金蝶云苍穹如何设置页面插件?
原创约 1700 字大约 6 分钟...
36-金蝶云苍穹如何设置页面插件?.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
注册方式
- 注册JAVA插件

- 注册JavaScript插件

实现方式
Java实现方式
实现步骤
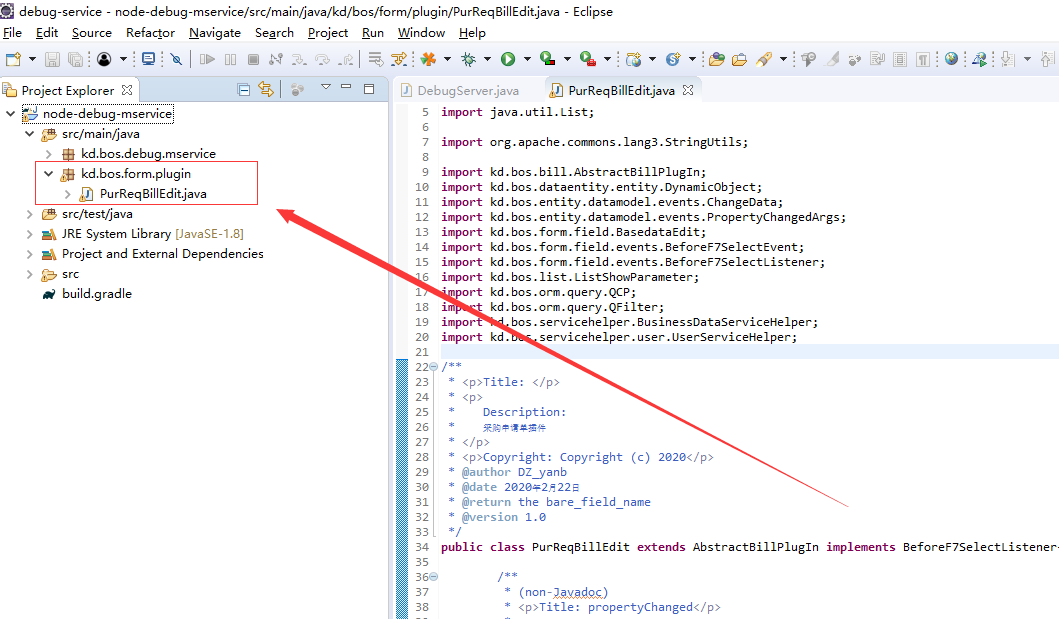
- 新建插件类

package kd.bos.form.plugin;
import java.math.BigDecimal;
import java.util.EventObject;
import java.util.List;
import org.apache.commons.lang3.StringUtils;
import kd.bos.bill.AbstractBillPlugIn;
import kd.bos.dataentity.entity.DynamicObject;
import kd.bos.entity.datamodel.events.ChangeData;
import kd.bos.entity.datamodel.events.PropertyChangedArgs;
import kd.bos.form.field.BasedataEdit;
import kd.bos.form.field.events.BeforeF7SelectEvent;
import kd.bos.form.field.events.BeforeF7SelectListener;
import kd.bos.list.ListShowParameter;
import kd.bos.orm.query.QCP;
import kd.bos.orm.query.QFilter;
import kd.bos.servicehelper.BusinessDataServiceHelper;
import kd.bos.servicehelper.user.UserServiceHelper;
/**
* <p>Title: </p>
* <p>
* Description:
* 采购申请单插件
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年2月22日
* @return the bare_field_name
* @version 1.0
*/
public class PurReqBillEdit extends AbstractBillPlugIn implements BeforeF7SelectListener{
/**
* (non-Javadoc)
* <p>Title: propertyChanged</p>
* <p>
* Description:
* 注册值改变监听事件,若物料改变,则获取长宽高拼凑成字符串设置到规格型号,并且设置计量单位
* 申请人改变时,关联设置申请部门
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年2月22日
* @param e
* @see kd.bos.entity.datamodel.events.IDataModelChangeListener#propertyChanged(kd.bos.entity.datamodel.events.PropertyChangedArgs)
*/
@Override
public void propertyChanged(PropertyChangedArgs e) {
String propertyName = e.getProperty().getName();
boolean stopClear;
ChangeData cd = e.getChangeSet()[0];
if (StringUtils.equals("materia", propertyName)) {
// 设置规格型号
int index = cd.getRowIndex();
if (cd.getNewValue() != null) {
long materiaId = (long) ((DynamicObject) cd.getNewValue()).getPkValue();
DynamicObject materia = (DynamicObject) BusinessDataServiceHelper.loadSingle(materiaId, "bd_material");
BigDecimal length = (BigDecimal) materia.get("length");
BigDecimal width = (BigDecimal) materia.get("width");
BigDecimal height = (BigDecimal) materia.get("height");
if (length != null && width != null && height != null && length.compareTo(BigDecimal.ZERO) > 0
&& width.compareTo(BigDecimal.ZERO) > 0 && height.compareTo(BigDecimal.ZERO) > 0) {
String model = length.intValue() + "*" + width.intValue() + "*" + height.intValue();
this.getModel().setValue("model", model, index);
}
// 设置计量单位
DynamicObject unit = (DynamicObject) materia.get("baseunit");
Object unitId = unit.getPkValue();
this.getModel().setValue("unit", unitId, index);
} else {
this.getModel().setValue("model", null, index);
this.getModel().setValue("unit", null, index);
}
} else if (StringUtils.equals("applier", propertyName)) {
// 申请人改变时校验申请组织
if (cd.getNewValue() == null) {
this.getModel().setValue("applyorg", null);
} else {
long applierId = (long) ((DynamicObject) cd.getNewValue()).getPkValue();
if (this.getModel().getValue("applyorg") != null) {
DynamicObject applyorg = (DynamicObject) this.getModel().getValue("applyorg");
if (!UserServiceHelper.getOrgsUserJoin(applierId).contains(applyorg.getLong("id"))) {
// 默认填充申请人主业务组织
this.getModel().setValue("applyorg", UserServiceHelper.getUserMainOrgId(applierId));
}
} else {
this.getModel().setValue("applyorg", UserServiceHelper.getUserMainOrgId(applierId));
}
}
}
super.propertyChanged(e);
}
/**
* (non-Javadoc)
* <p>Title: afterCreateNewData</p>
* <p>
* Description:
* 重置界面部分字段的默认值
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年2月22日
* @param e
* @see kd.bos.entity.datamodel.events.IDataModelListener#afterCreateNewData(java.util.EventObject)
*/
@Override
public void afterCreateNewData(EventObject e) {
super.afterCreateNewData(e);
// 获取用户id
long userId = UserServiceHelper.getCurrentUserId();
// 设置当前用户为申请人
this.getModel().setValue("applier", userId);
// 设置用户主业务组织为默认的申请部门
this.getModel().setValue("applyorg", UserServiceHelper.getUserMainOrgId(userId));
// 默认币种人民币
this.getModel().setValue("currency", 1);
}
/**
* (non-Javadoc)
* <p>Title: afterBindData</p>
* <p>
* Description:
* 界面数据加载完毕后,对界面控件可见性坐设置。
* 暂存和已关闭状态根据菜单项标识禁用部分菜单
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年2月22日
* @param e
* @see kd.bos.form.plugin.AbstractFormPlugin#afterBindData(java.util.EventObject)
*/
@Override
public void afterBindData(EventObject e) {
super.afterBindData(e);
// 获取单据状态值
String billstatus = String.valueOf(this.getModel().getValue("billstatus"));
// 设置部分控件的可见性
if (StringUtils.equals("A", billstatus)) {
this.getView().setVisible(Boolean.FALSE, "trackdown");
} else if (StringUtils.equals("D", billstatus)) {
this.getView().setVisible(Boolean.FALSE, "bar_save", "bar_new", "bar_modify", "bar_submit", "bar_del", "push");
}
// 申请人为空时清空申请部门
if (this.getModel().getValue("applier") == null) {
this.getModel().setValue("applyorg", null);
}
}
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
// 侦听基础资料字段的事件
BasedataEdit applyorg = this.getView().getControl("applyorg");
applyorg.addBeforeF7SelectListener(this);
BasedataEdit applier = this.getView().getControl("applier");
applier.addBeforeF7SelectListener(this);
}
/**
* (non-Javadoc)
* <p>Title: beforeF7Select</p>
* <p>
* Description:
* 选择申请部门时根据申请人过滤申请部门
* </p>
* <p>Copyright: Copyright (c) 2020</p>
* @author xx
* @date 2020年2月22日
* @param beforeF7SelectEvent
* @see kd.bos.form.field.events.BeforeF7SelectListener#beforeF7Select(kd.bos.form.field.events.BeforeF7SelectEvent)
*/
@Override
public void beforeF7Select(BeforeF7SelectEvent beforeF7SelectEvent) {
String propertyName = beforeF7SelectEvent.getProperty().getName();
if (StringUtils.equals("applyorg", propertyName)) {
if (this.getModel().getValue("applier") != null) {
// 设置申请组织的过滤条件
DynamicObject applier = (DynamicObject) this.getModel().getValue("applier");
List<Long> applierOrgsList = UserServiceHelper.getOrgsUserJoin(applier.getLong("id"));
// 生成过滤条件对象QFilter
QFilter qFilter = new QFilter("id", QCP.in, applierOrgsList);
// 设置列表过滤条件
ListShowParameter showParameter = (ListShowParameter) beforeF7SelectEvent.getFormShowParameter();
showParameter.getListFilterParameter().setFilter(qFilter);
}
}
}
}
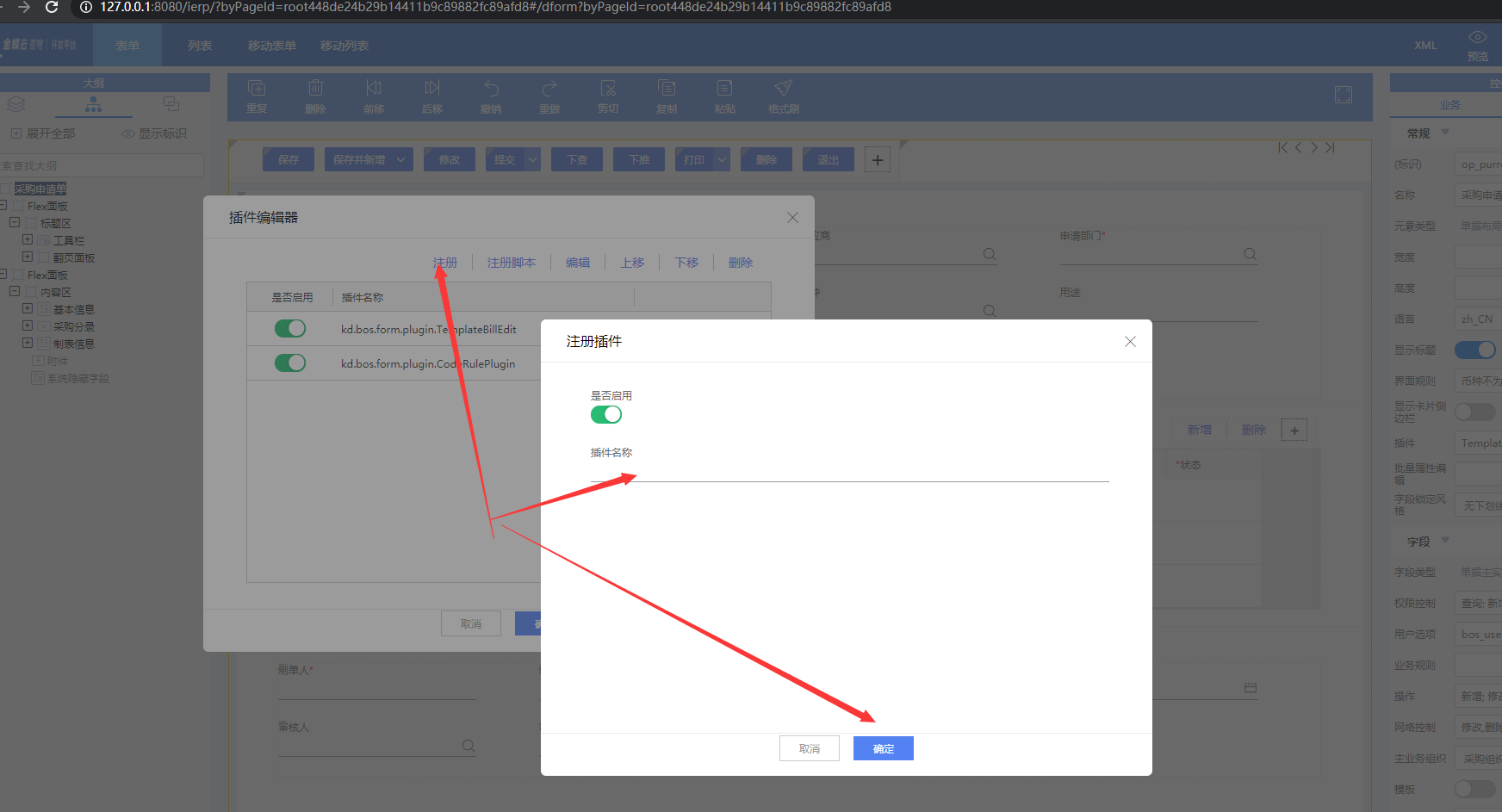
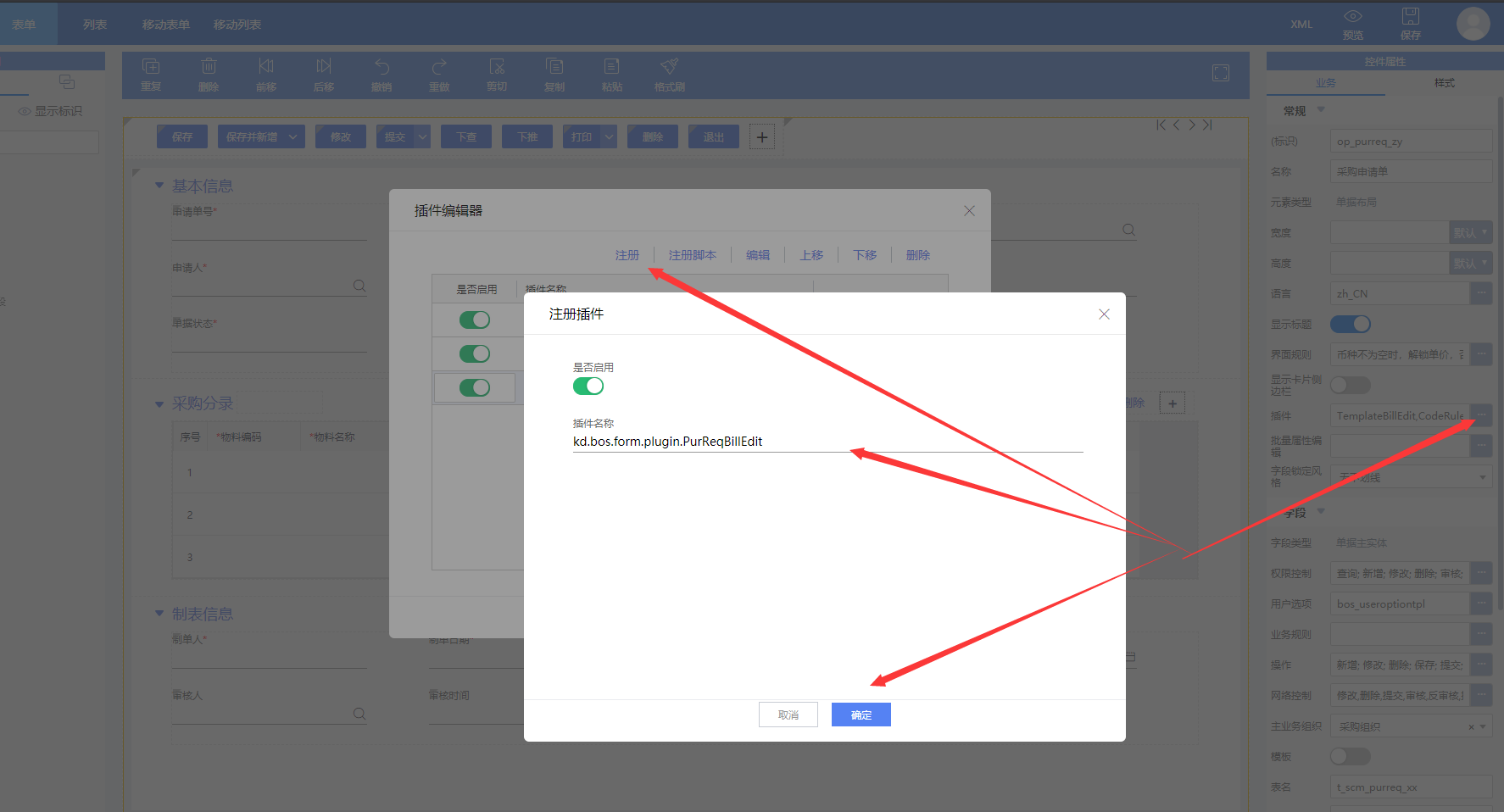
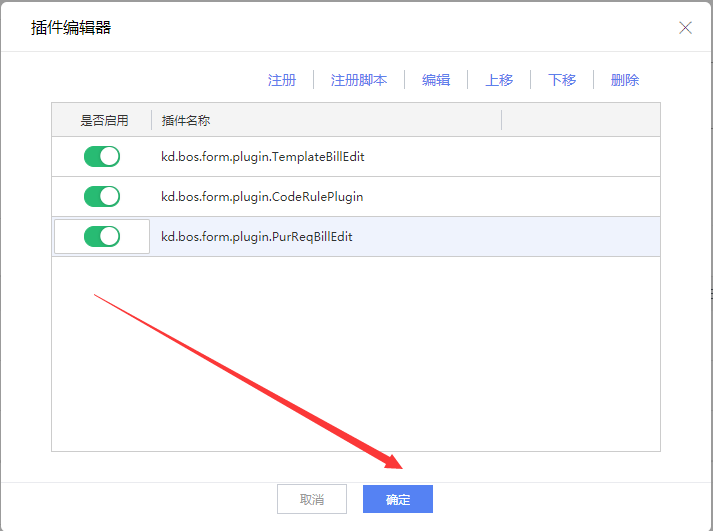
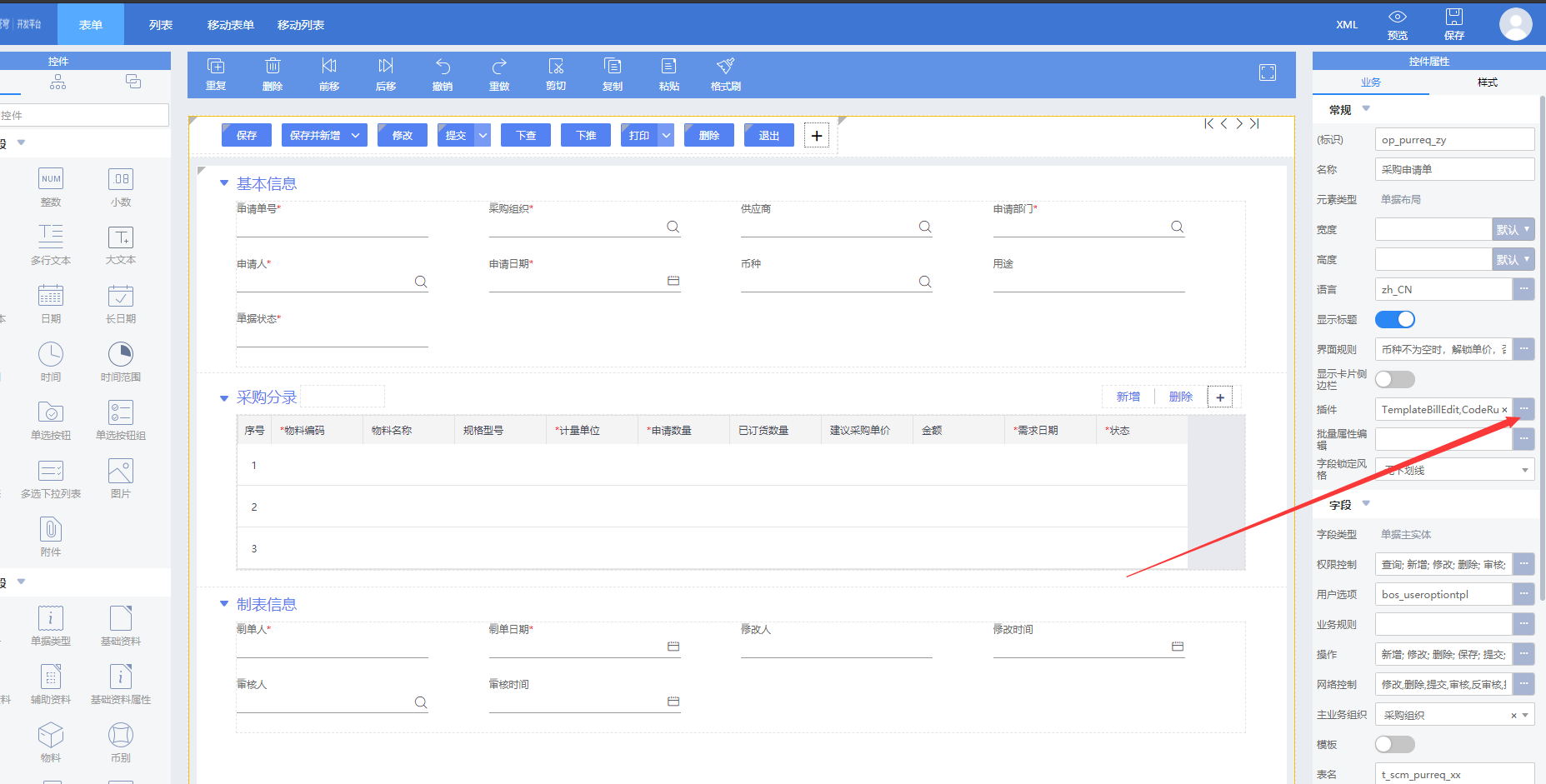
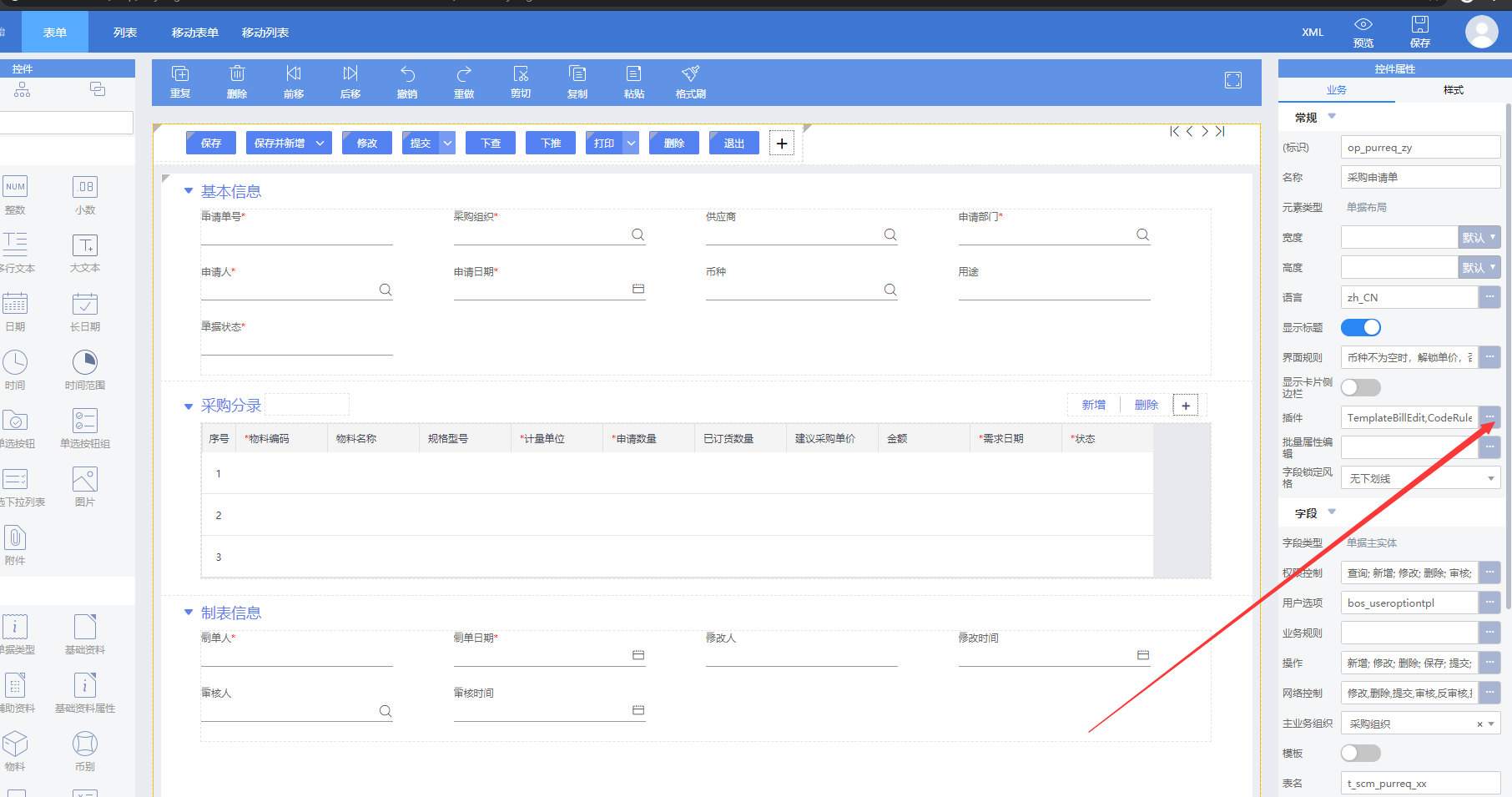
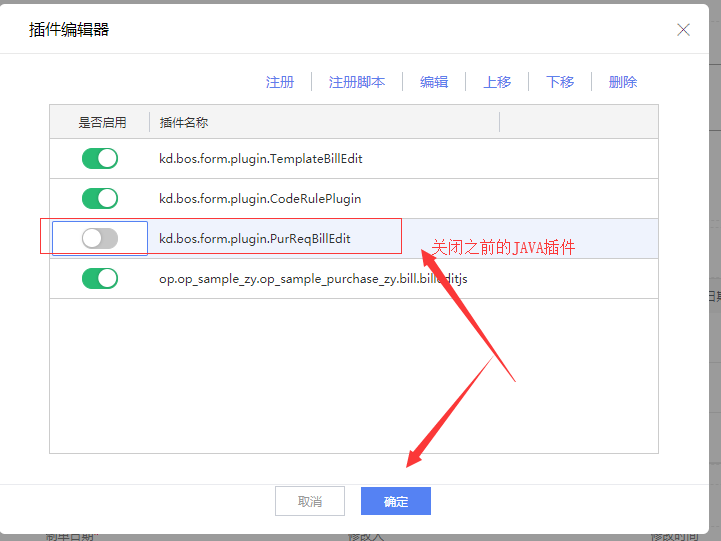
- 注册插件


- 关闭start-cosmic.bat

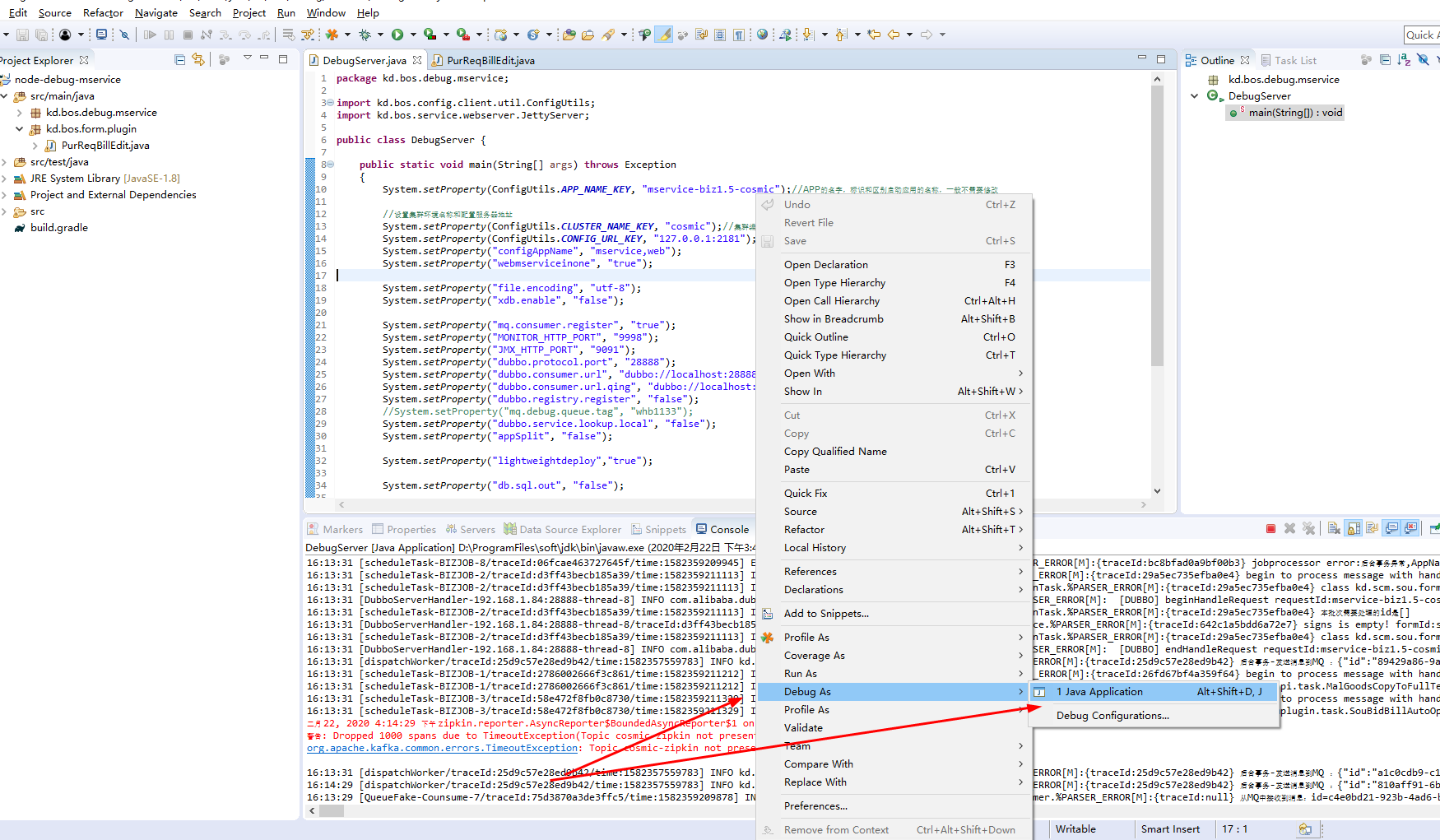
- Debug模式重启DebugServer

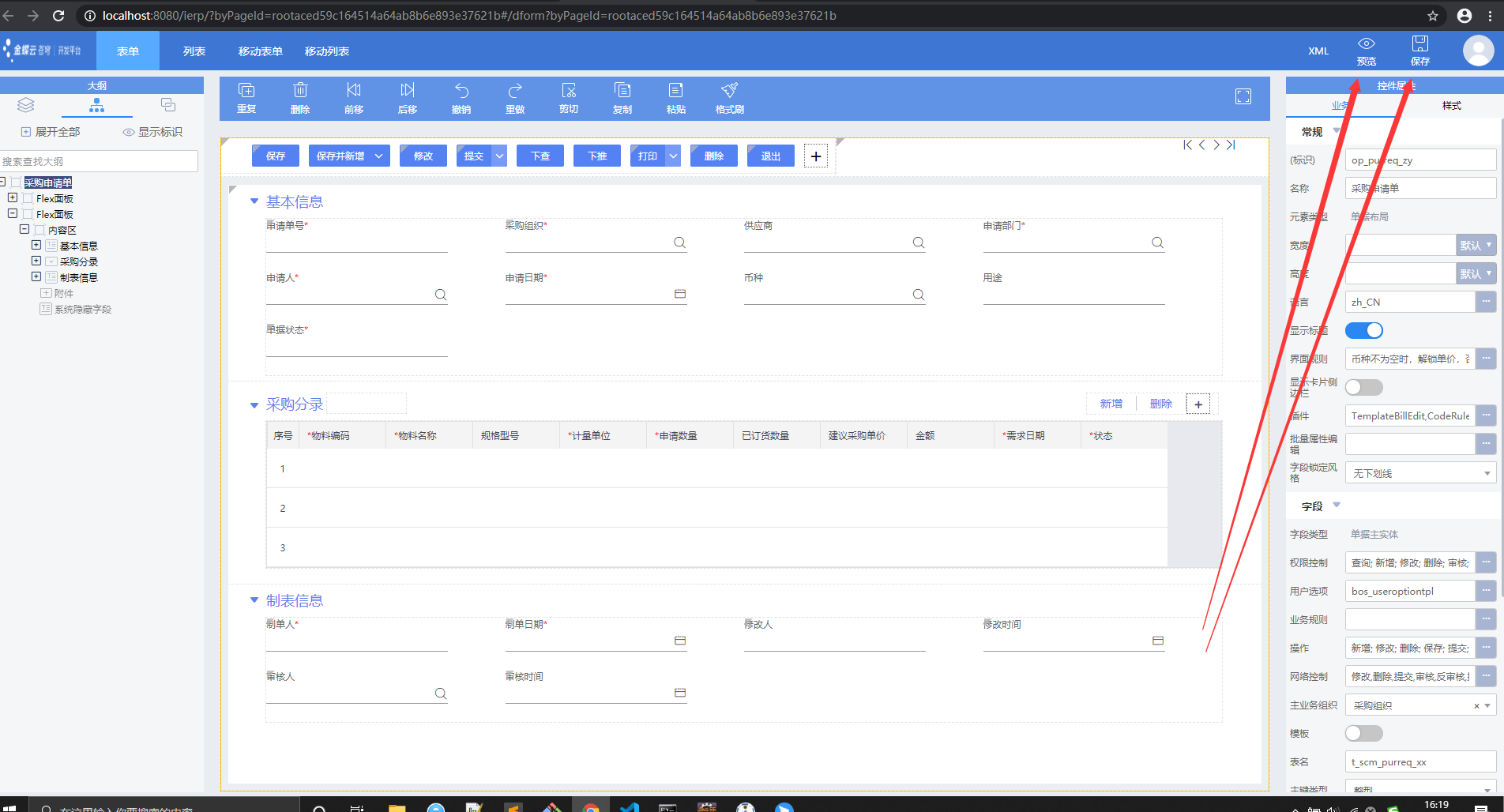
- 回到页面保存并预览

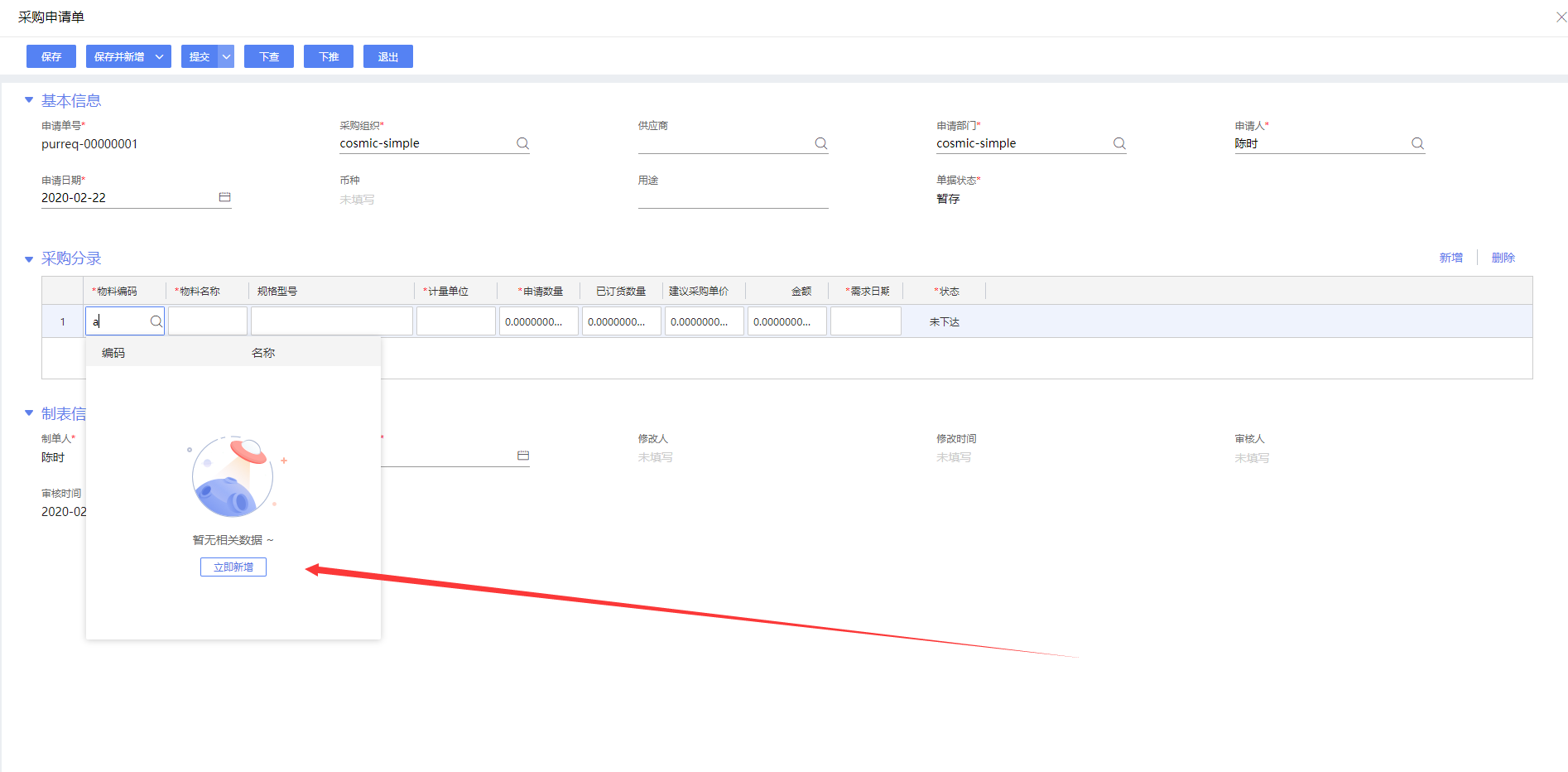
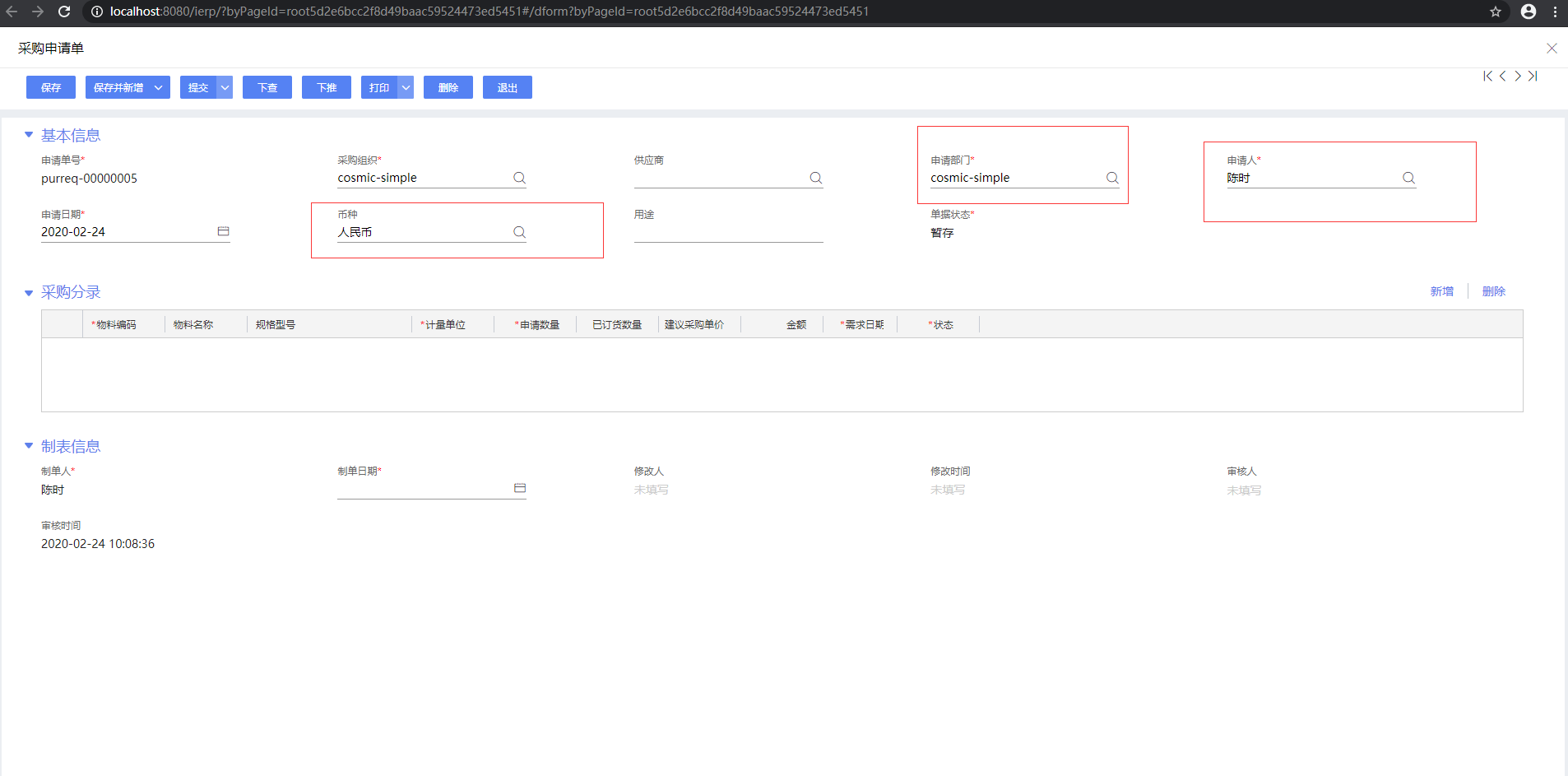
以上代码实现的效果如下:
- 通过插件设置物料自动携带物料规格型号以及计量单位到对应的列
- 根据状态控制菜单的可见性
- 修改界面部分默认值
- 根据申请人过滤申请部门
校验功能
- 通过插件设置物料自动携带物料规格型号以及计量单位到对应的列


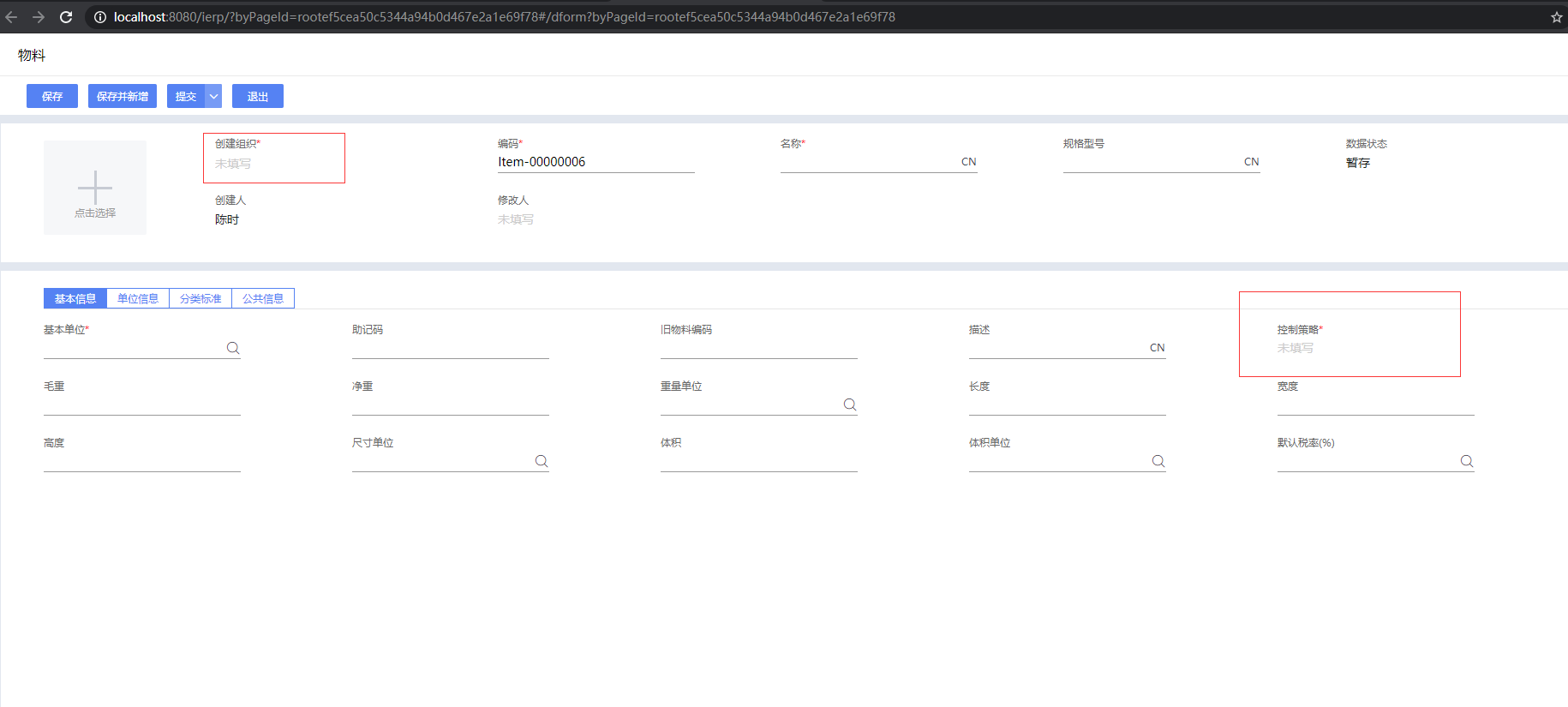
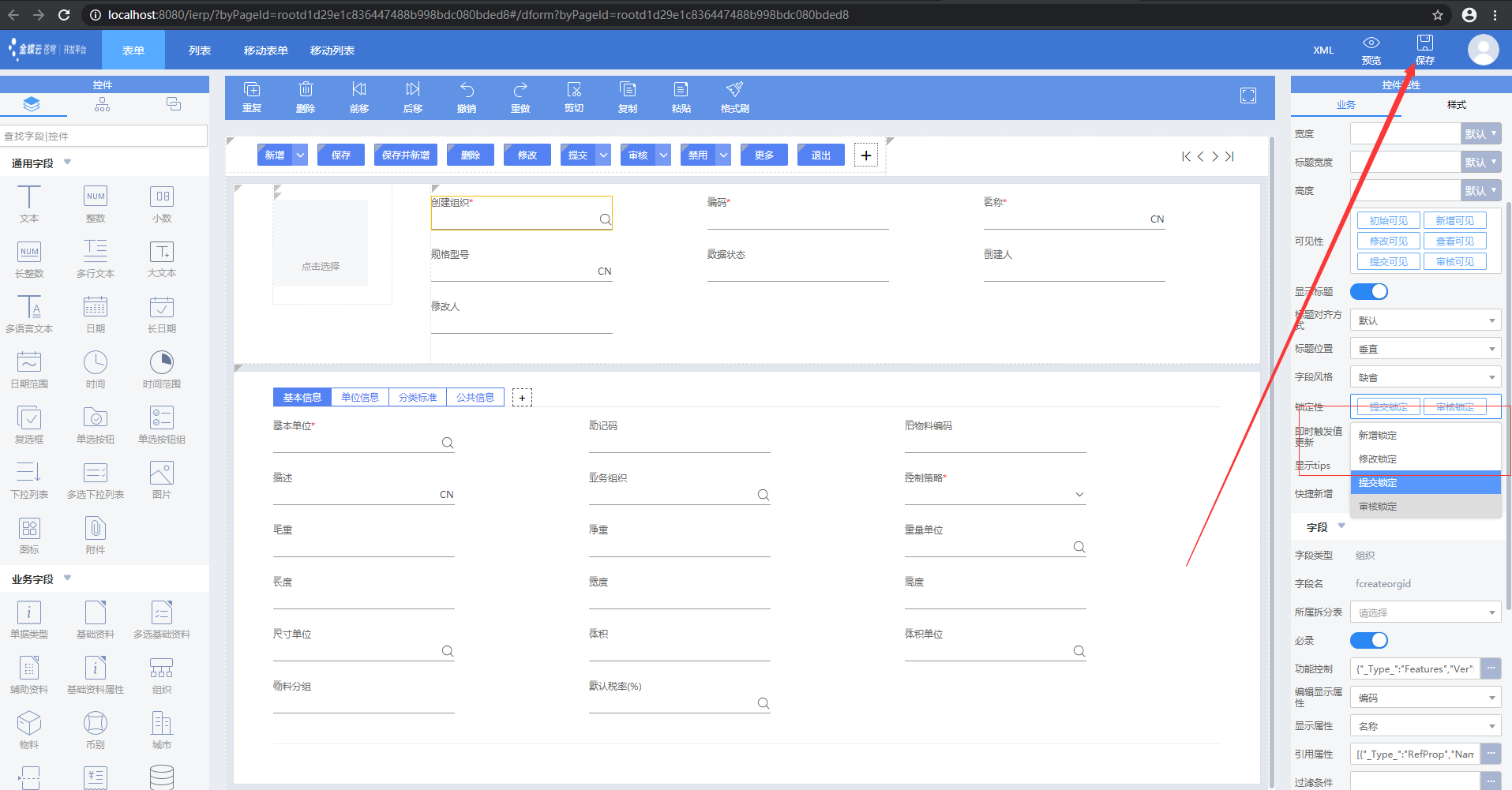
这里出现了一个问题,如上图所示,可以看到必填项创建组织与控制策略为不可编辑状态,这样就会造成一个问题, 不能通过校验。。,所以可以通过如下步骤解决上述问题。
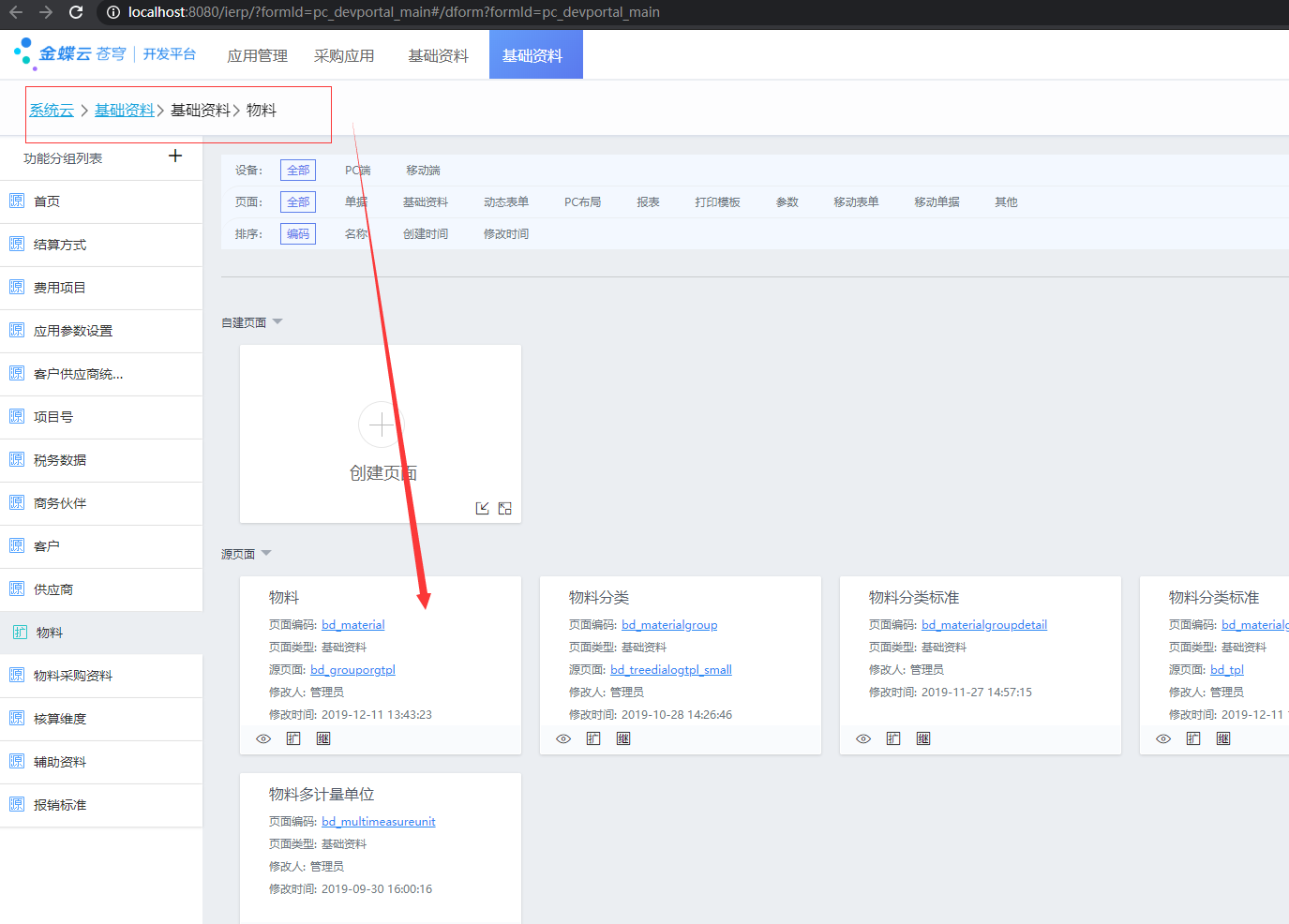
路径:系统云 --> 基础资料 --> 基础资料 --> 物料

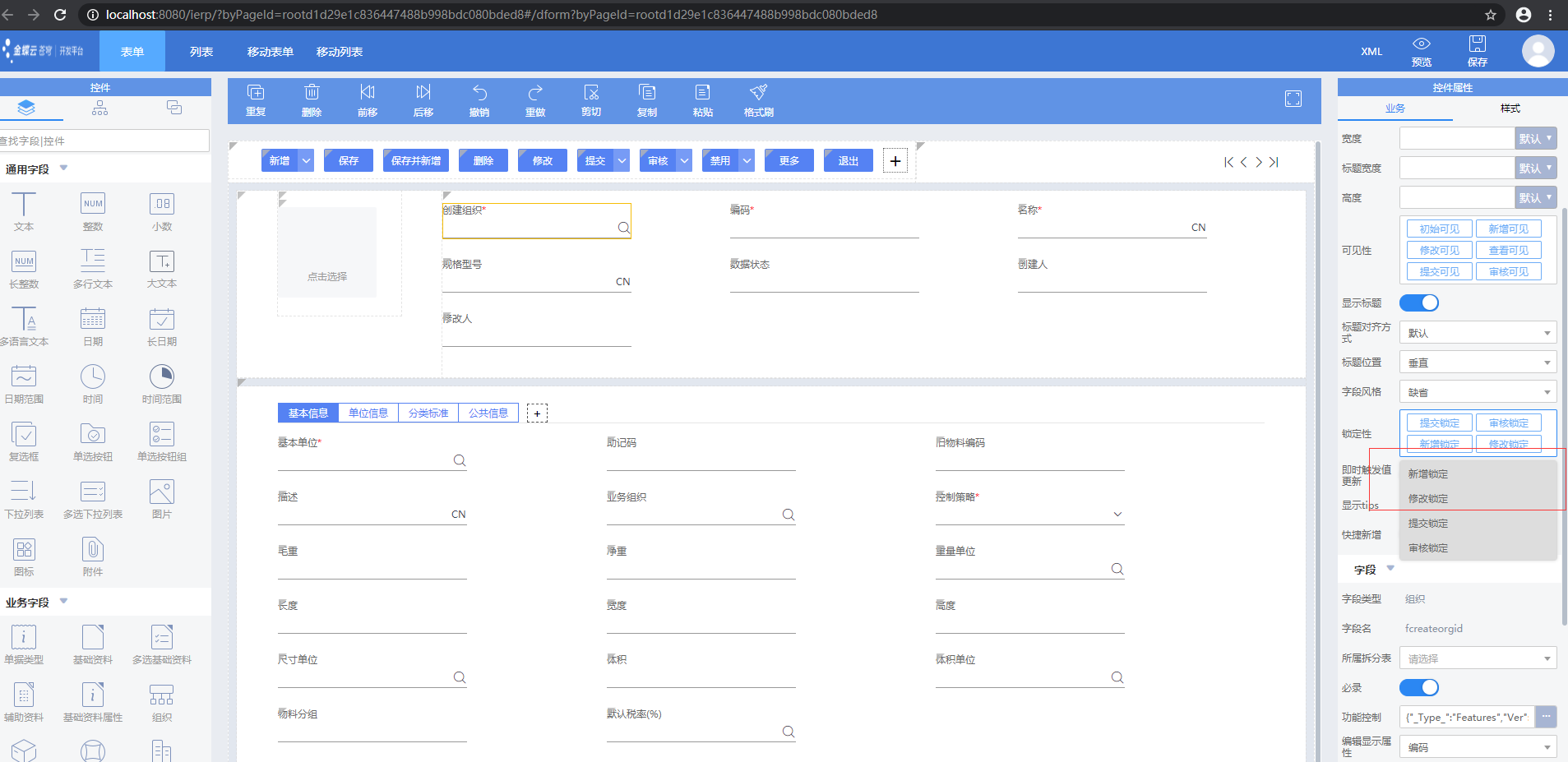
将创建组织的锁定性取消 新增锁定 和 修改锁定


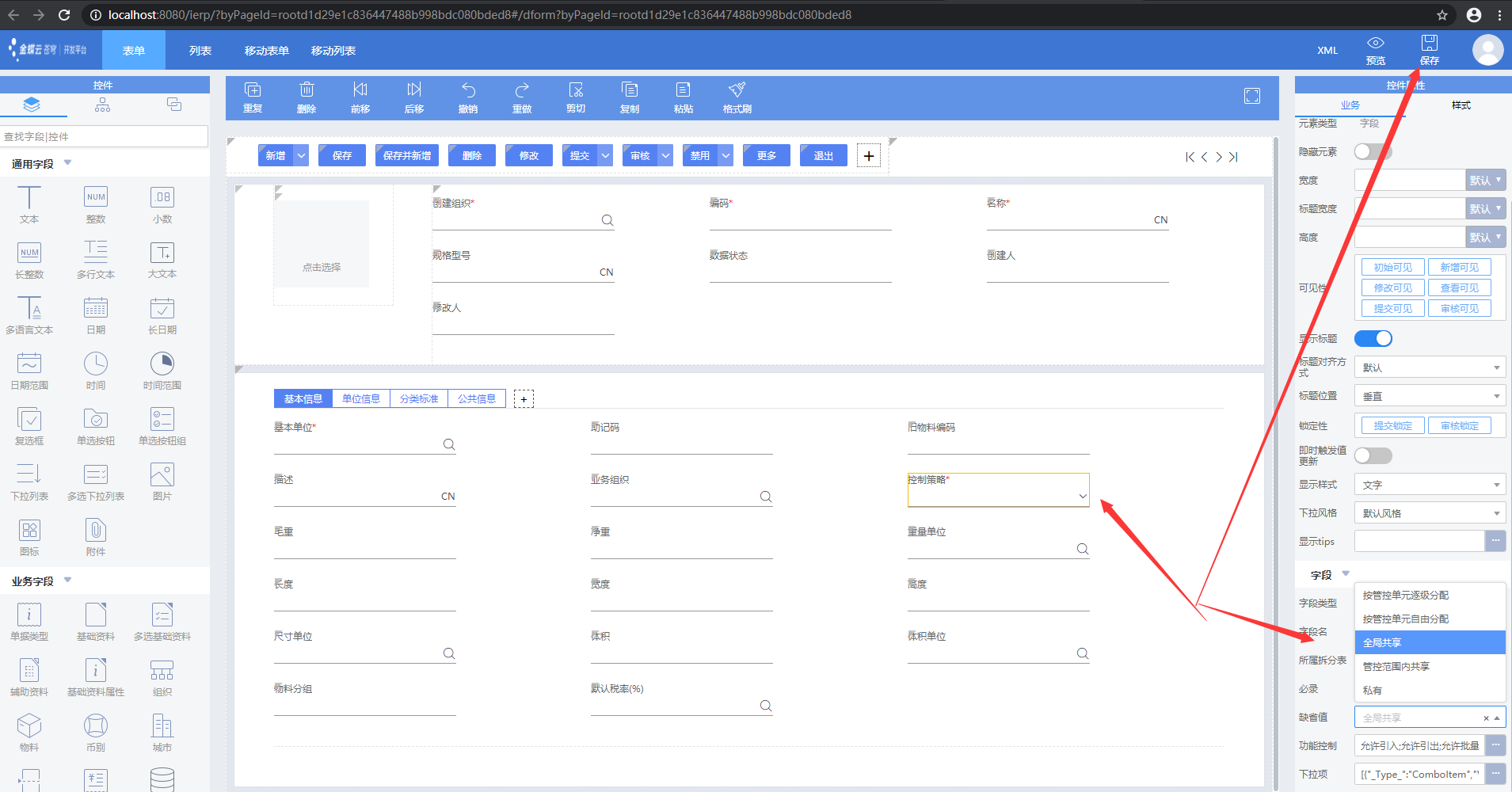
将控制策略的锁定性取消 新增锁定 和 修改锁定,而后发现还是不行。。这个问题点我暂进没有找到方法,暂时性跳过
上述 控制策略 未解决的bug的暂时性替代方法可以设置其缺省值,其效果就是在为空值进有一个值,而不可选择。。。。。

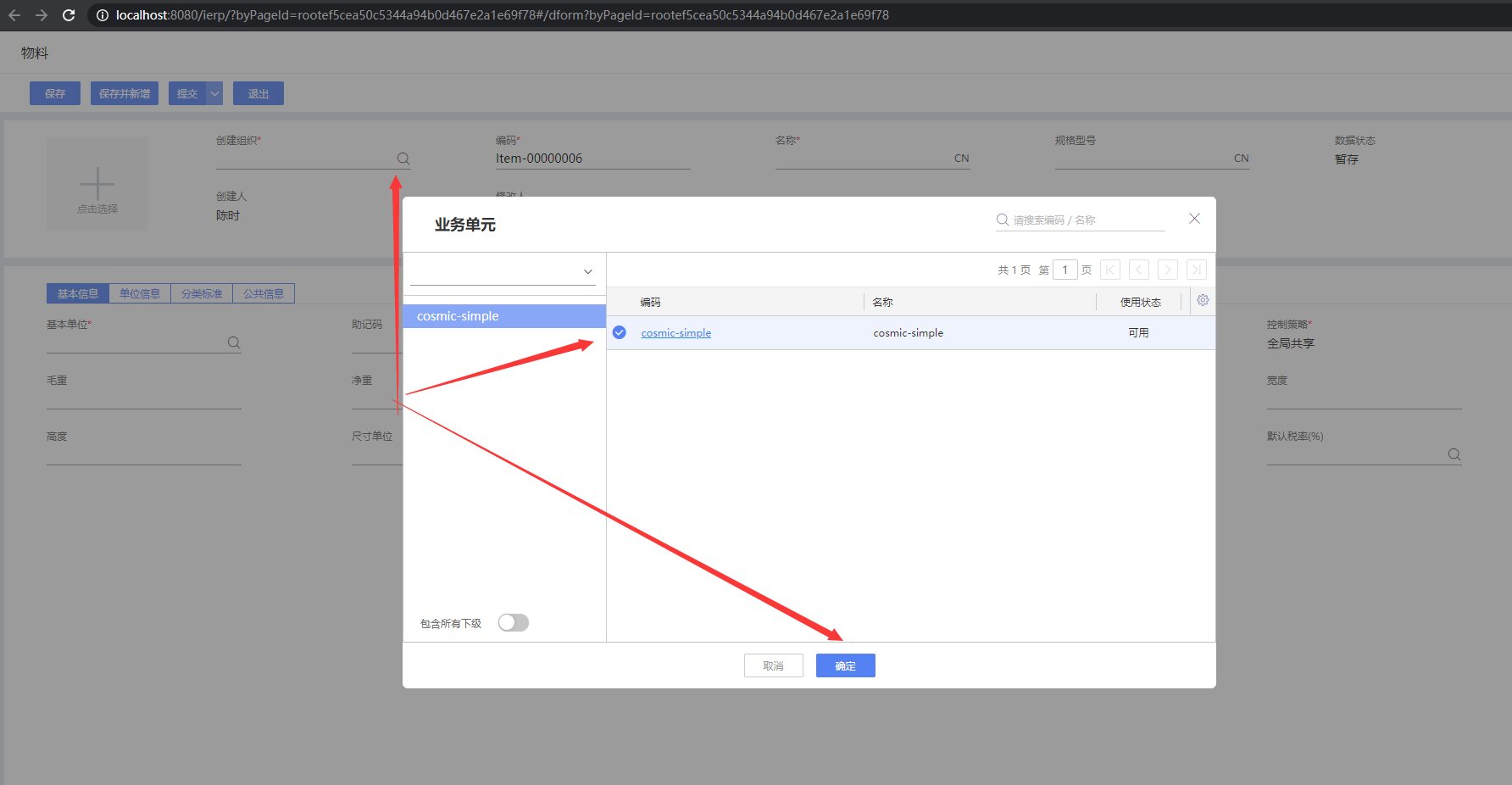
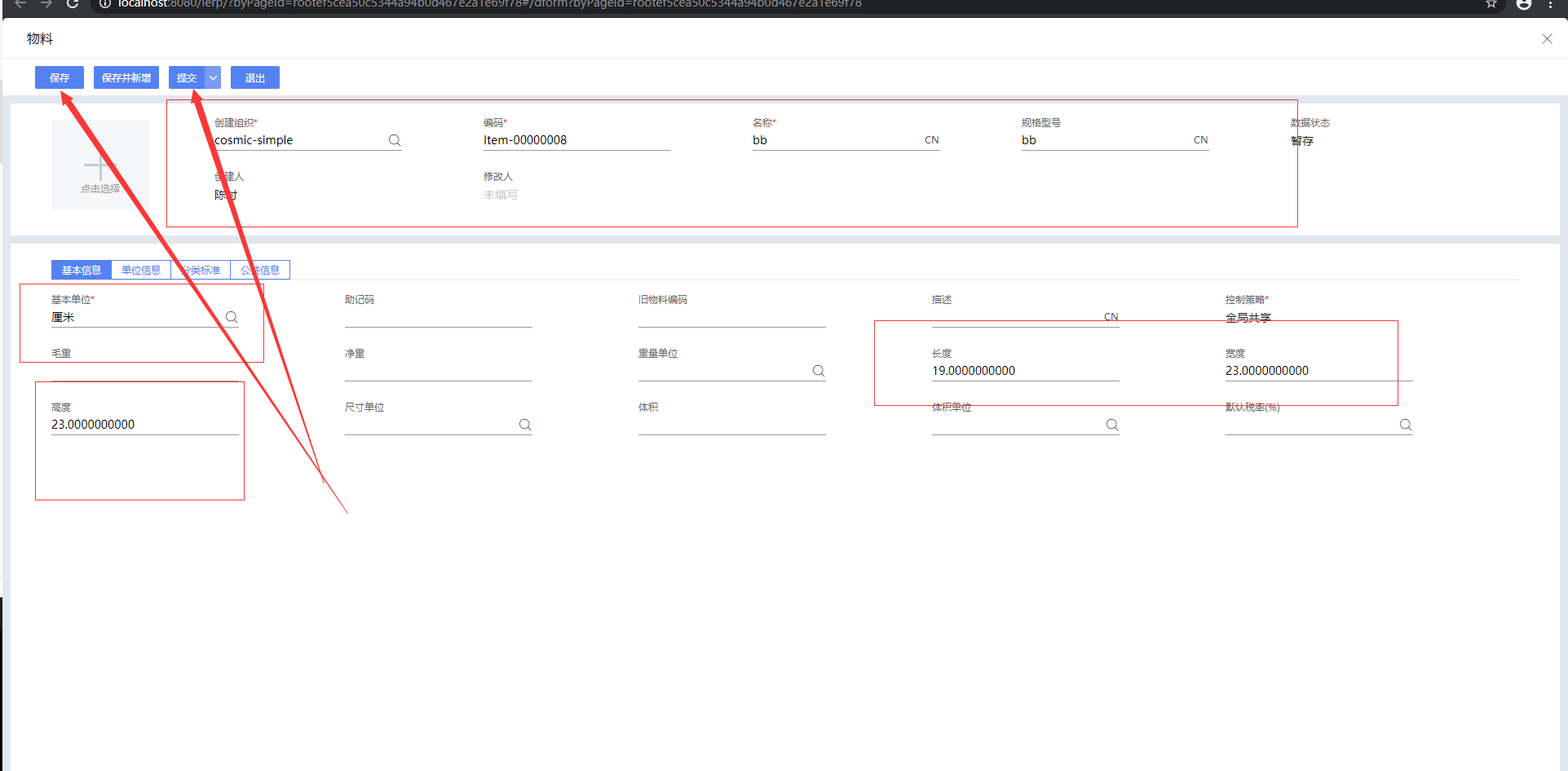
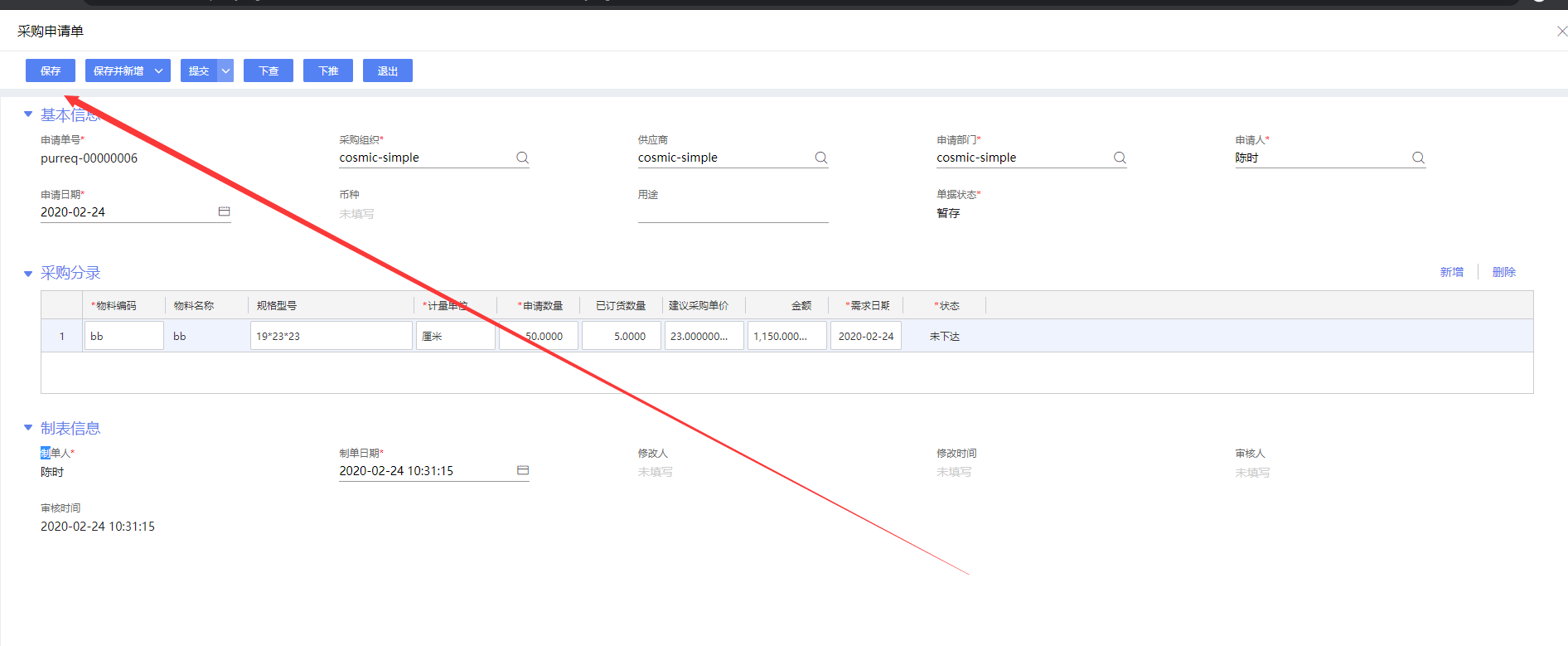
接下来继续进行验证操作,回到采购申请单预览界面采购分录的物料编码




如下图所示自动带出了物料规格型号以及计量单位

- 根据状态控制菜单的可见性
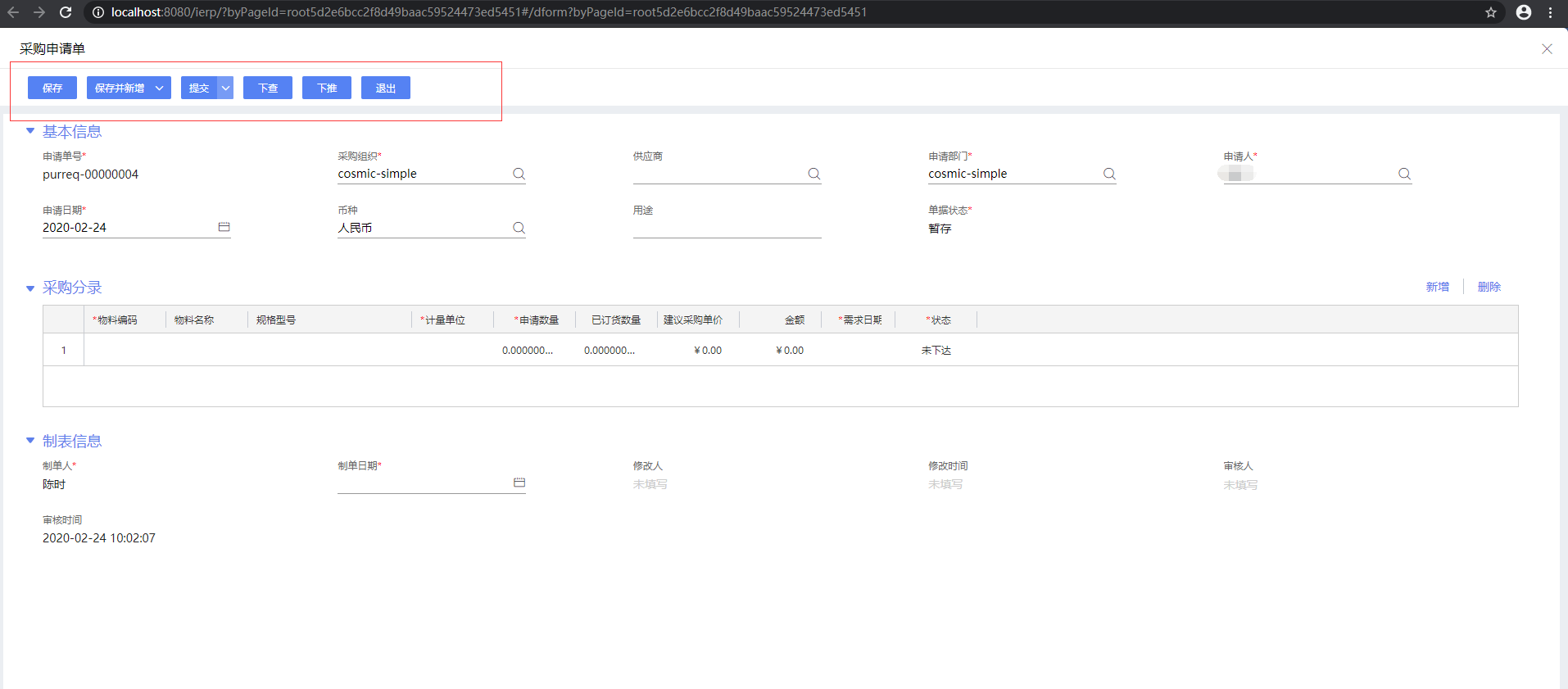
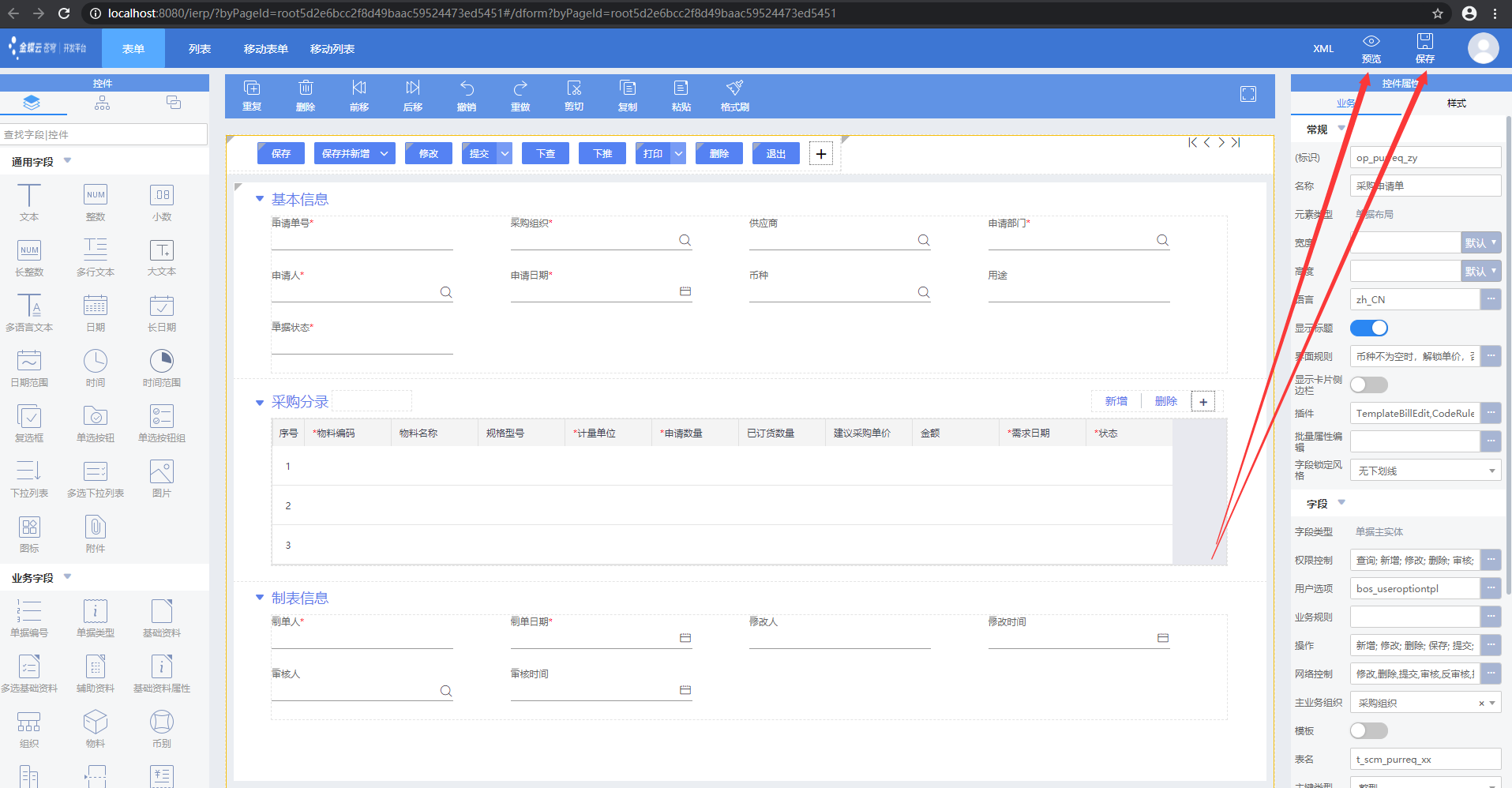
下图为原有的菜单的菜单显示

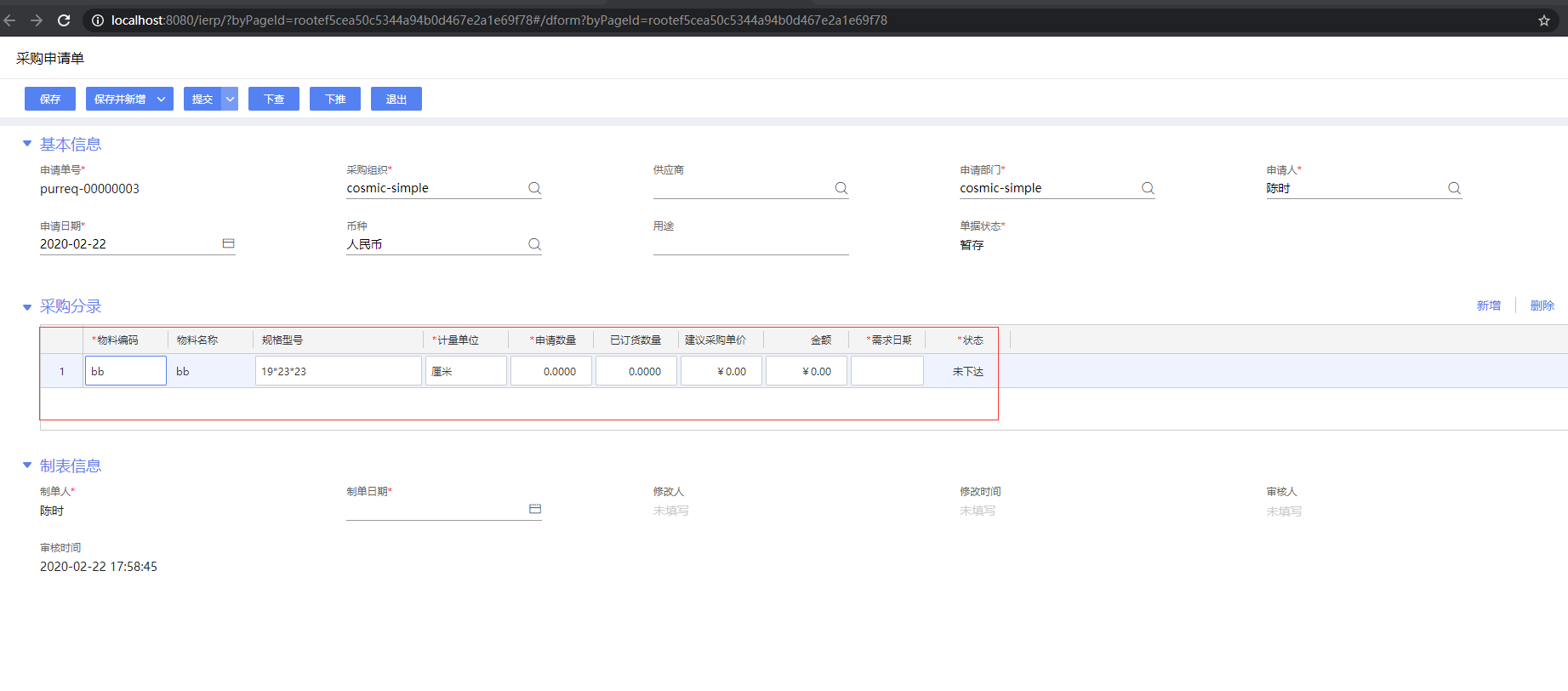
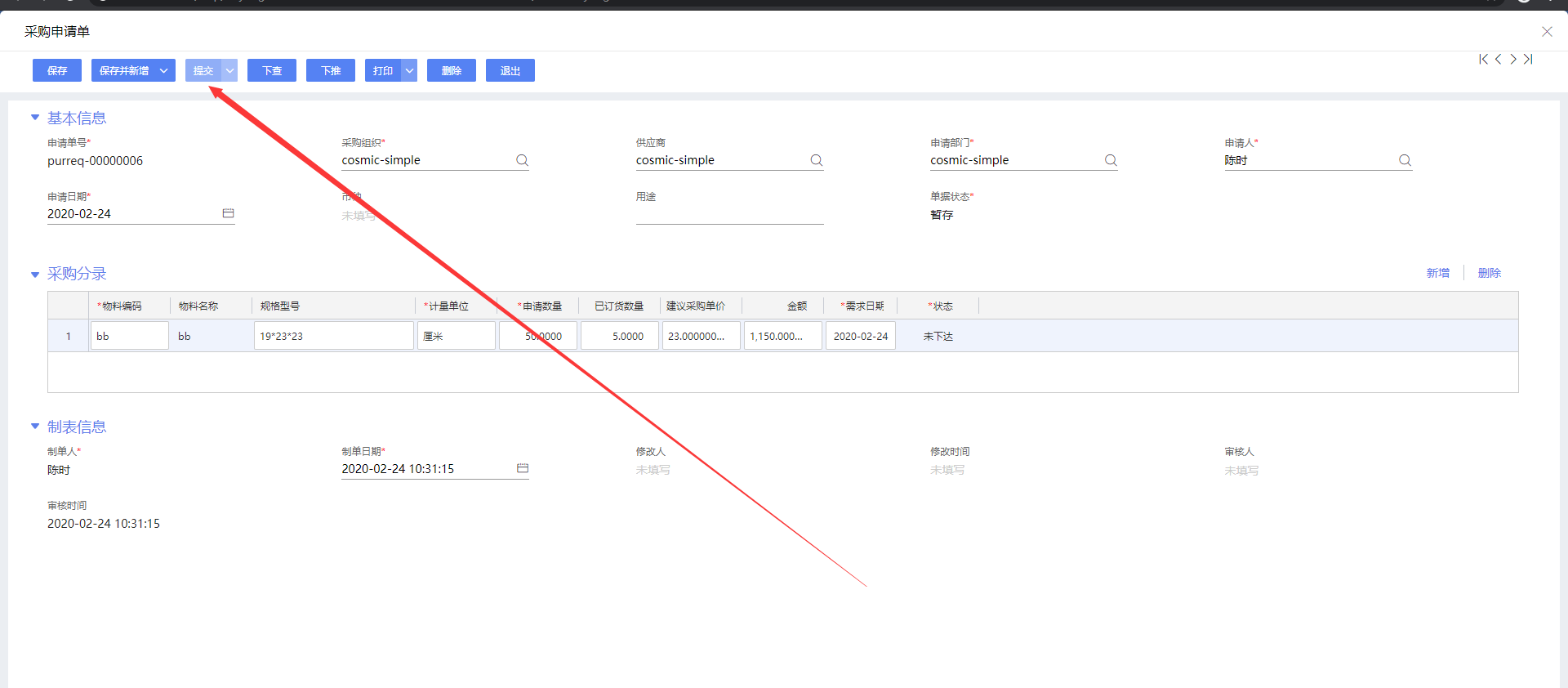
下图为预览时的菜单的菜单显示

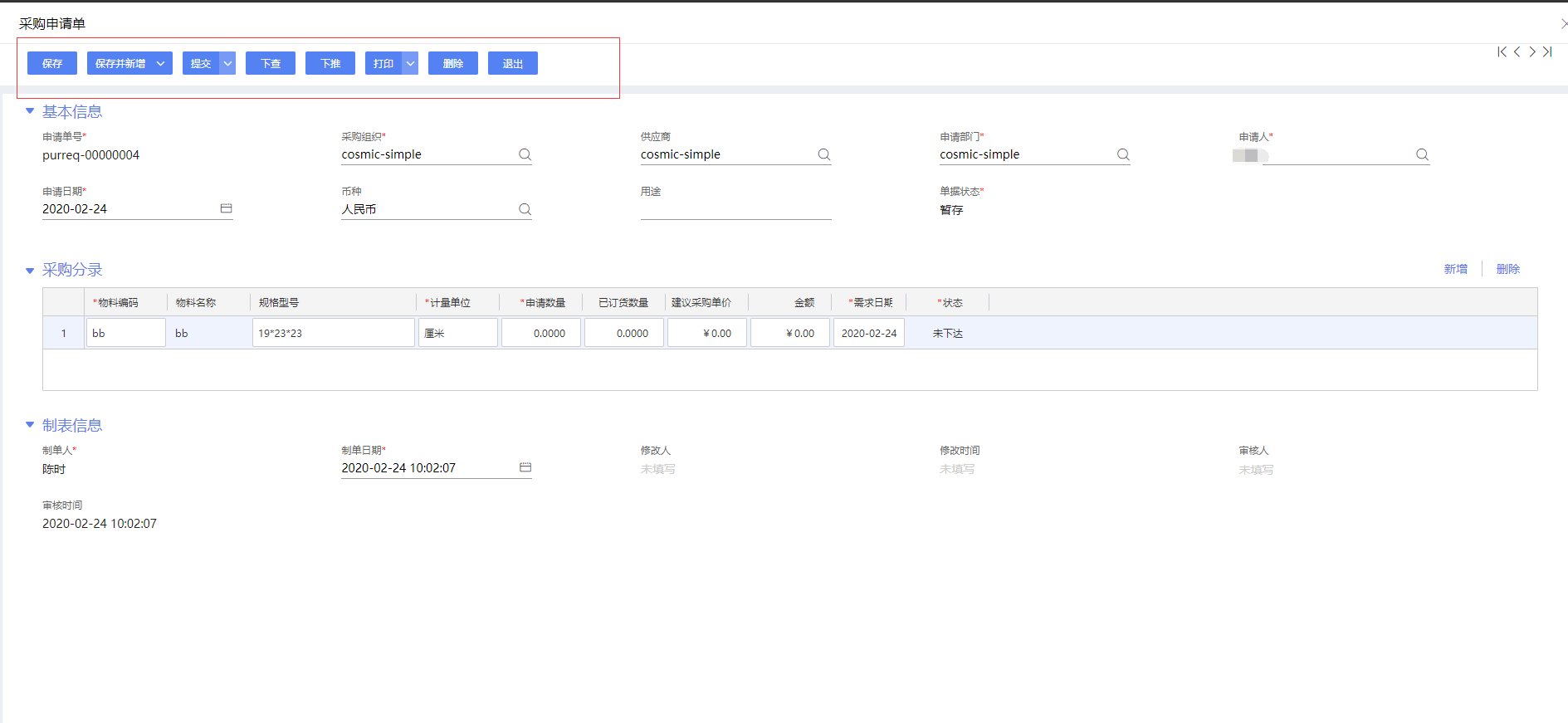
下图为保存后的状态的菜单显示

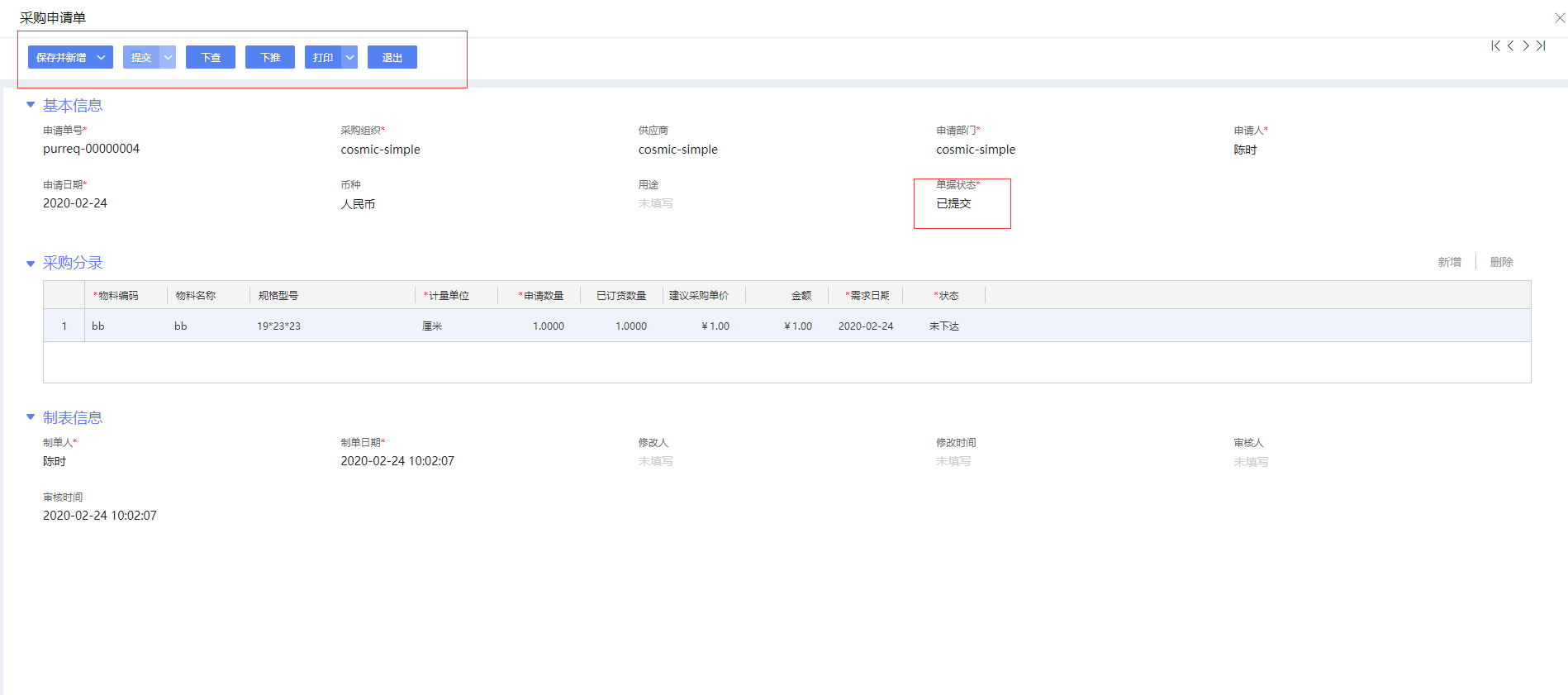
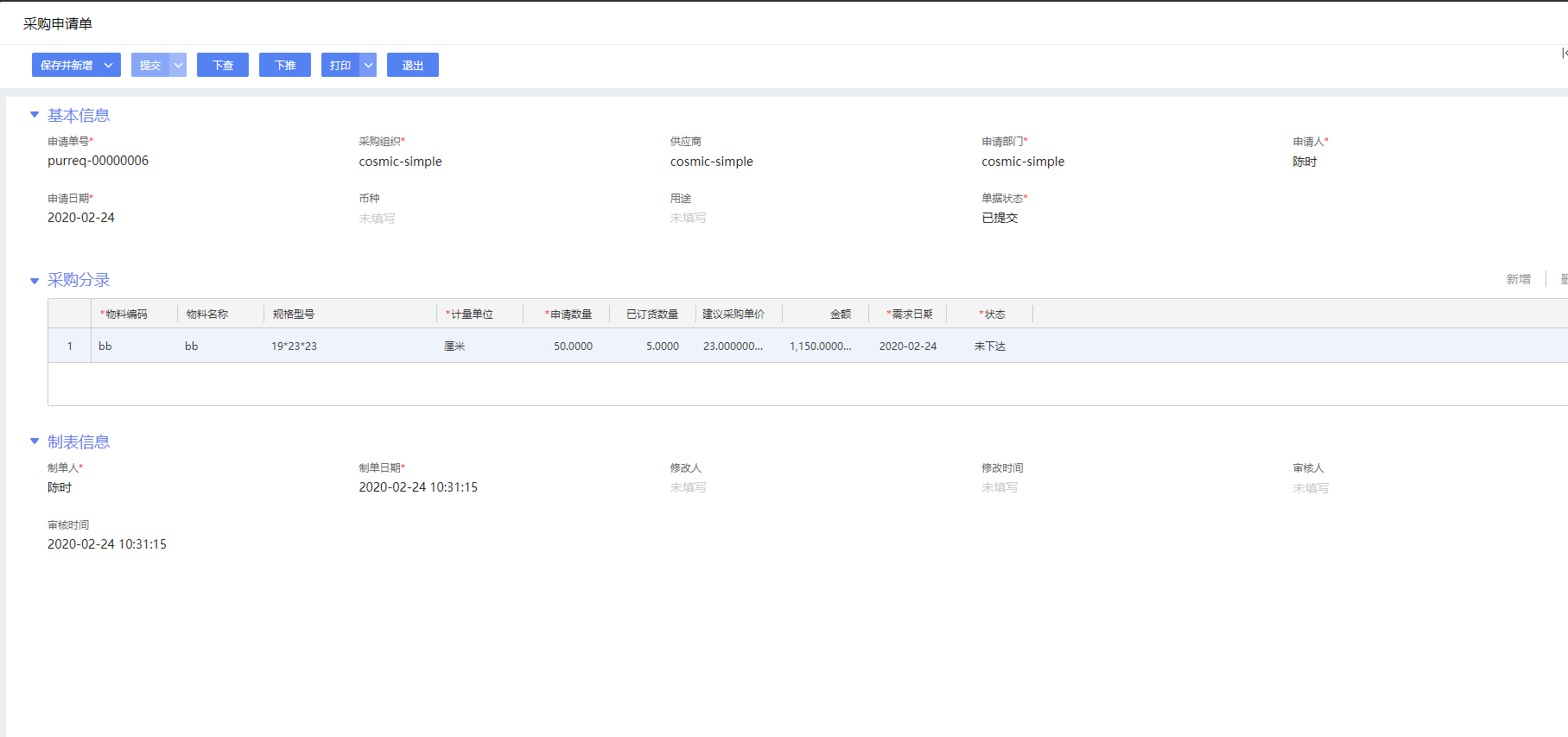
下图为已提交状态的菜单显示

- 修改界面部分默认值
如下图字段为设置的默认值

- 根据申请人过滤申请部门
不做演示
JavaScript实现方式
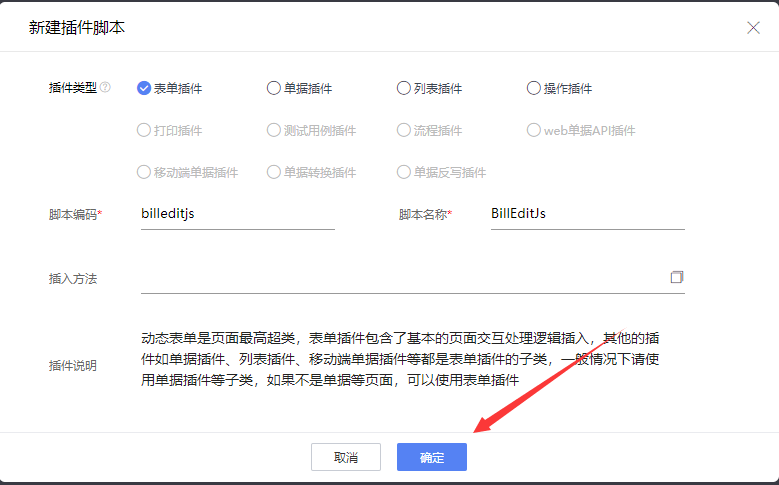
实现步骤
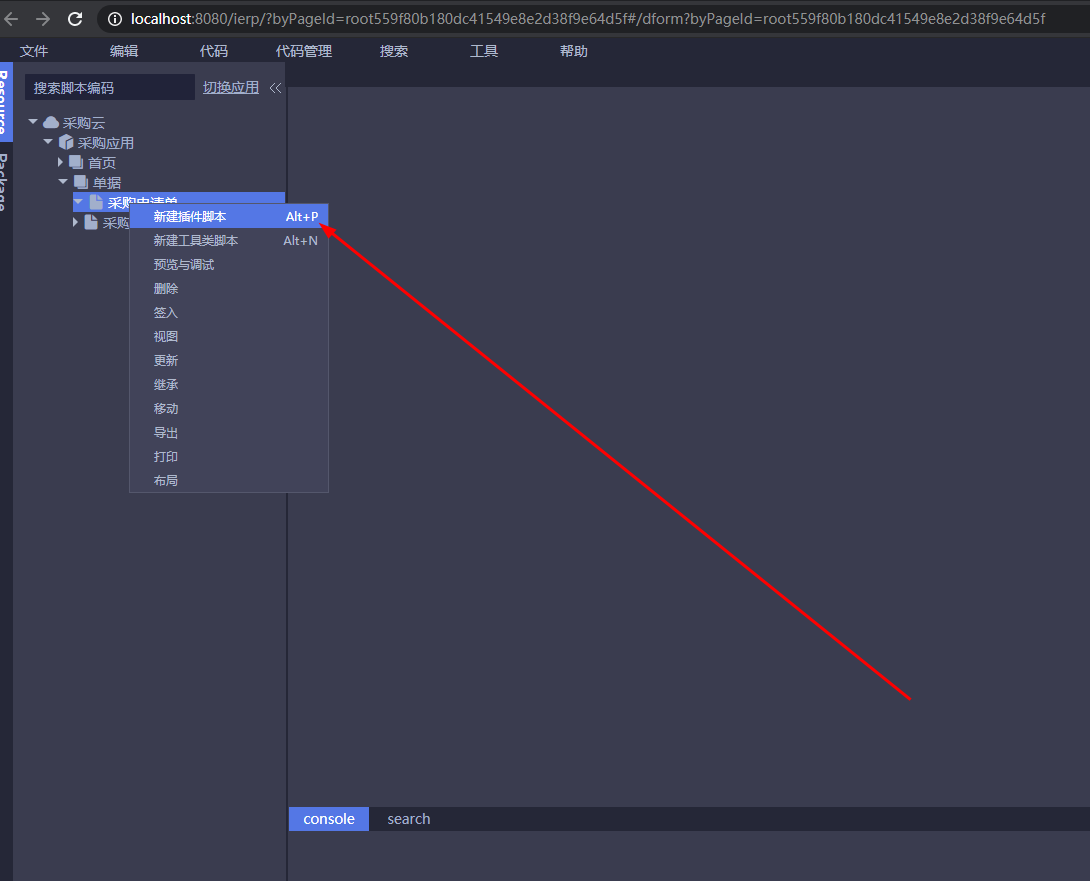
- 参照以下步骤进入路径





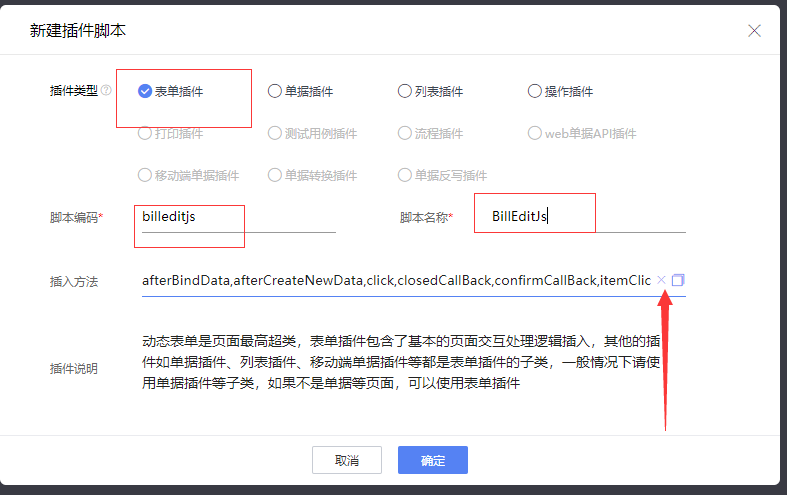
- 编码
/**
* @author xx
* @date 2020-02-24
*/
var plugin = new FormPlugin({
propertyChanged : function(e){
var propertyName = e.getProperty().getName();
if("materia"==propertyName)
{
//设置规格型号
var index = e.getChangeSet()[0].getRowIndex();
var materiaId = e.getChangeSet()[0].getNewValue().getPkValue();
var materia = BusinessDataServiceHelper.loadSingle(materiaId,"bd_material")
var length = materia.get("length");
var width = materia.get("width");
var height = materia.get("height");
if(length.compareTo(BigDecimal.ZERO)> 0 && width.compareTo(BigDecimal.ZERO)>0 && height.compareTo(BigDecimal.ZERO)>0) {
var model = length.intValue() +"*" + width.intValue() +"*"+height.intValue();
this.getModel().setValue("model", model, index);
}
//设置计量单位
var unit = materia.get("baseunit");
var unitId = unit.getPkValue();
this.getModel().setValue("unit",unitId,index);
}
},
afterBindData : function(e){
// 获取单据状态值
var billstatus = this.getModel().getValue("billstatus");
// 设置部分控件的可见性
if ("A" == billstatus) {
this.getView().setVisible(false, "trackdown");
} else if ("D" == billstatus) {
this.getView().setVisible(false, "bar_save");
this.getView().setVisible(false, "bar_new");
this.getView().setVisible(false, "bar_modify");
this.getView().setVisible(false, "bar_submit");
this.getView().setVisible(false, "bar_del");
this.getView().setVisible(false, "push");
}
}
});
校验功能
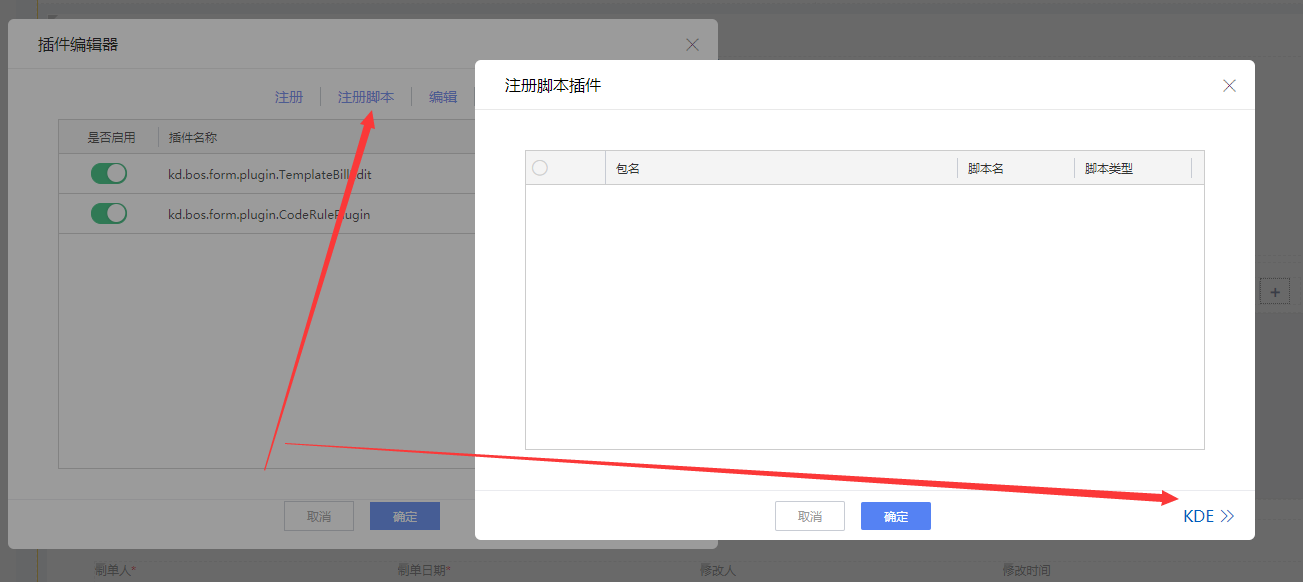
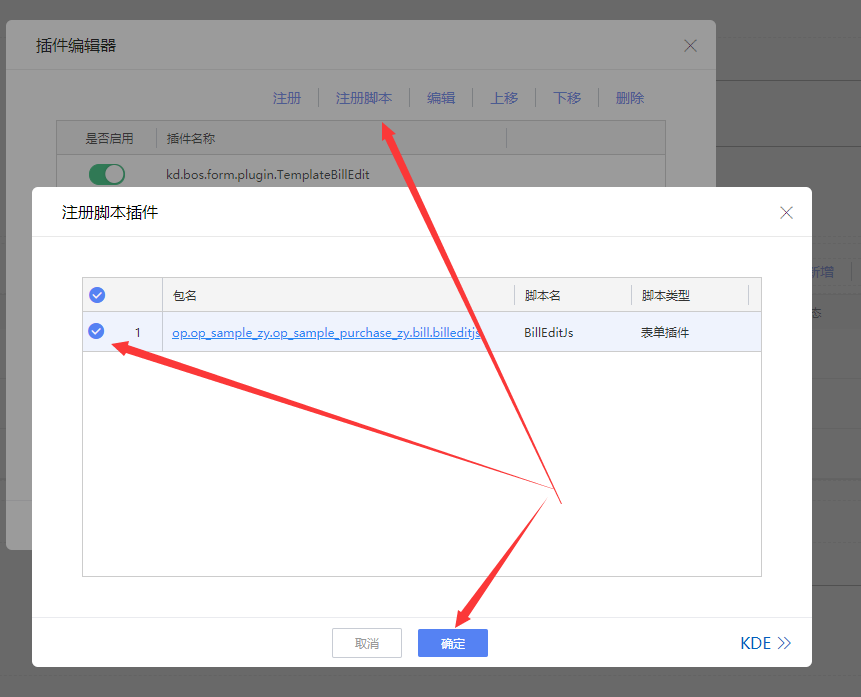
- 注册脚本



- 验证
如图所示验证成功




分割线
相关信息
以上就是我关于 金蝶云苍穹如何设置页面插件? 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。
Powered by Waline v2.15.4