金蝶云苍穹afterDoOperation事件案例
原创约 596 字大约 2 分钟...
77-金蝶云苍穹afterDoOperation事件案例.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
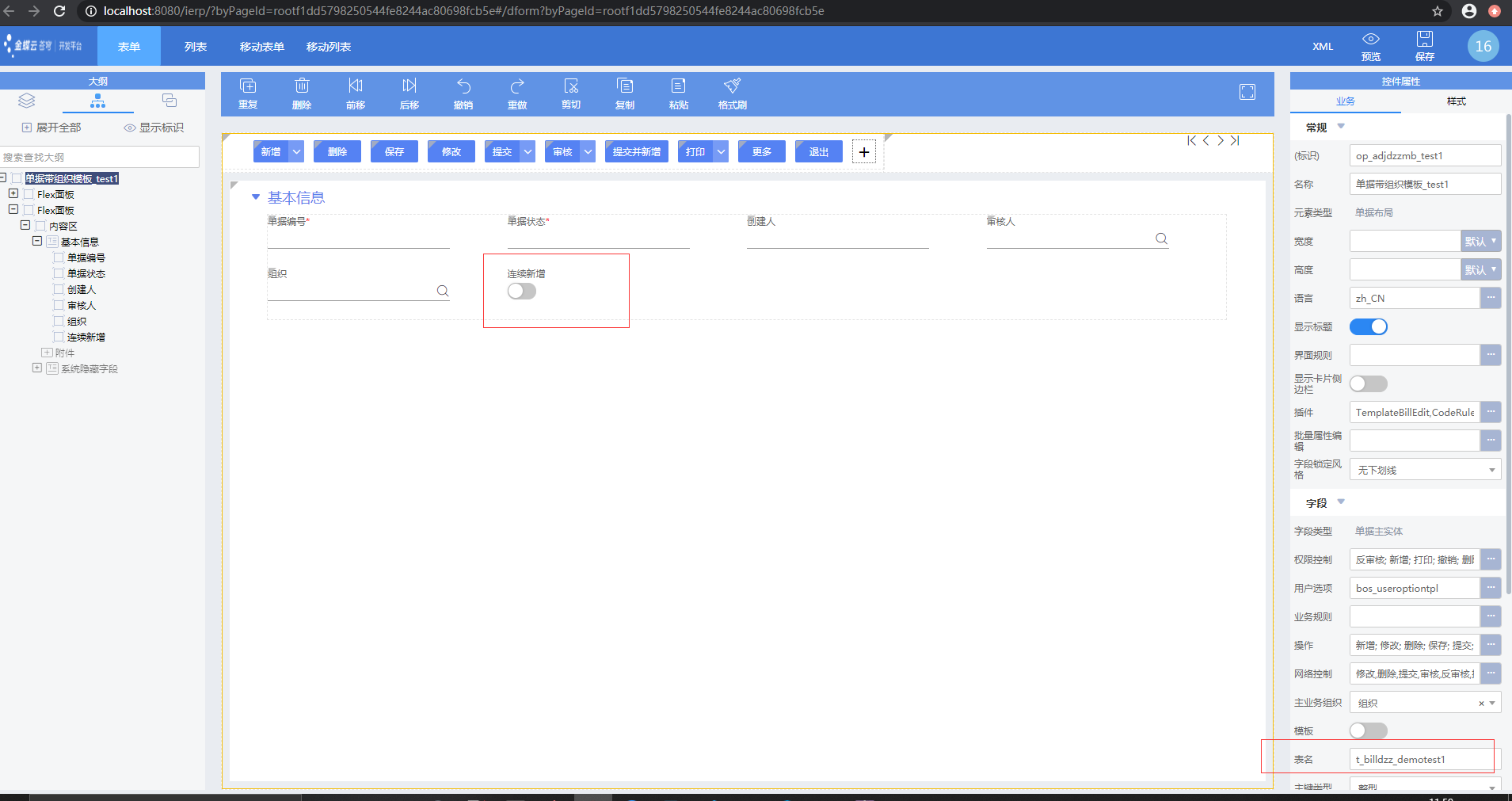
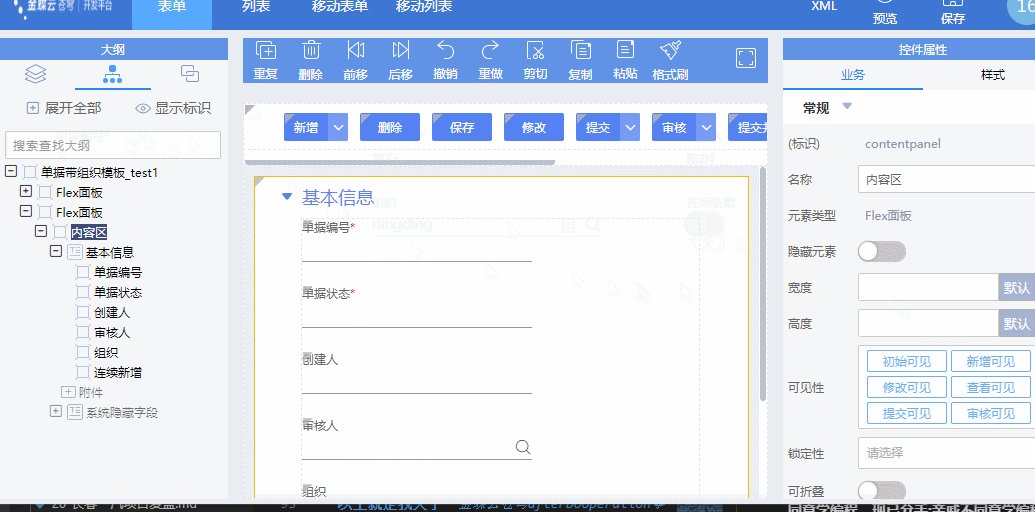
新建单据带组织模板
新增一复选框在内容区,将其名称更改为连续新增 标识更改为newcontinuous
将其表名设置为 t_billdzz_demotest1

管理员用户登录将将其授权
编码
package kd.bos.dynamicform.plugin;
import kd.bos.dataentity.utils.StringUtils;
import kd.bos.entity.operate.result.OperationResult;
import kd.bos.form.events.AfterDoOperationEventArgs;
import kd.bos.form.plugin.AbstractFormPlugin;
/**
* <p>Title: </p>
* <p>
* Description:
* afterDoOperation事件 试验
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @version 1.0
*/
public class AfterDoOperationSample extends AbstractFormPlugin {
private final static String OPERATEKEY_NEW = "new";//需要执行的事件
private final static String OPERATEKEY_SAVE = "save";//按钮操作代码的操作编码
private final static String KEY_NEWCONTINUOUS = "newcontinuous";//连续新增字段
/**
* <p>Title: </p>
* <p>
* Description:
* 用户点击按钮、菜单,执行完绑定的操作后,不论成功与否,均会触发此事件;
* 插件可以在此事件,根据操作结果控制界面。
* 特别说明:
* 这个事件,是在表单界面层执行的,没有事务保护。
* 不允许在此事件同步修改数据库数据,以免同步失败导致数据不一致。
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @param param the bare_field_name
* @param afterDoOperationEventArgs
* @see kd.bos.form.plugin.AbstractFormPlugin#afterDoOperation(kd.bos.form.events.AfterDoOperationEventArgs)
* @version 1.0
*/
@Override
public void afterDoOperation(AfterDoOperationEventArgs afterDoOperationEventArgs) {
super.afterDoOperation(afterDoOperationEventArgs);
if (StringUtils.equals(OPERATEKEY_SAVE, afterDoOperationEventArgs.getOperateKey())){
OperationResult opResult = afterDoOperationEventArgs.getOperationResult();
if (opResult != null && opResult.isSuccess()){
// 读取界面上"连续新增"字段值
boolean newContinuous = (boolean)this.getModel().getValue(KEY_NEWCONTINUOUS);
if (newContinuous){
// 连续新增:执行新增操作
this.getView().invokeOperation(OPERATEKEY_NEW);
// 界面刷新后,重设"连续新增"选项值,确保此选项值的延续
this.getModel().setValue(KEY_NEWCONTINUOUS, true);
}
else {
// 不连续新增:关闭界面
this.getView().close();
}
}
}
}
}
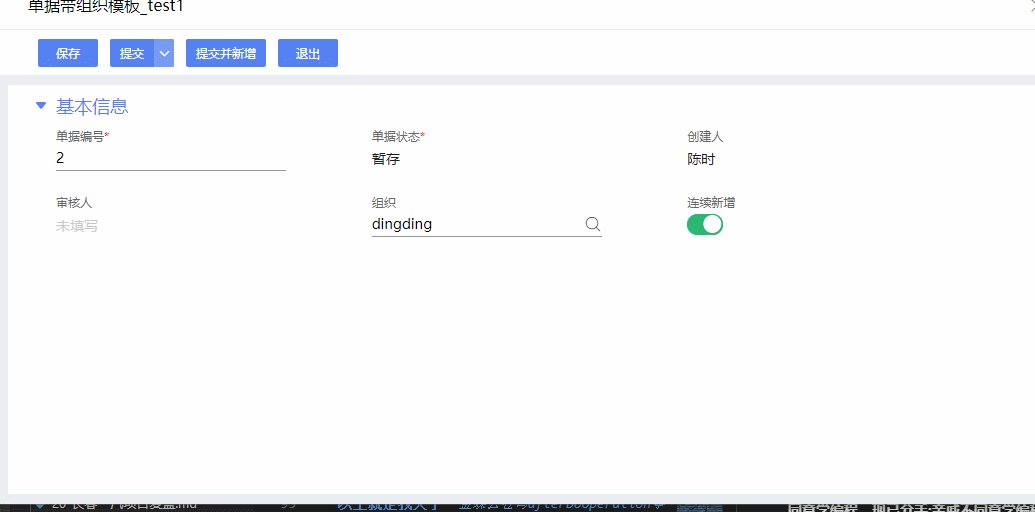
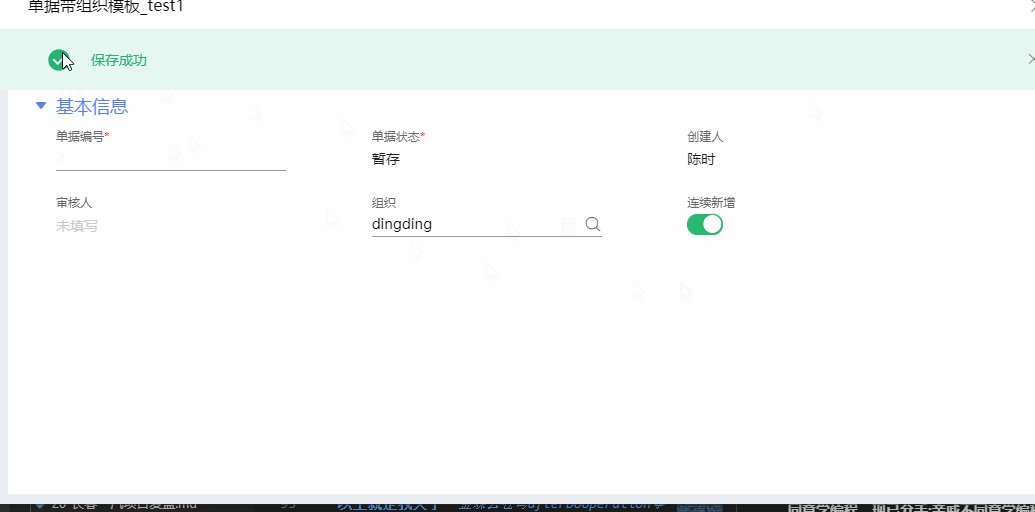
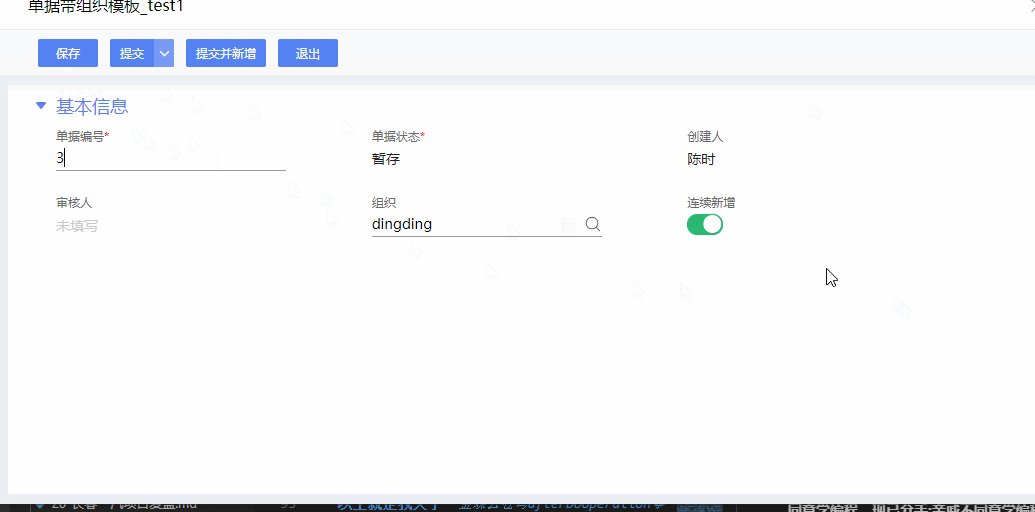
- 重启服务后注册插件,预览测试

从上图可以看到代码实现了,开启连续新增后保存后再次新增的功能,若关闭连续新增,则保存后页面被关闭
分割线
相关信息
以上就是我关于 金蝶云苍穹afterDoOperation事件案例 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。
Powered by Waline v2.15.4