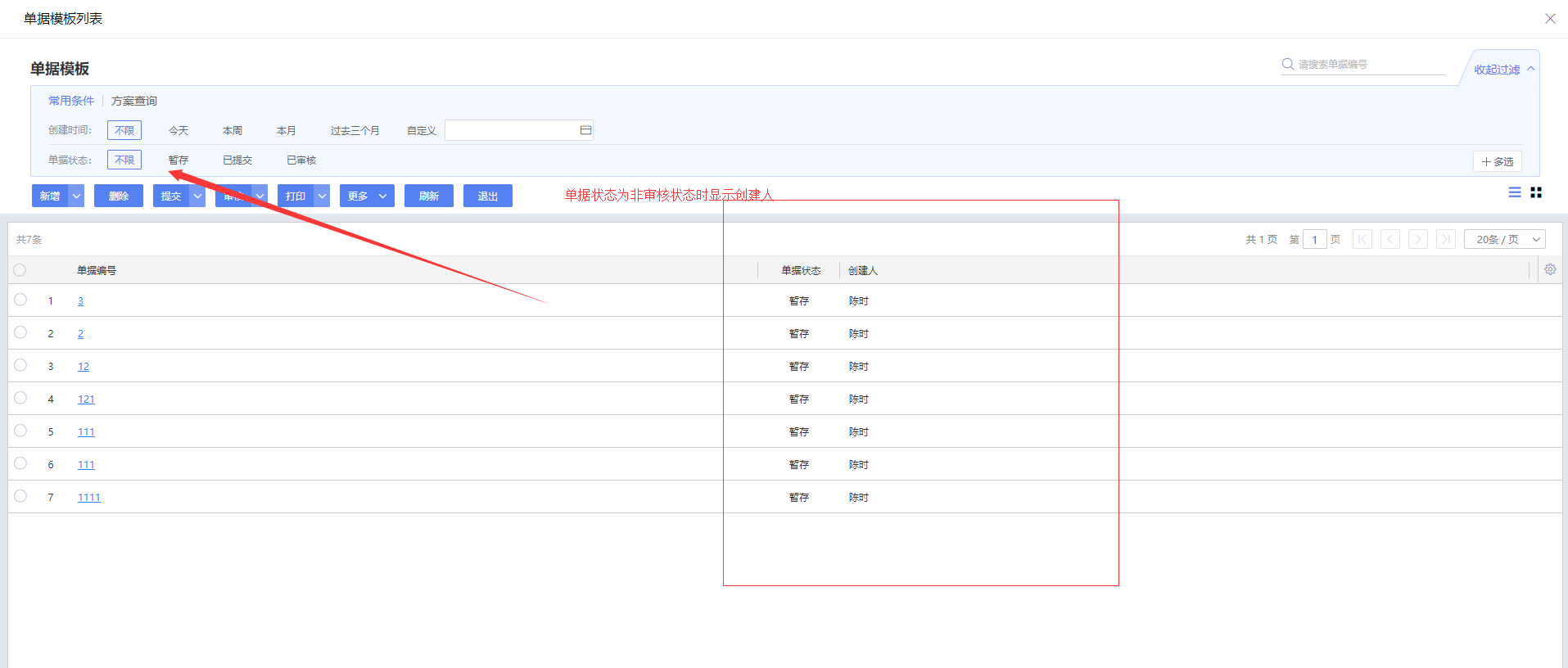
- 保存之后在列表界面预览测试

分割线
相关信息
以上就是我关于 金蝶云苍穹标准单据列表插件beforeCreateListColumns事件案例 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。
Powered by Waline v2.15.4