金蝶云苍穹动态表单插件itemClick事件案例
原创约 594 字大约 2 分钟...
68-金蝶云苍穹动态表单插件itemClick事件案例.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
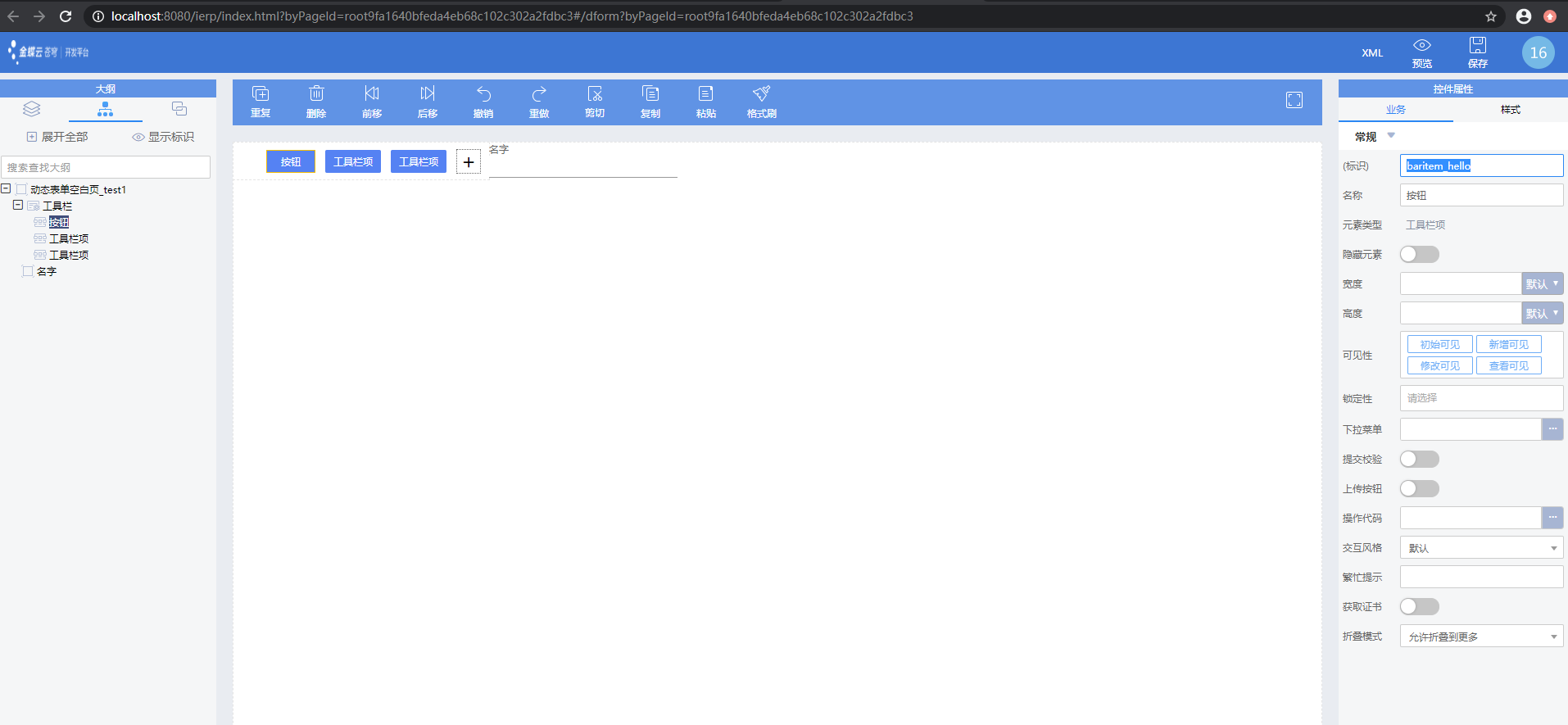
新建动态表单空白页面
向其添加工具栏并更改标识为tbar_main,将工具栏的第一个按钮标识更改为baritem_hello并将其名称更改为按钮;向动态表单空白页面添加一文本将其标识更改为name将其名称更改为按钮

- 新建插件类并进行编码
package kd.bos.dynamicform.plugin;
import java.util.EventObject;
import kd.bos.dataentity.utils.StringUtils;
import kd.bos.form.control.events.BeforeItemClickEvent;
import kd.bos.form.control.events.ItemClickEvent;
import kd.bos.form.plugin.AbstractFormPlugin;
/**
* <p>Title: </p>
* <p>
* Description:
* itemClick 事件 试验
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @version 1.0
*/
public class ItemClickSample extends AbstractFormPlugin {
private final static String KEY_MAINBAR = "tbar_main";//工具栏
private final static String KEY_BARITEM_HELLO = "baritem_hello";//工具栏中的按钮
private final static String KEY_NAME = "name";//文本
/**
* <p>Title: registerListener</p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @param param the bare_field_name
* @param e
* @see kd.bos.form.plugin.AbstractFormPlugin#registerListener(java.util.EventObject)
* @version 1.0
*/
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
// 侦听主菜单按钮点击事件
this.addItemClickListeners(KEY_MAINBAR);
}
/**
* <p>Title: beforeItemClick</p>
* <p>
* Description:
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @param param the bare_field_name
* @param evt
* @see kd.bos.form.control.events.ItemClickListener#beforeItemClick(kd.bos.form.control.events.BeforeItemClickEvent)
* @version 1.0
*/
@Override
public void beforeItemClick(BeforeItemClickEvent evt) {
if (StringUtils.equals(KEY_BARITEM_HELLO, evt.getItemKey())){
String youName = (String)this.getModel().getValue(KEY_NAME);
if (StringUtils.isBlank(youName)){
this.getView().showMessage("hello, who are you?");
evt.setCancel(true); // 取消后续操作
}
}
}
/**
* <p>Title: itemClick</p>
* <p>
* Description:
* 用户点击菜单项时,触发此事件;
* 插件可以在此响应自定义菜单项的点击处理。
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年3月6日
* @param param the bare_field_name
* @param evt
* @see kd.bos.form.plugin.AbstractFormPlugin#itemClick(kd.bos.form.control.events.ItemClickEvent)
* @version 1.0
*/
@Override
public void itemClick(ItemClickEvent evt) {
super.itemClick(evt);
if (StringUtils.equals(KEY_BARITEM_HELLO, evt.getItemKey())){
String youName = (String)this.getModel().getValue(KEY_NAME);
this.getView().showMessage("hello, " + youName + "!");
}
}
}
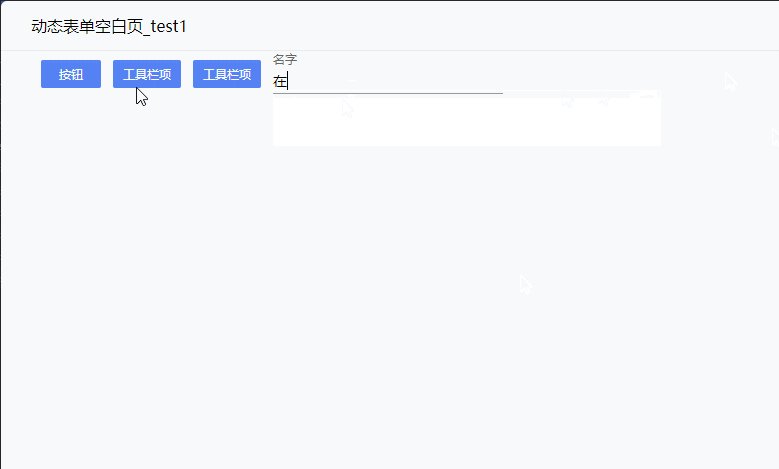
- debug重启DebugServer后注册插件并预览测试,如下图所示测试成功

分割线
相关信息
以上就是我关于 金蝶云苍穹动态表单插件itemClick事件案例 知识点的整理与总结的全部内容,希望对你有帮助。。。。。。
Powered by Waline v2.15.4