金蝶云苍穹饼状图样例
原创约 1217 字大约 4 分钟...
72-金蝶云苍穹饼状图样例.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
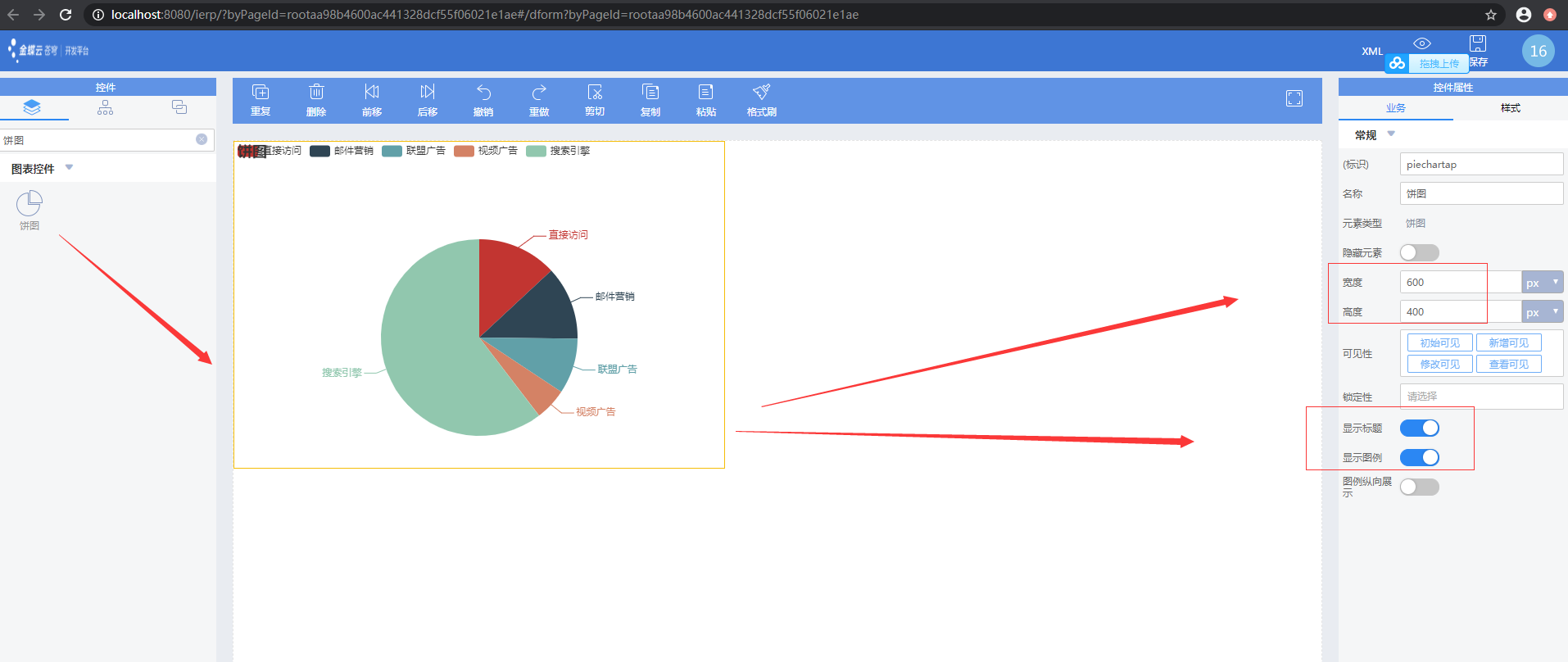
新建空白页面动态表单
在其添加柱状图,设置显示标题显示图例且设置宽高为600*400后保存

- 编码
package kd.bos.card.plugin;
import java.util.ArrayList;
import java.util.EventObject;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import kd.bos.form.chart.ItemValue;
import kd.bos.form.chart.Label;
import kd.bos.form.chart.PieChart;
import kd.bos.form.chart.PieSeries;
import kd.bos.form.chart.Position;
import kd.bos.form.plugin.AbstractFormPlugin;
/**
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @version 1.0
*/
public class PieChartPlugin extends AbstractFormPlugin {
/**
* <p>Title: </p>
* <p>
* Description:
* 用于存储用例颜色
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @param e
* @see kd.bos.entity.datamodel.events.IDataModelListener#afterCreateNewData(java.util.EventObject)
* @version 1.0
*/
@Override
public void afterCreateNewData(EventObject e) {
// TODO Auto-generated method stub
super.afterCreateNewData(e);
this.drawChart();
}
/**
* void</br>
*
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* see_to_overridden
* @version 1.0
*/
private void drawChart() {
// TODO Auto-generated method stub
// 获得饼图控件
PieChart pieChart = this.getControl("piechartap");
pieChart.clearData();
pieChart.setShowTooltip(true);
pieChart.setMargin(Position.right, "80");
// 获取需要展示的学校
List<String> schools = this.getSchools();
Map<String, ItemValue[]> itemValueMap = this.getProfitData02(schools);
int schoolsSzie = schools.size();
int ssIndex = 0;
String[] percent = this.getPercent(schoolsSzie); // 获取每个学校在图中所占大小比率
// 遍历得到itemValueMap 将每组数据画一个圆环
for (String key : itemValueMap.keySet()) {
System.out.println(key);
PieSeries series = pieChart.createPieSeries(key);
series.setRadius(percent[ssIndex++], percent[ssIndex++]); // 设置环的大小
series = this.setSeriesData(series, itemValueMap.get(key));
System.out.println(ssIndex);
}
// pieChart.setShowTooltip(true);
pieChart.setShowLegend(true);
// 设置图例位置
pieChart.setLegendPropValue("orient", "vertical");
pieChart.setLegendPropValue("x", "right");
// pieChart.setLegendPropValue("top", "0");
// pieChart.setLegendPropValue("itemWidth", 30);
// pieChart.setLegendPropValue("itemHeight", 30);
}
/**
* List<String></br>
*
* <p>Title: </p>
* <p>
* Description:
* 获取需要展示的学校
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* @return
* @version 1.0
*/
private List<String> getSchools() {
// TODO Auto-generated method stub
List<String> schools = new ArrayList<>();
schools.add("A学校");
schools.add("B学校");
schools.add("C学校");
return schools;
}
/**
* PieSeries</br>
*
* <p>Title: </p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* @param series
* @param items
* @return
* @version 1.0
*/
private PieSeries setSeriesData(PieSeries series, ItemValue[] items) {
// 将数据加到饼图
series.setData(items);
// 设置圆中间数
// pieChart.setName(new LocaleString("¥"+555));
// 设置label类型
Label label = new Label();
// label.setBackgroundColor("#0000FF");
label.setShow(true);
label.setFontSize("16");
label.setFormatter("{a}:{b}");
// 设置位置为inside
label.setPosition(Position.inside);
series.setLabel(label);
// 设置线类型
Map<String, Map<String, Boolean>> map02 = new HashMap<String, Map<String, Boolean>>();
Map<String, Boolean> normalMap02 = new HashMap<String, Boolean>();
map02.put("normal", normalMap02);
normalMap02.put("show", Boolean.FALSE);
series.setPropValue("labelLine", map02);
Object[] points01 = new Object[] { "50%", "50%" };
// 设置饼图圆心
series.setPropValue("center", points01);
return series;
}
/**
* Map<String,ItemValue[]></br>
*
* <p>Title: </p>
* <p>
* Description:
* String:物料名称 ItemValue[]:长宽高数据
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* @param schools
* @return
* see_to_overridden
* @version 1.0
*/
private Map<String, ItemValue[]> getProfitData02(List<String> schools) {
Map<String, ItemValue[]> resMap = new HashMap<>();
int schoolsSize = schools.size();
Map<String, String> cityColor = this.getCityColor(); // 获取身份和颜色的对应值
ItemValue[] itemValues01 = new ItemValue[3]; // 环中每个元素的值
itemValues01[0] = new ItemValue("江苏", 120, cityColor.get("江苏"));
itemValues01[1] = new ItemValue("北京", 250, cityColor.get("北京"));
itemValues01[2] = new ItemValue("江西", 190, cityColor.get("江西"));
resMap.put(schools.get(0), itemValues01);
ItemValue[] itemValues02 = new ItemValue[4]; // 环中每个元素的值
itemValues02[0] = new ItemValue("山东", 350, cityColor.get("山东"));
itemValues02[1] = new ItemValue("云南", 420, cityColor.get("云南"));
itemValues02[2] = new ItemValue("湖南", 446, cityColor.get("湖南"));
itemValues02[3] = new ItemValue("江西", 140, cityColor.get("江西"));
resMap.put(schools.get(1), itemValues02);
ItemValue[] itemValues03 = new ItemValue[5]; // 环中每个元素的值
itemValues03[0] = new ItemValue("湖南", 170, cityColor.get("湖南"));
itemValues03[1] = new ItemValue("湖北", 660, cityColor.get("湖北"));
itemValues03[2] = new ItemValue("广东", 256, cityColor.get("广东"));
itemValues03[3] = new ItemValue("浙江", 333, cityColor.get("浙江"));
itemValues03[4] = new ItemValue("四川", 444, cityColor.get("四川"));
resMap.put(schools.get(2), itemValues03);
return resMap;
}
/**
* String[]</br>
*
* <p>Title: </p>
* <p>
* Description:
* 根据学校的数据来分割图形
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* @param itemValueMapSzie 学校的数目
* @return
* see_to_overridden
* @version 1.0
*/
private String[] getPercent(int itemValueMapSzie) {
int rangeNum = (int) (80 / itemValueMapSzie);
int temp = 0;
String per[] = new String[itemValueMapSzie * 2];
for (int i = 0; i < itemValueMapSzie * 2; i++) {
per[i] = temp + "%";
temp += rangeNum;
i++;
per[i] = temp + "%";
temp += 5;
}
return per;
}
// private String[] color = { "#6112e4", "#0a35b0", "#77b00a", "#ece917",
// "#ecb217", "#ec6c17", "#df7ee0", "#915dc2",
// "#7ecfe0", "#06090e", "#e917ec" ,"#5F9EA0","#008B8B","#8FBC8F"};
/**
* Map<String,String></br>
*
* <p>Title: </p>
* <p>
* Description:
* 城市和颜色的对应表
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月11日
* @param param the bare_field_name
* @return the bare_field_name
* @return
* @version 1.0
*/
private Map<String, String> getCityColor() {
Map<String, String> cityColor = new HashMap<>();
cityColor.put("江苏", "#6112e4");
cityColor.put("北京", "#0a35b0");
cityColor.put("江西", "#77b00a");
cityColor.put("山东", "#ece917");
cityColor.put("云南", "#ecb217");
cityColor.put("湖南", "#ec6c17");
cityColor.put("湖北", "#df7ee0");
cityColor.put("广东", "#915dc2");
cityColor.put("浙江", "#7ecfe0");
cityColor.put("四川", "#06090e");
return cityColor;
}
}
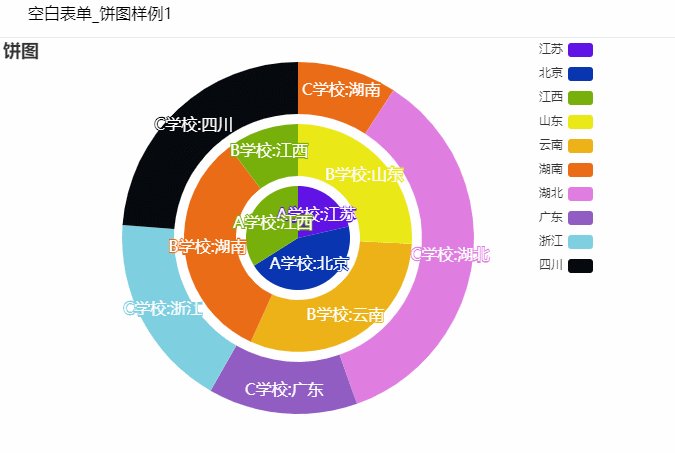
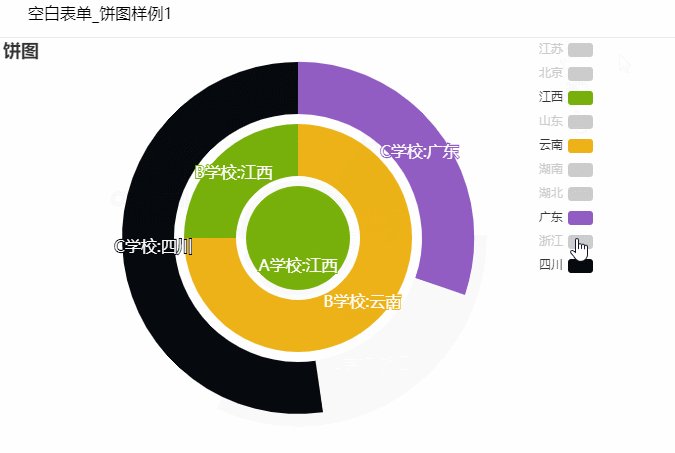
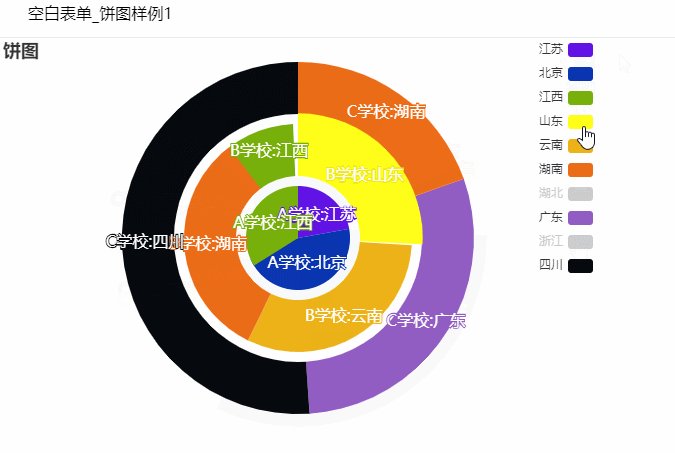
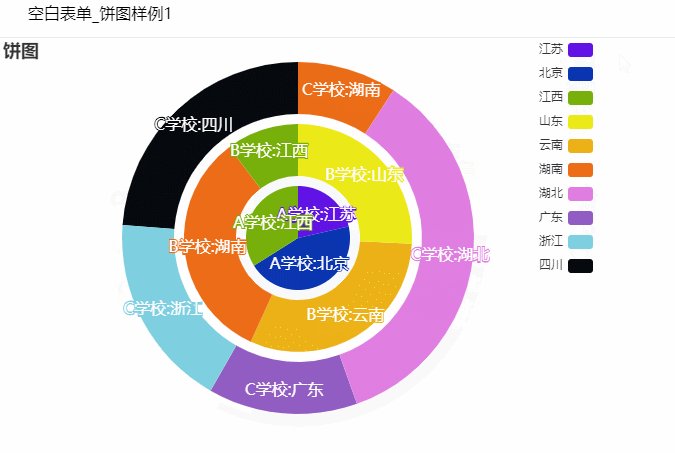
- 重启服务器后注册插件预览测试,如下图所示测试成功

分割线
相关信息
以上就是我关于 金蝶云苍穹饼状图样例 知识点的整理与总结的全部内容,希望对你有帮助。。。。。。
Powered by Waline v2.15.4