windows如何搭建云苍穹2.0开发环境?
33-Windows如何搭建云苍穹2.0开发环境?.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
安装前准备
工具整体介绍
该轻量级开发工具目前可快速搭建一套完整的苍穹开发运行环境,仅用于开发环境快速搭建 (限制了 3 个用户的限时许可)。包括了基本的开发组件:数据库、文件服务器、Zookeeper、 管理中心(MC)、Eclipse 开发调试环境等。
安装环境准备
支持操作系统:Windows7 及以上版本
硬件配置要求:推荐内存不小于 8G
应用配置要求:本机已经安装好 JDK 1.8
安装程序准备
总部办公网访问: \172.18.8.70\nextpack\Kingdee_Cloud_Lite\InstallPack-1.5
公网共享路径 1:金蝶云盘,金蝶账号登录 https://pan.kingdee.com/s/MTA5NzI1NSwxMjVl
公网共享路径 2(备用共享路径,路径 1 下载报错后可选择该路径):百度网盘链接: https://pan.baidu.com/s/1SKShYXvDv07qdiJwJpkllg&shfl=shareset 提取码: 26n1
下载 4 个 Disk 的文件全部解压到同一目录后可直接安装
2.0 与 1.5 可以共存吗?
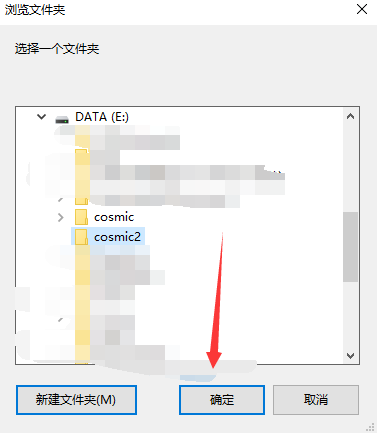
2.0 与 1.5 版本是可以共存的,但命名不要相同就行,比如1.5命名为 cosmic ,那么2.0版命名为cosmic2即可
安装部署步骤
第一步:工具安装
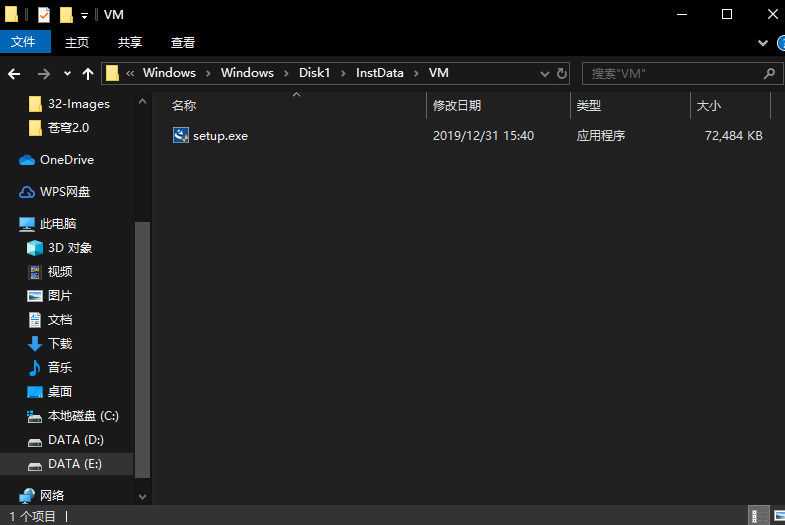
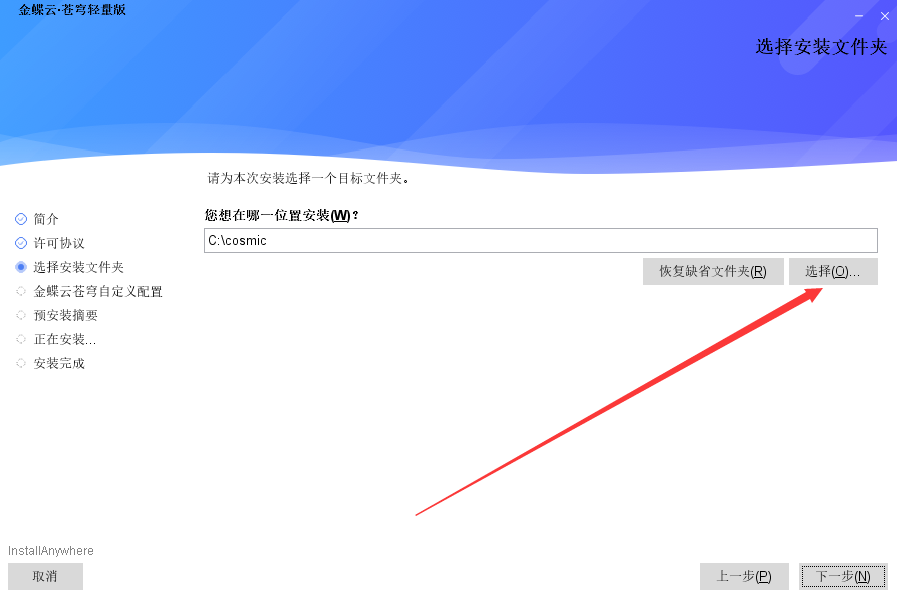
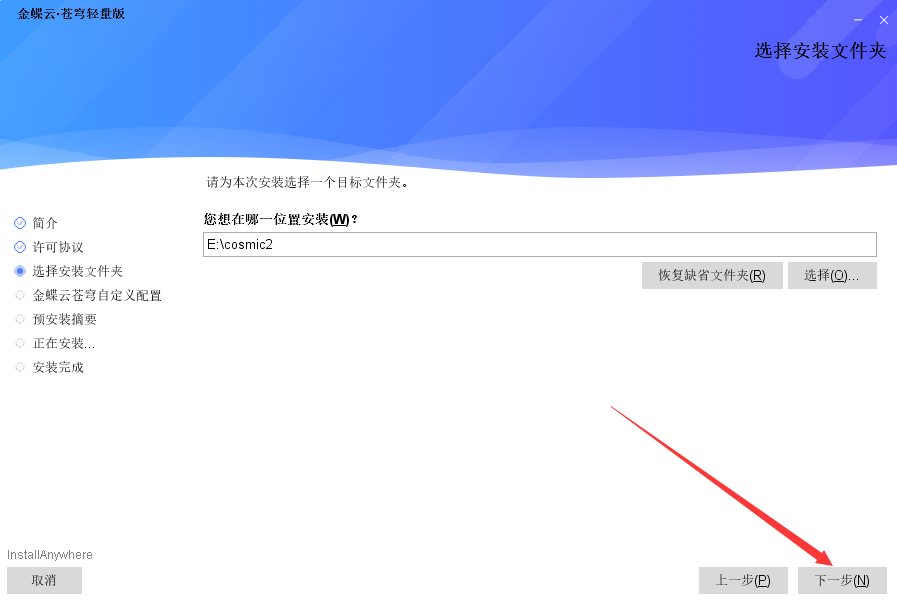
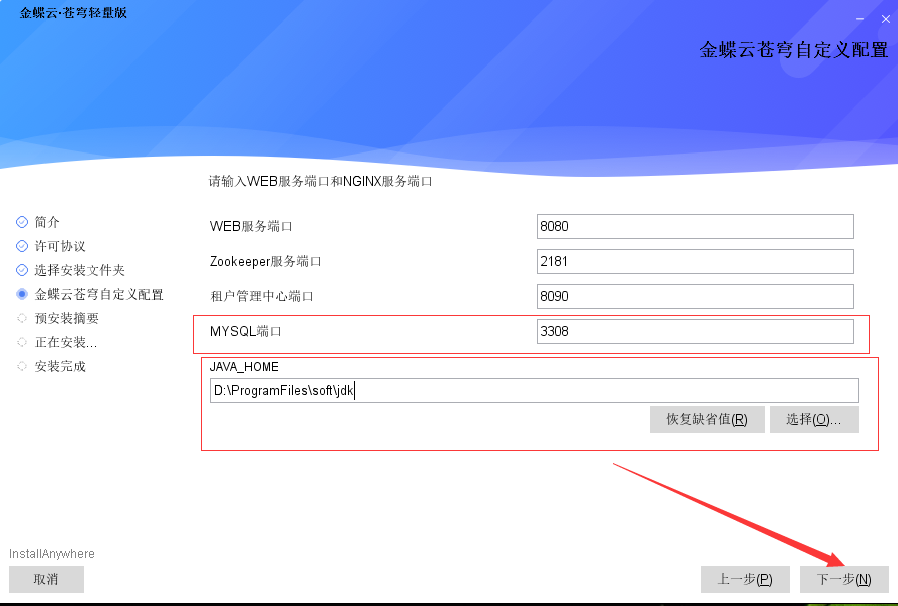
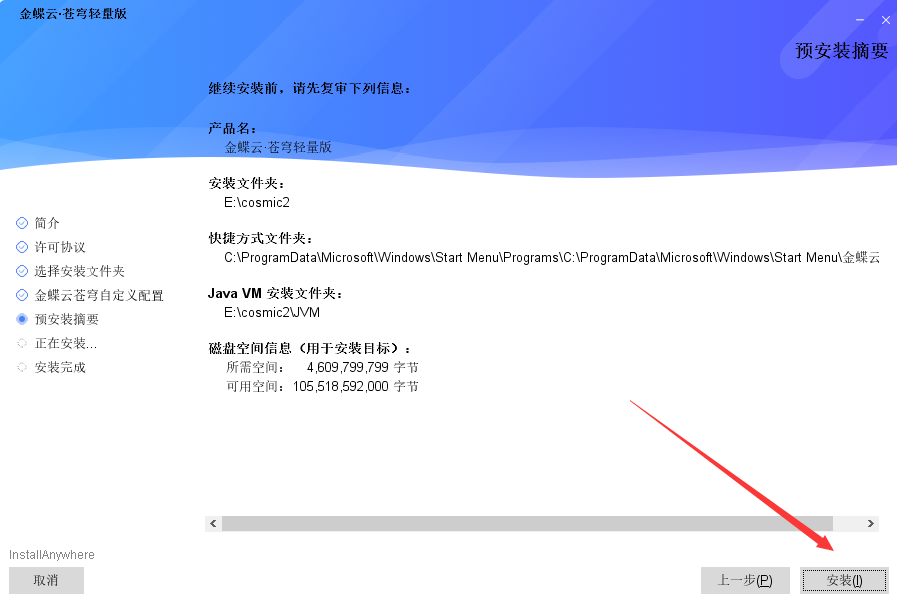
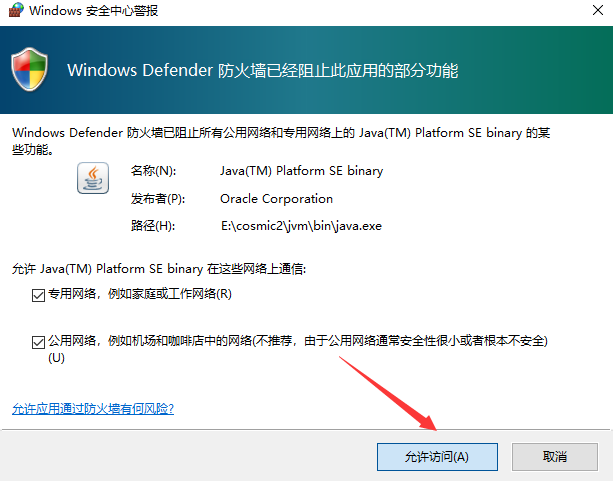
到%解压后的工具包目录% \Windows\Disk1\InstData\VM\下执行 setup.exe ,按工具提 示逐步完成选择安装主目录(所在磁盘空间不小于 10G)、主要组件端口及 JDK 主目录配置即可。
注:如果之前已经安装老版本的轻量级开发入口,为保留原有开发数据请安装在 不同的目录,同时请备份出原有库。待新版本安装完成后将备份库导入到新库去,然 后注册到数据中心即可实现旧开发数据和方案的延续(开发代码请自行备份和迁移)










此处更改mysql端口,为防与本地mysql(3306)与1.5版本(3307)冲突,所以此处我更改为3308

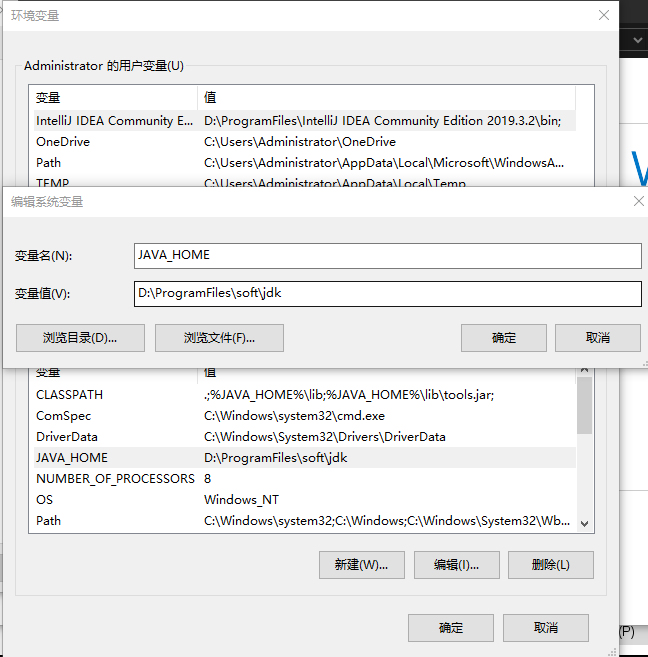
上图中的JAVA_HOME路径请参照下图,否则完装完成之后会报错






第二步:初始化配置
启动初始化环境
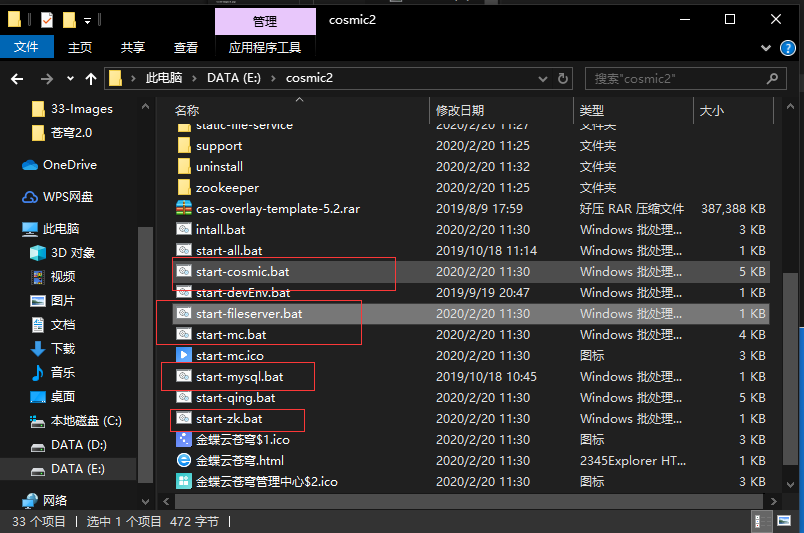
- 进入安装主目录,按顺序依次执行启动脚本
Mysql 数据库(如果已经启动则跳过):执行 start-mysql.bat ,启动完成后控制不会输入任何内容,忽略即可。
Zookeepper(如果已经启动则跳过):执行 start-zk.bat
文件服务器(如果已经启动则跳过):执行启动脚本 start-fileserver.bat
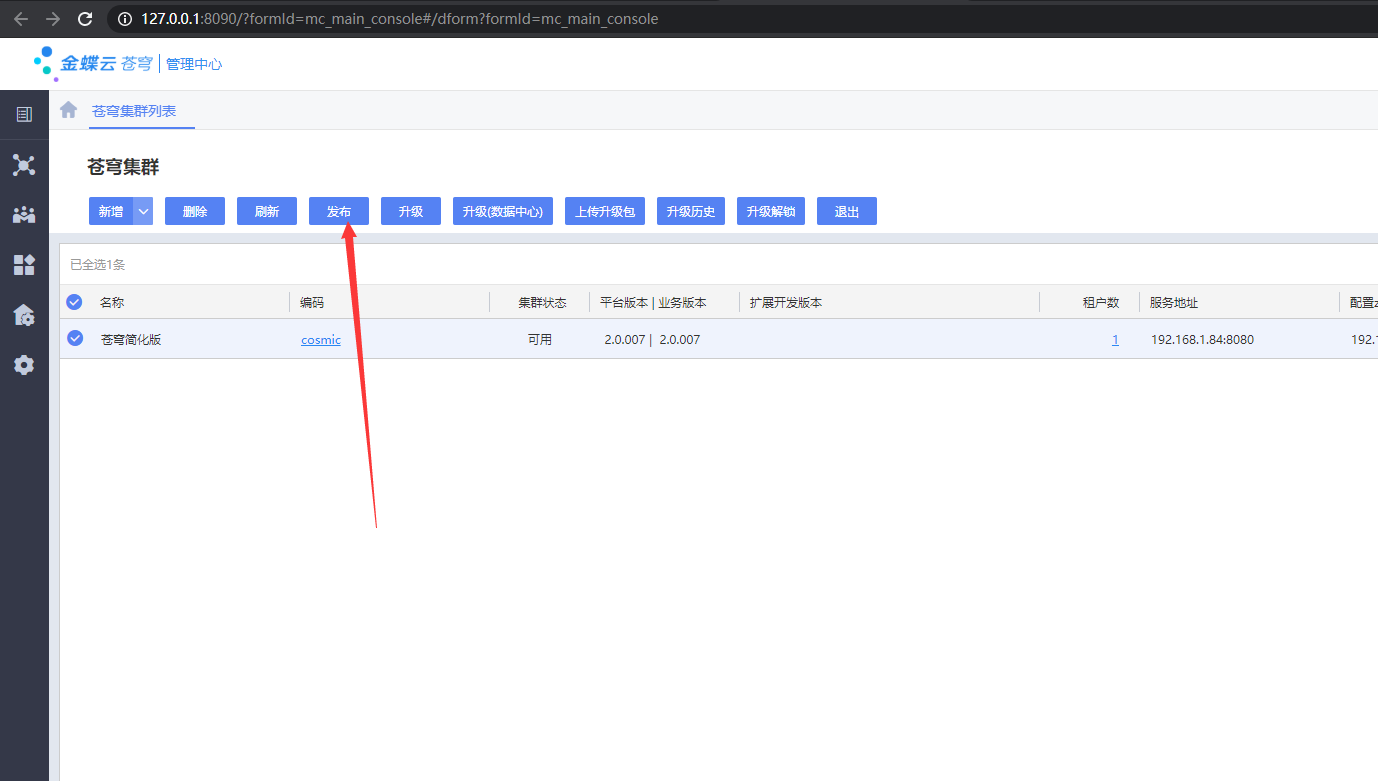
管理中心(MC) (如果已经启动则跳过):执行 start-mc.bat
启动苍穹服务:执行 start-cosmic.bat




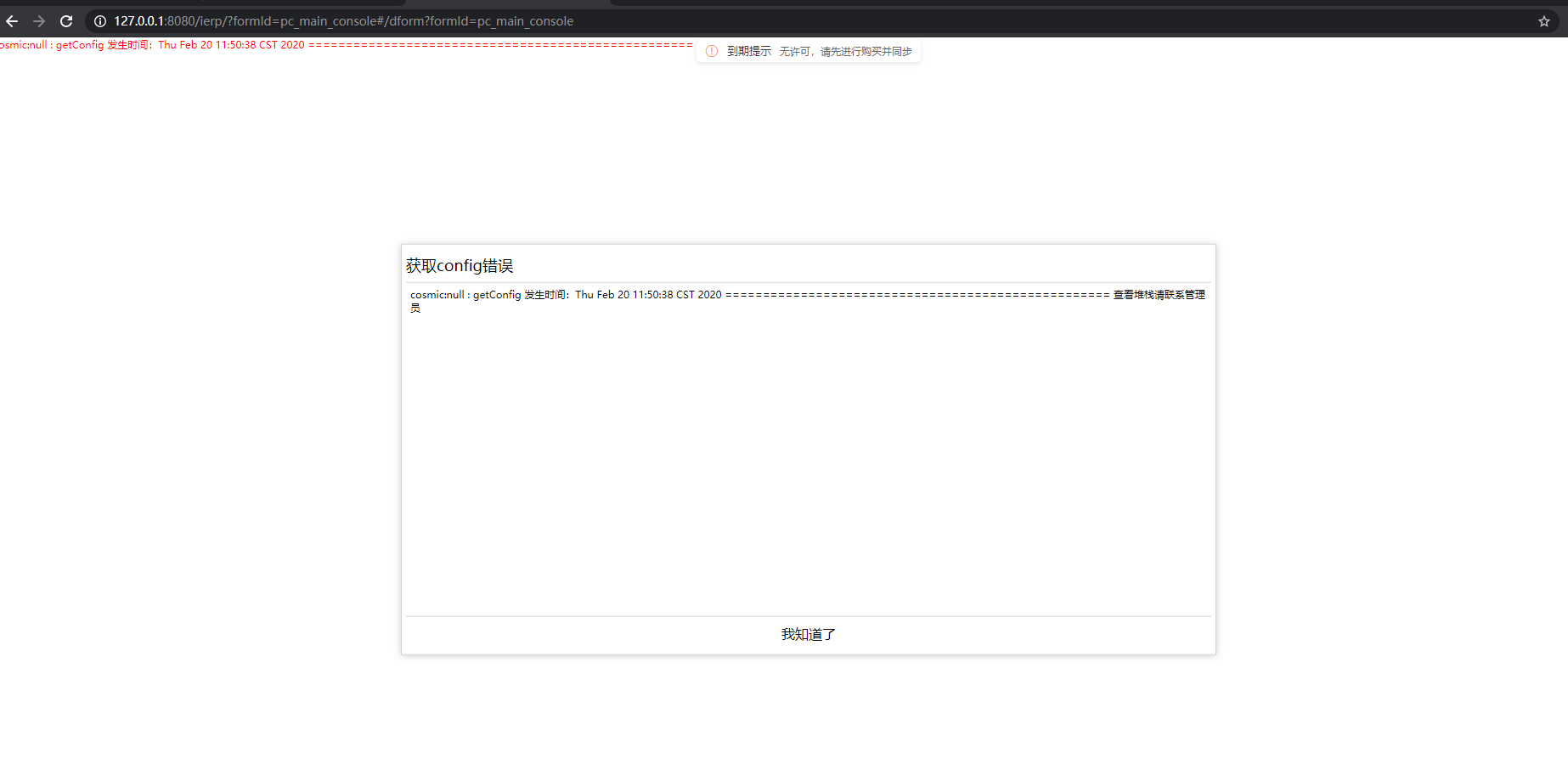
如果没有上述操作则会出现如下的bug,上述操作完成后重启云苍穹

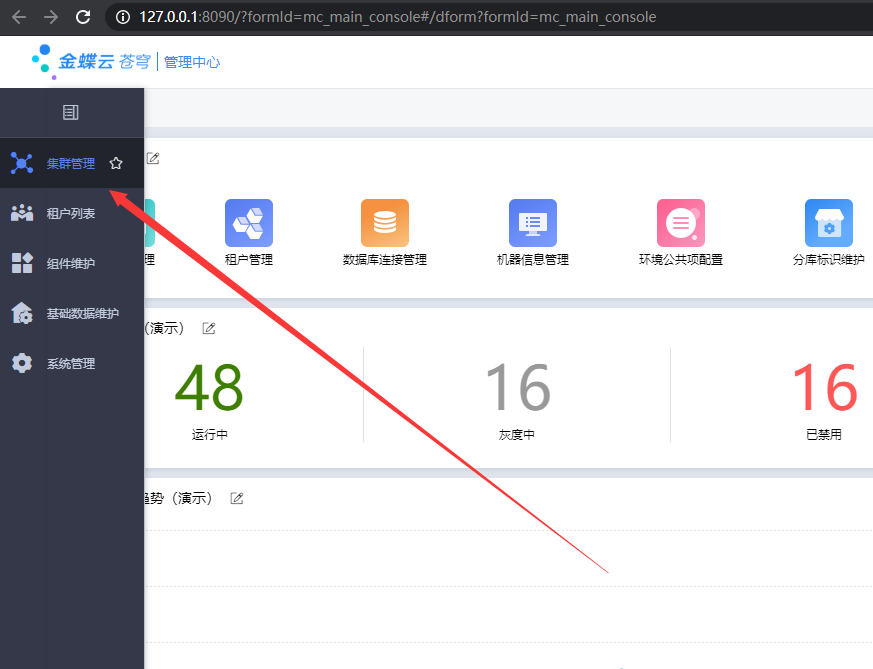
管理员登录
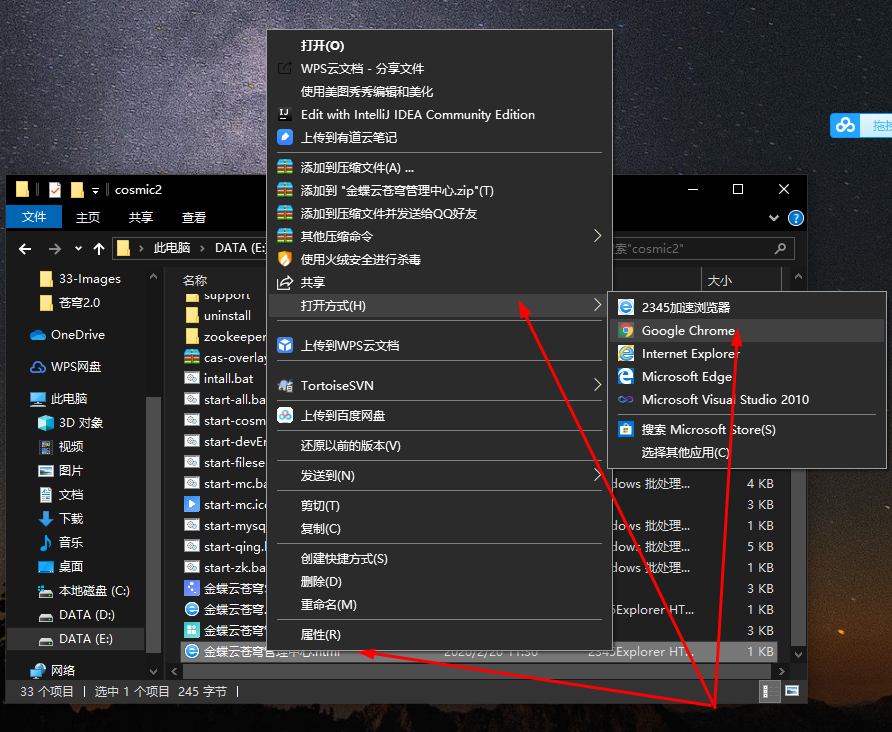
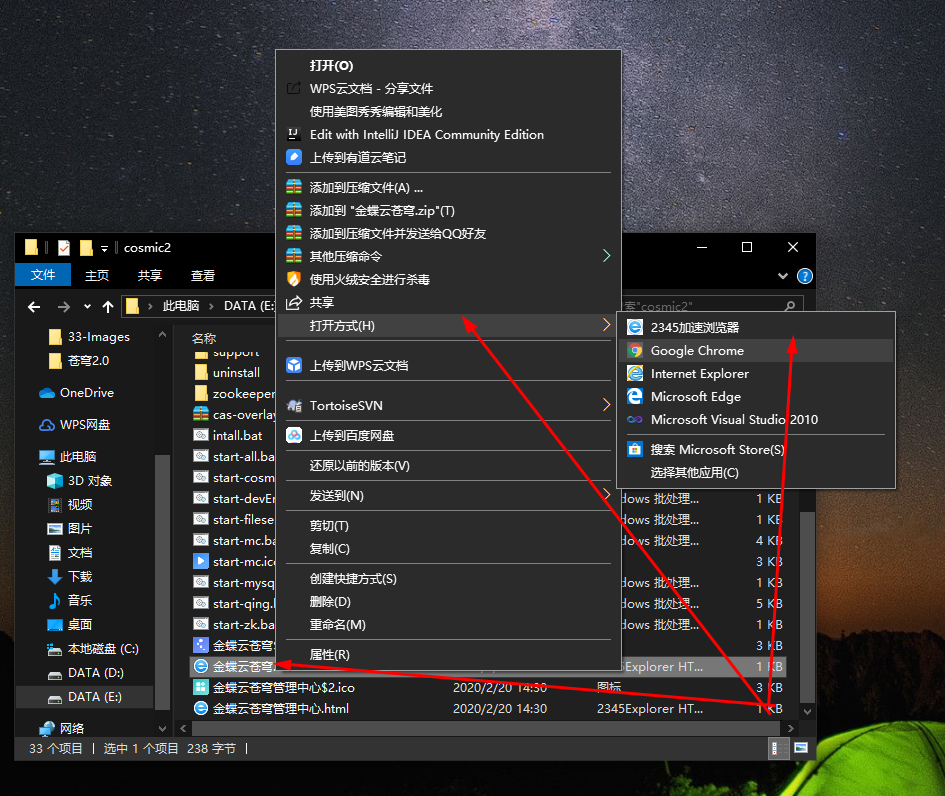
主目录下用浏览器打开首页文件【金蝶云苍穹.html】进入主页(注意:如果在安装修改了 web 端口则需要手动在浏览器地址栏用修改后的端口访问),初始需要用管理员登录,初始用户和密 码为:administrator/1234567


- 添加开发人员并授功能权限权
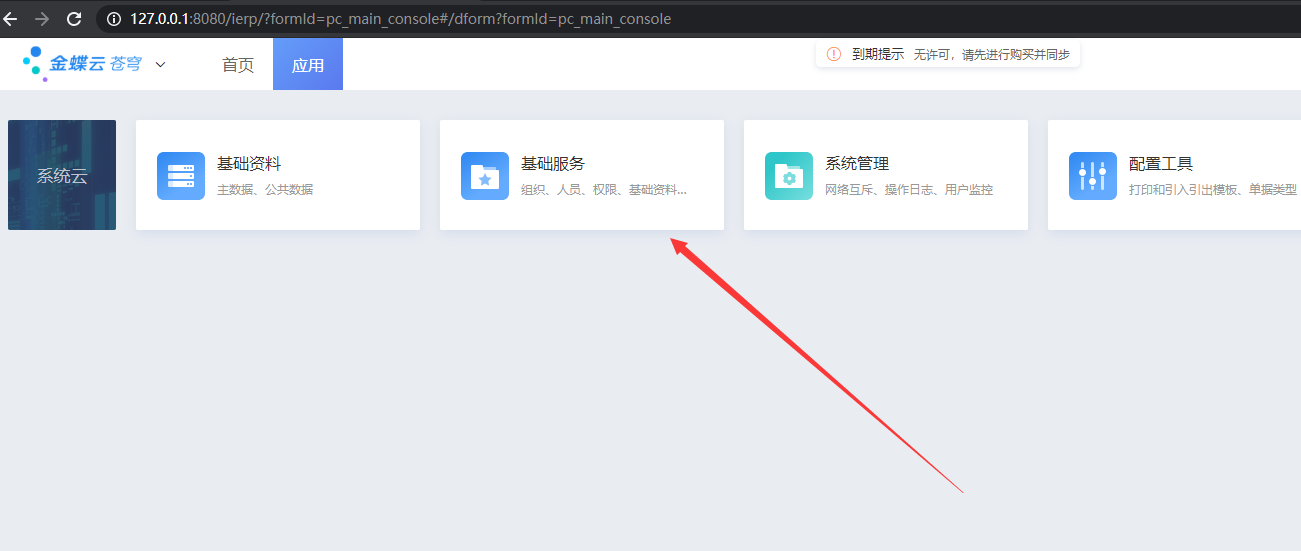
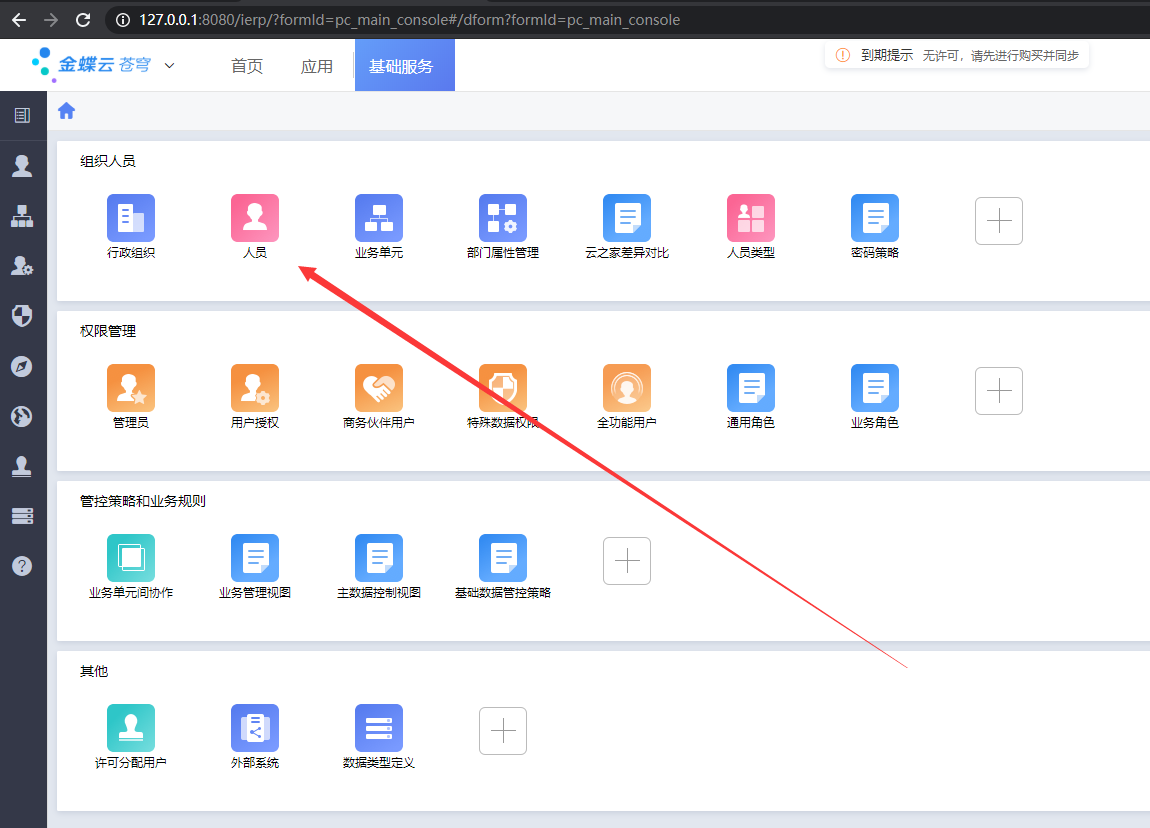
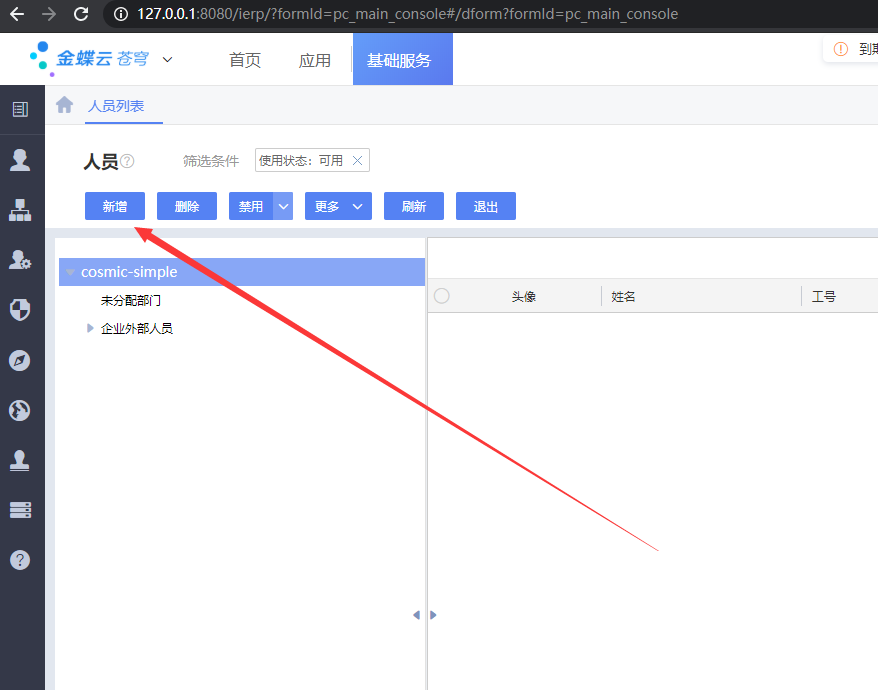
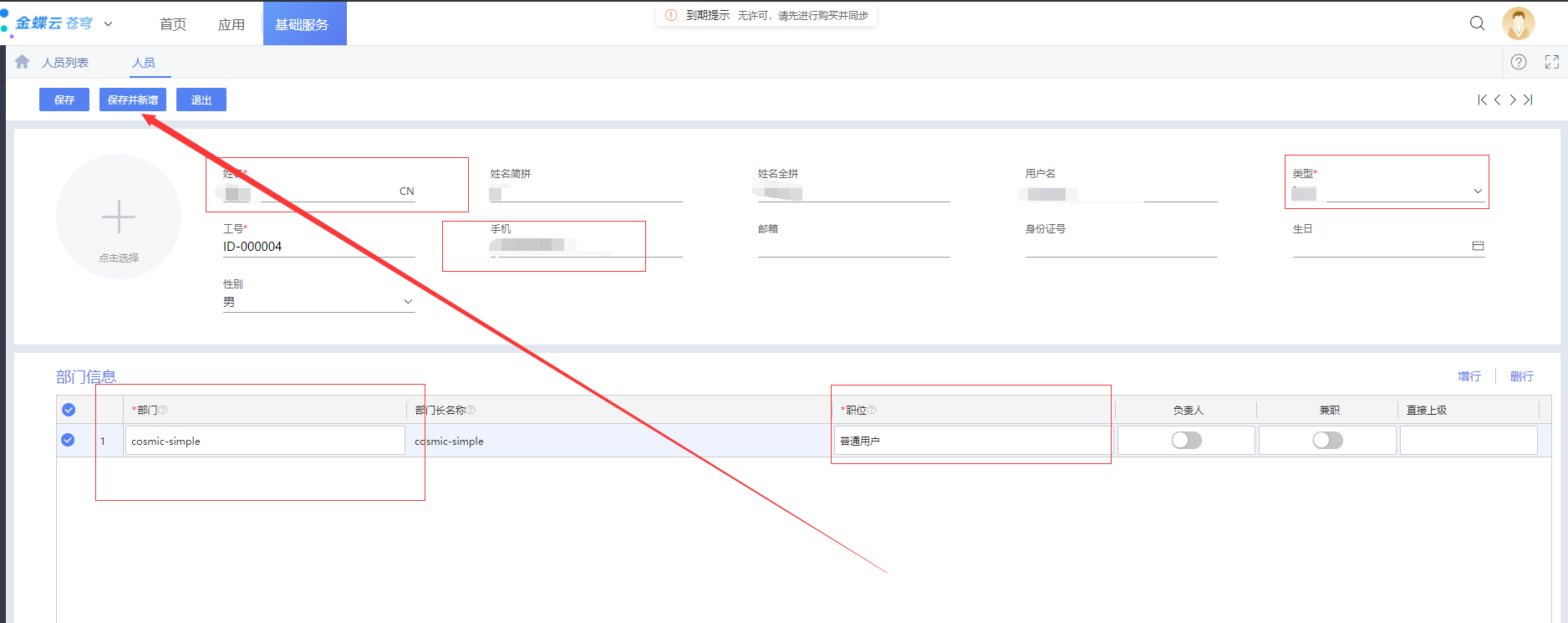
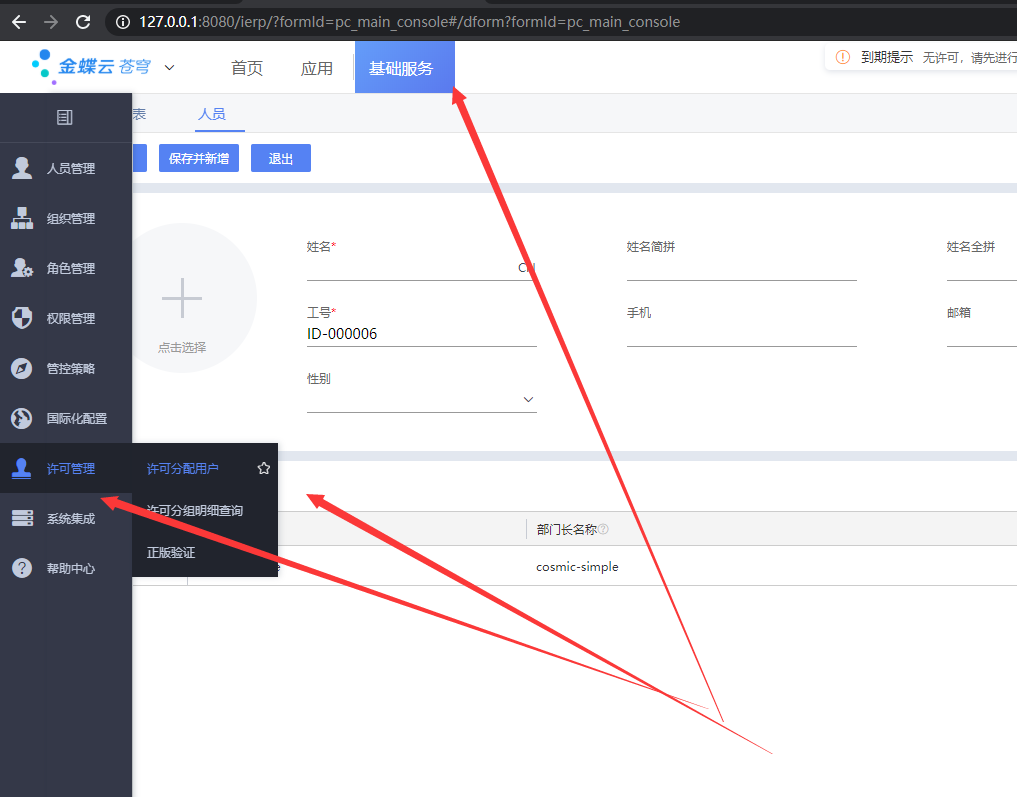
进入应用-基础业务服务-人员-新增,添加一个开发者用户,手机号必录,然后保存即可。




- 同步许可并为开发人员分配许可
首次需要同步许可,如果已经同步过则忽略此步骤。进入应用-基础业务服务-许可管理-许可 分配用户,点击【同步许可】,开发环境会默认给每个分组 3 个用户。

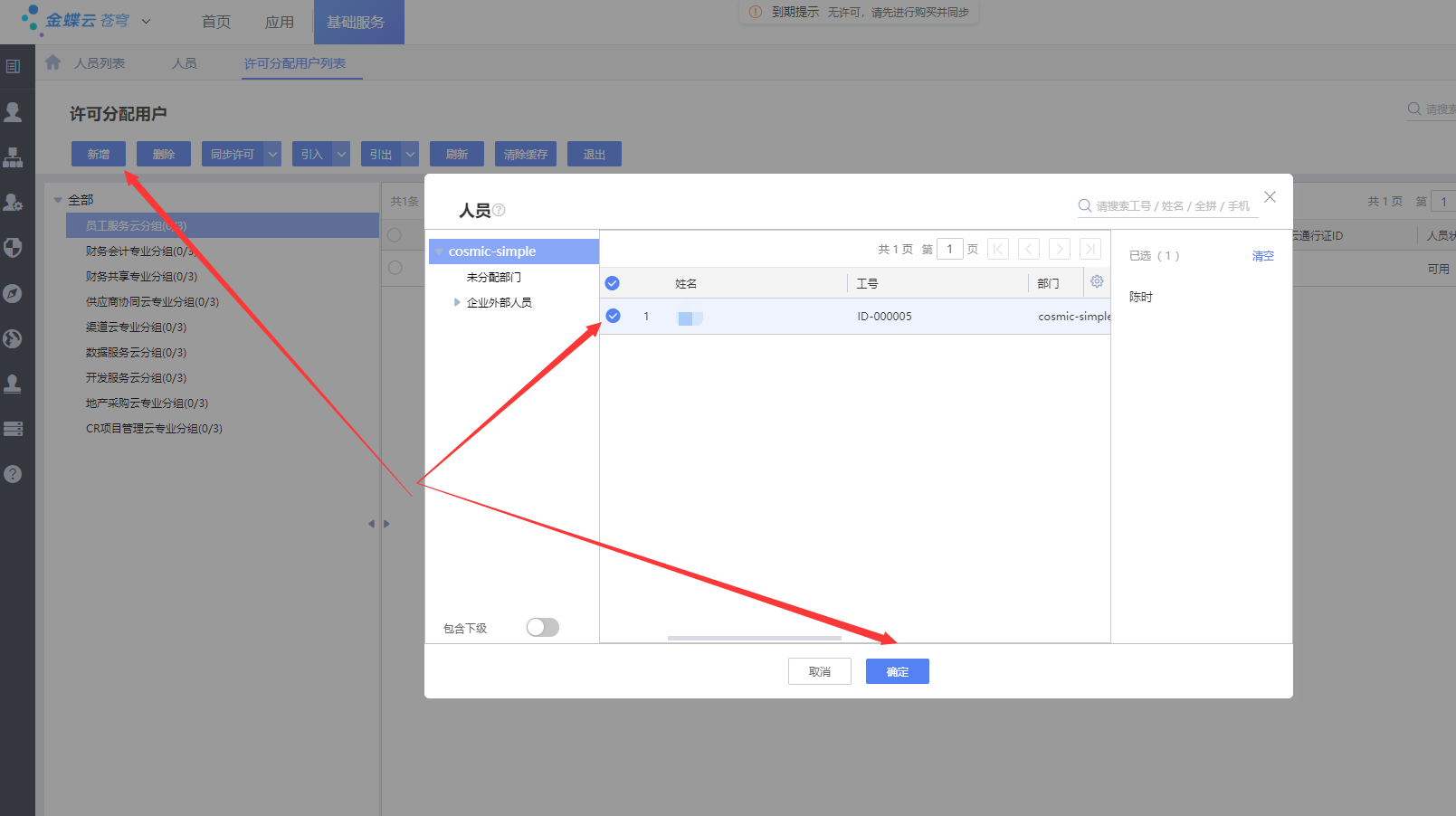
分配许可:选中功能对应分组,新增后选择对应开发者用户然后再同步许可即可。

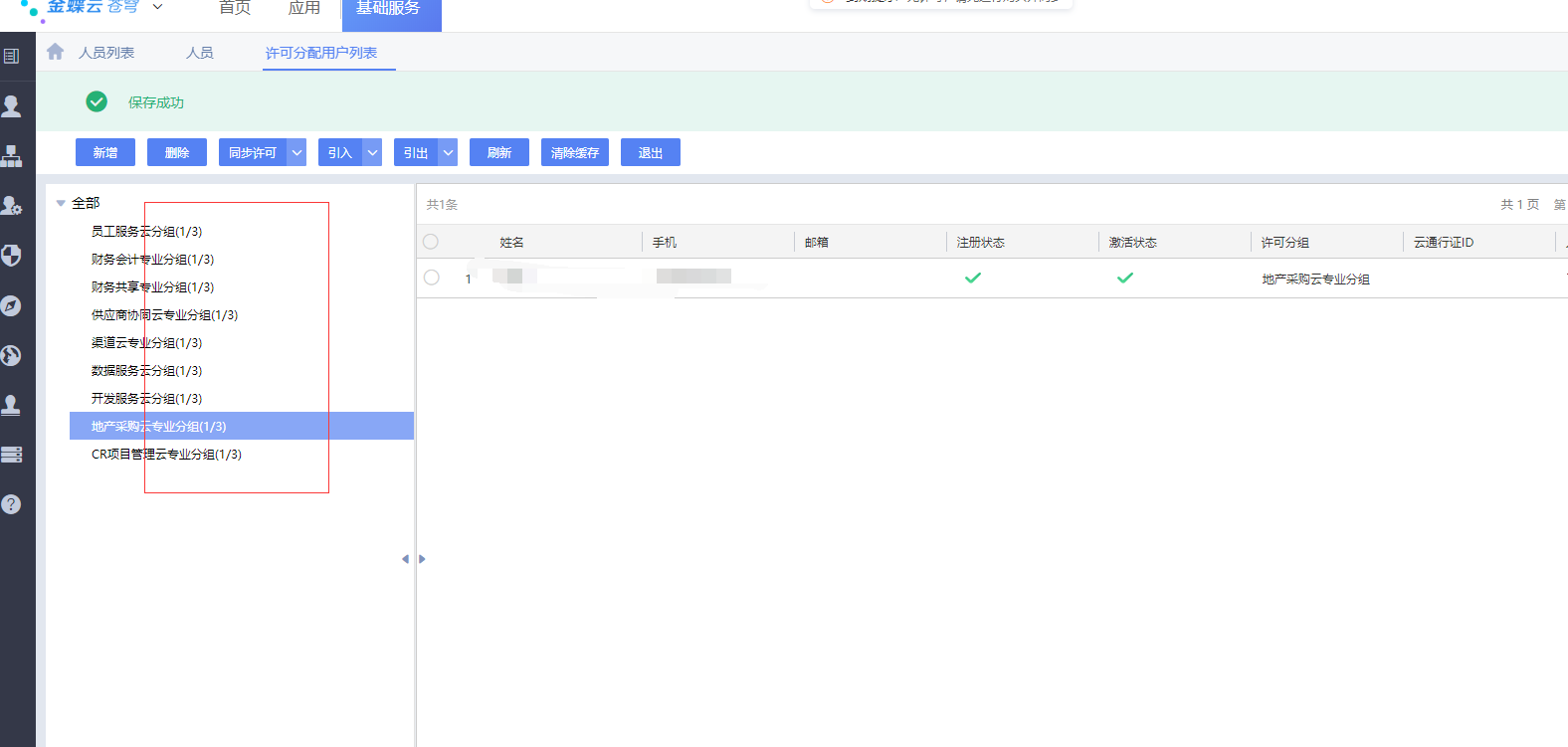
当如下图所示才算成功

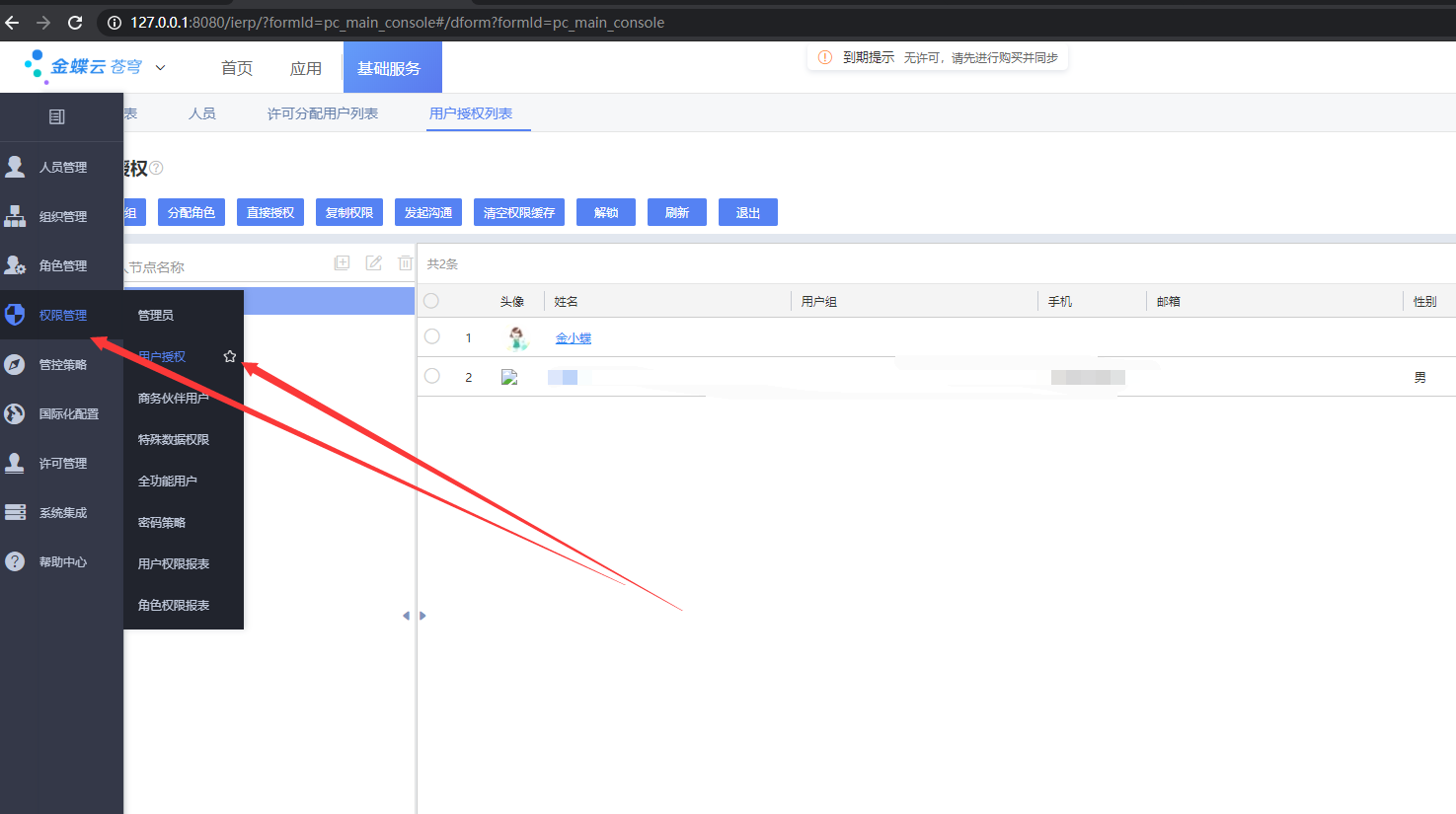
- 为开发者授权
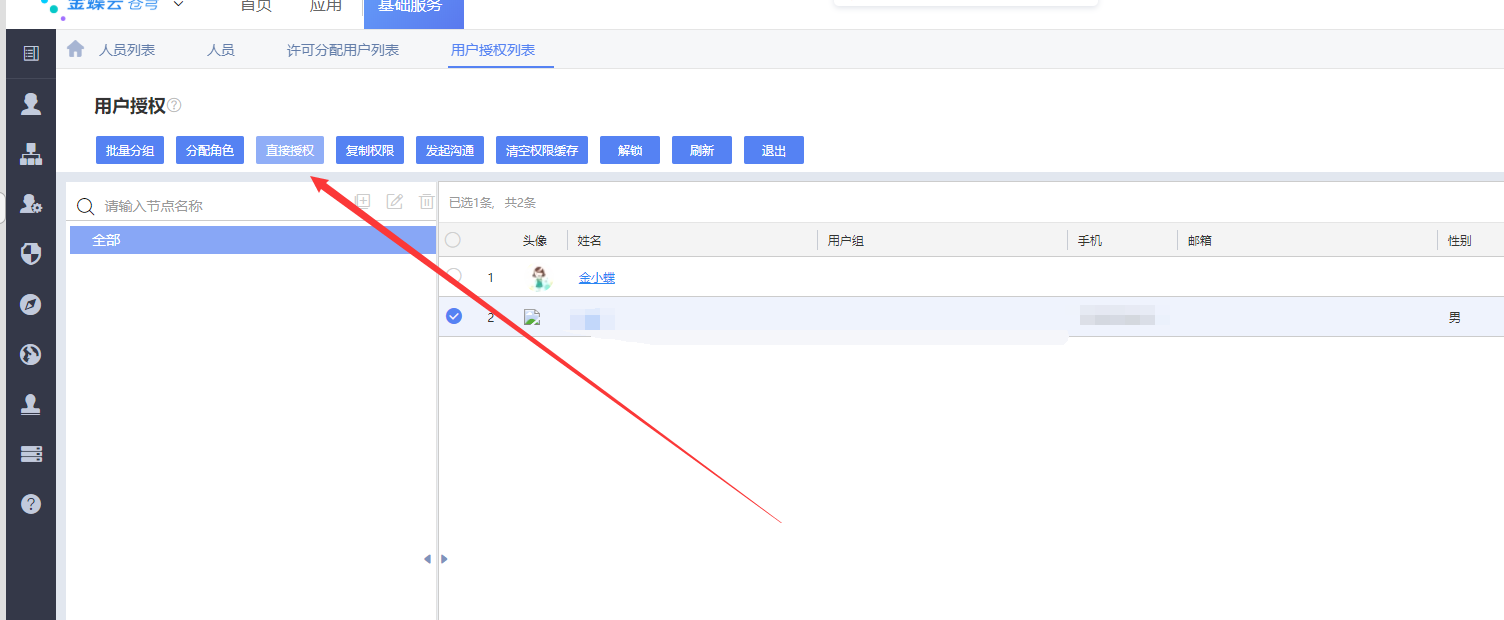
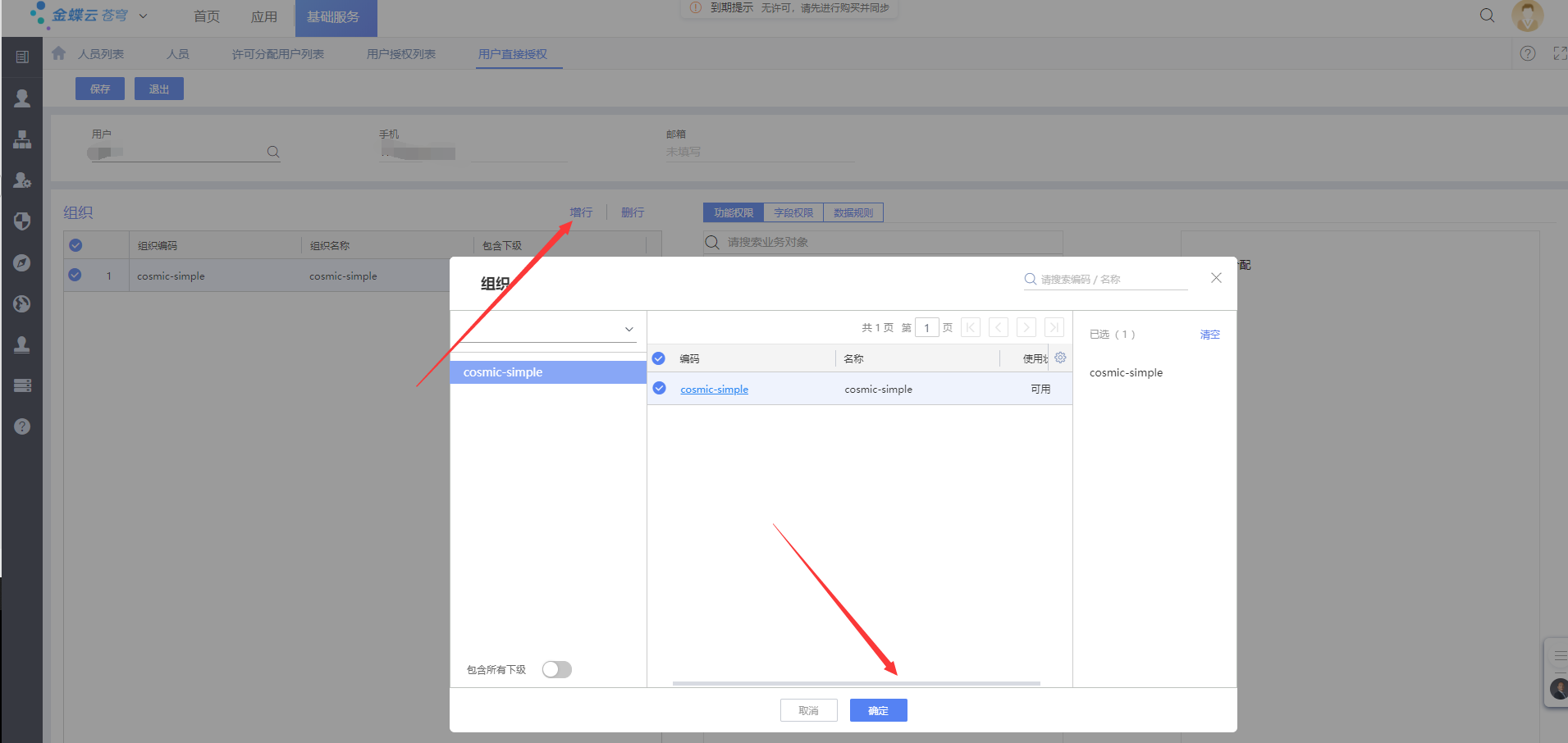
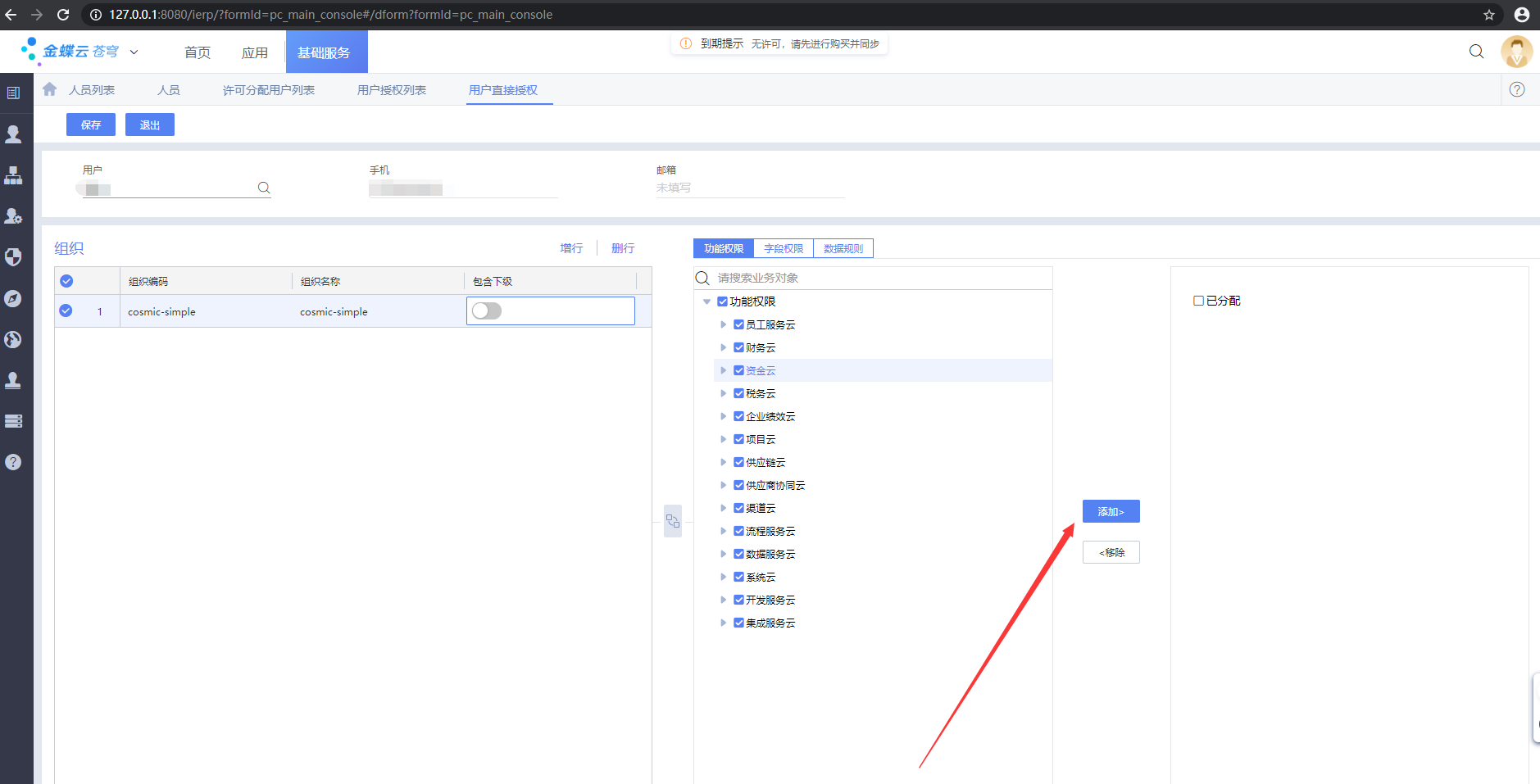
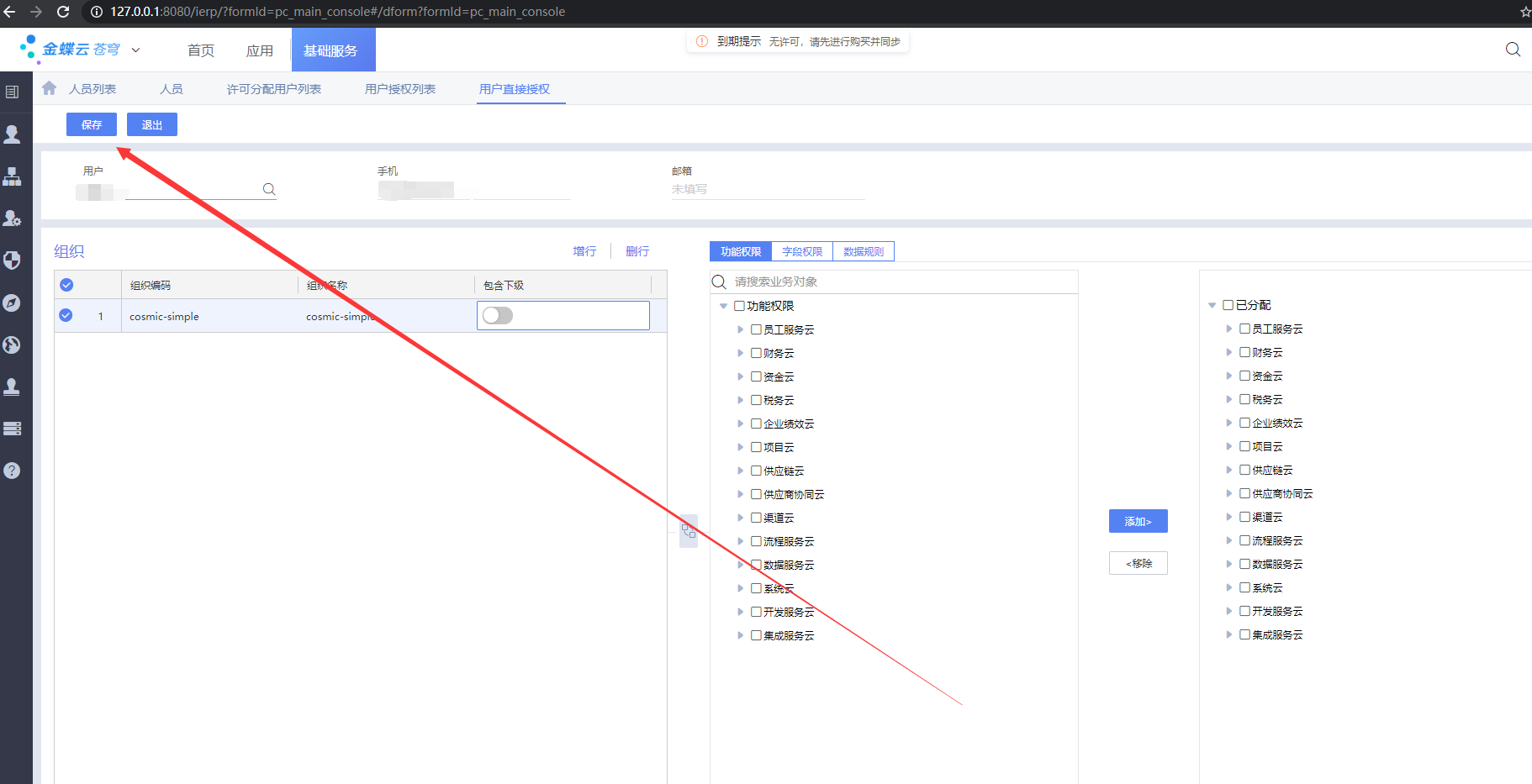
需要在基础服务-权限管理-用户授权中,为开发者授予开发服务云全部权限(如为方便管理也可 同时授予系统云、流程服务云等相关权限)即可





- 初次使用需开发商标识
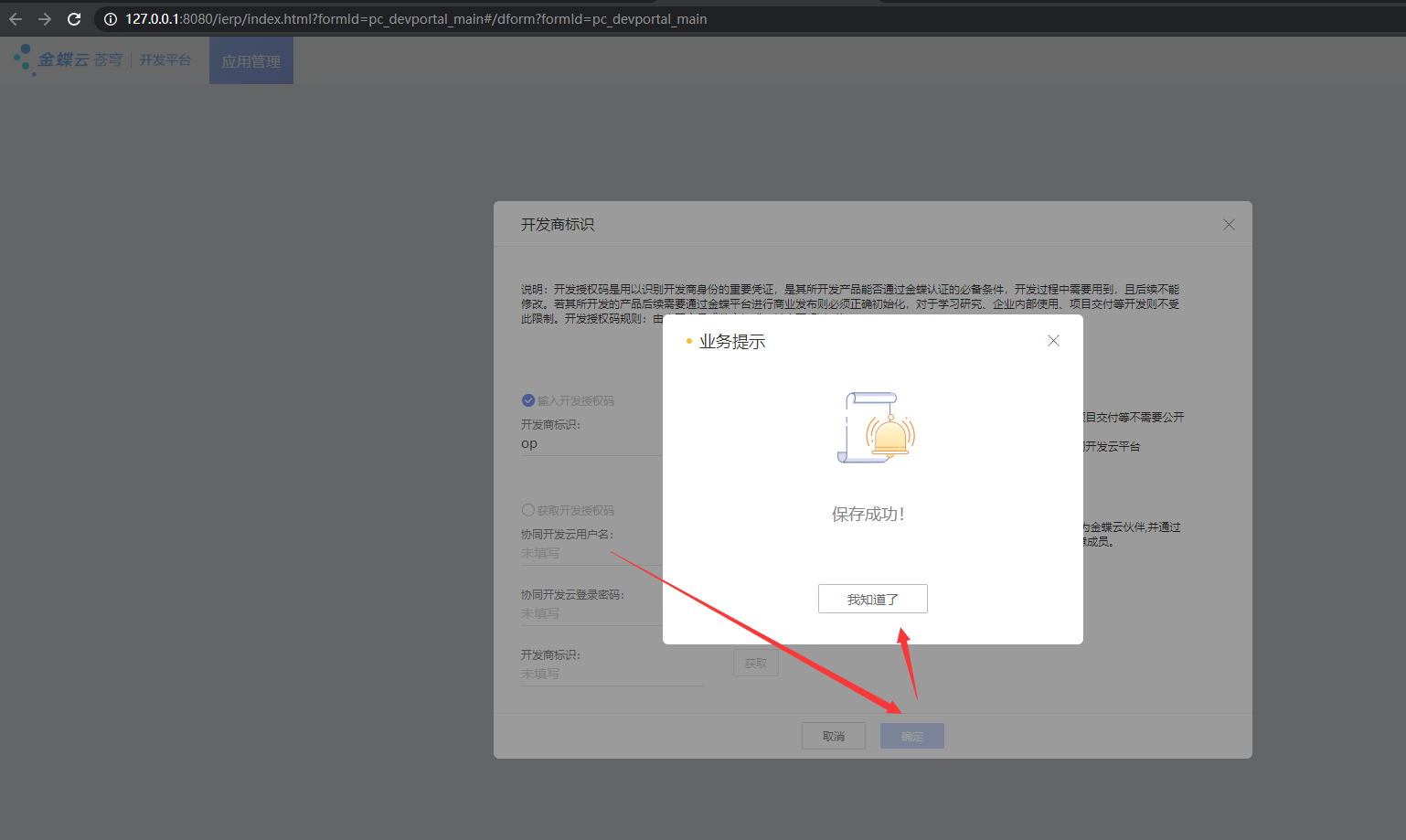
登录后在系统管理-开发商配置,设置开发商标识。如果已经设置过则可以忽略 注:同一开发团队同一应用最好统一设置同一开发商标识
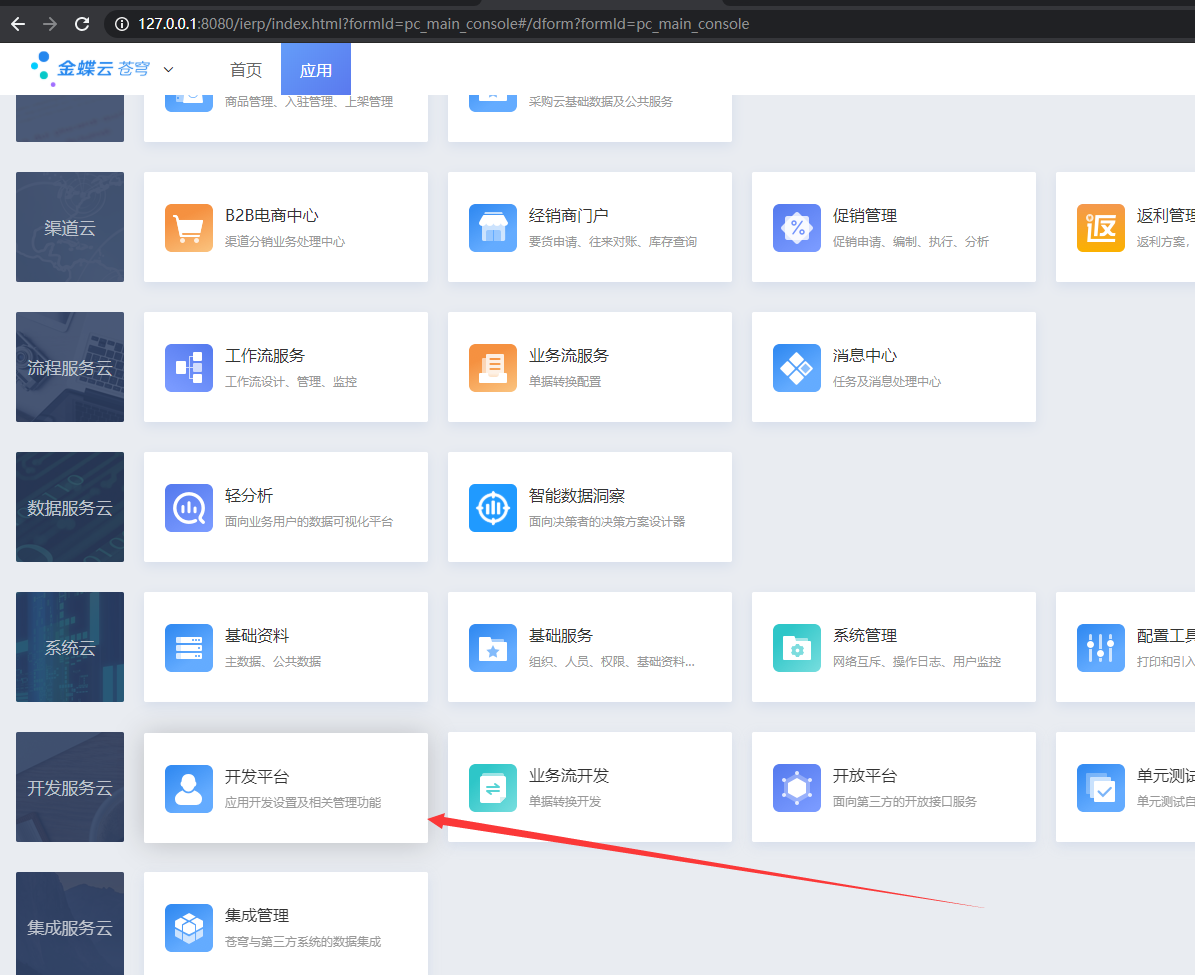
2.0 进入开发平台会弹出让配置,跟1.5有路径专门配置不一样。


第三步:开发工程调试配置
- 启动 Eclipse 并配置工程空间
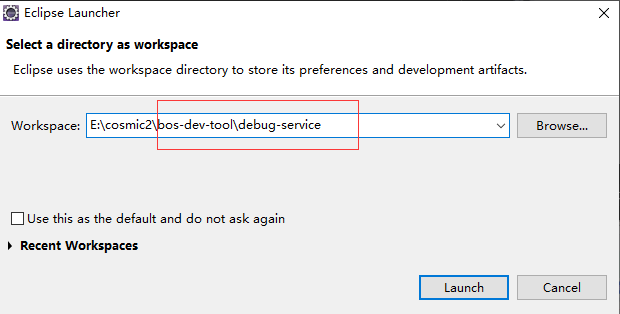
进入安装主目录下的 eclipse 目录,启动 eclipse 。 选 择 工 作 空 间 为 % 安装主目 录%\bos-dev-tool\debug-service 。


- 配置 Gradle
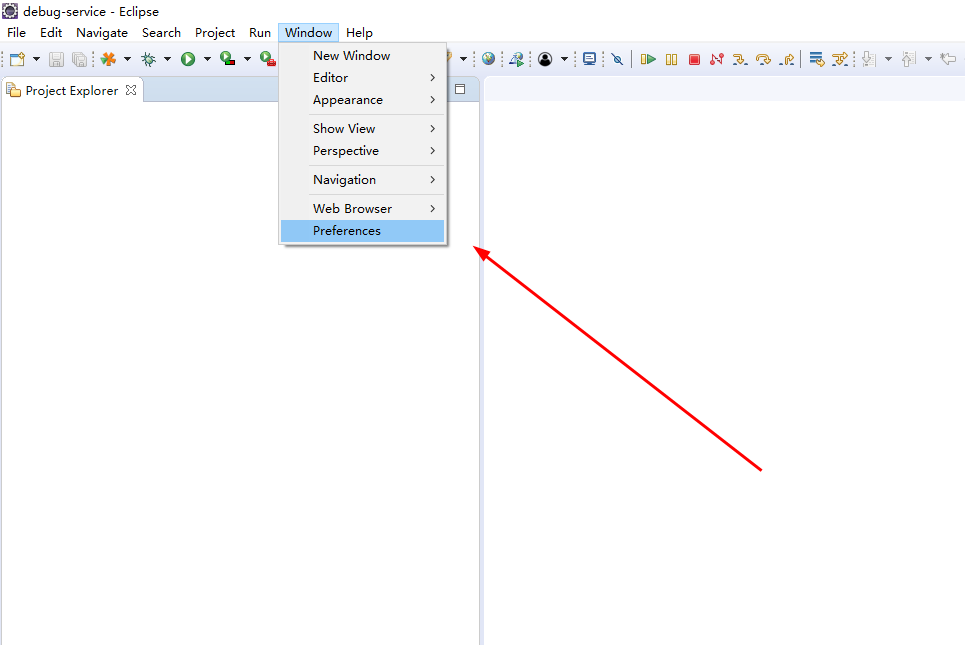
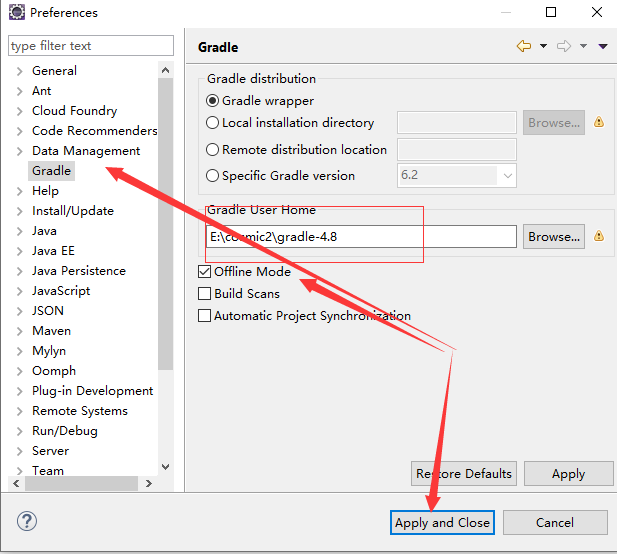
启动 Eclipse 后进入 Window-Preferences-Gradle,在 Gradle User Home 选择主目录为% 安装主目录%\gradle-4.8 即可


- 引入工程
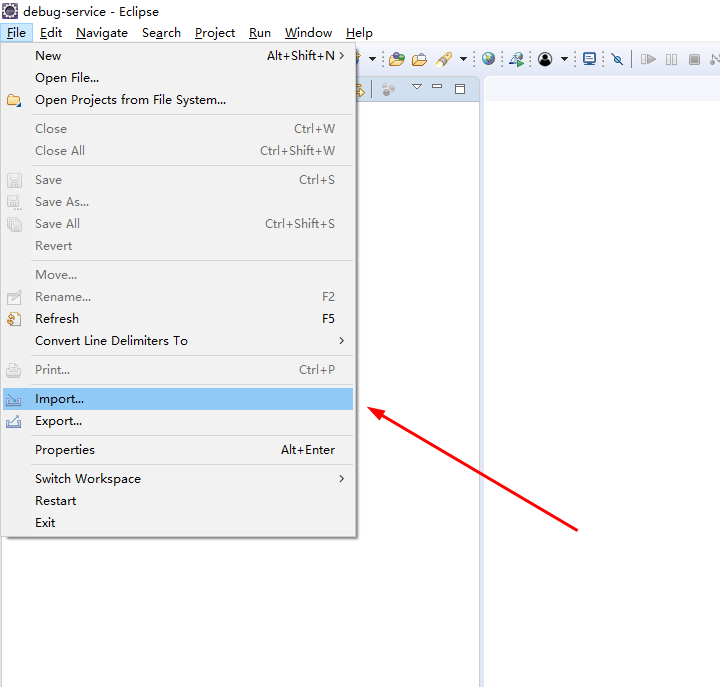
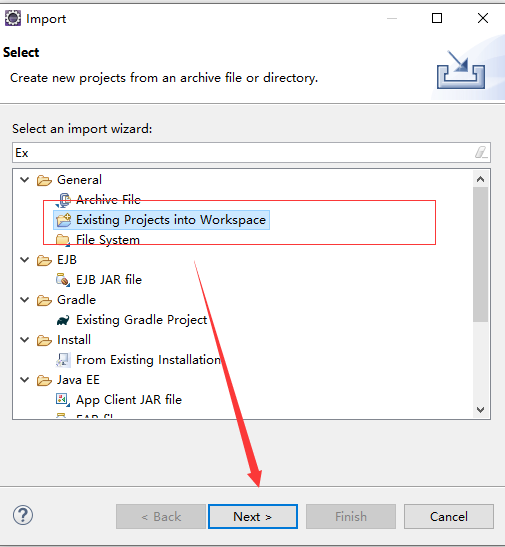
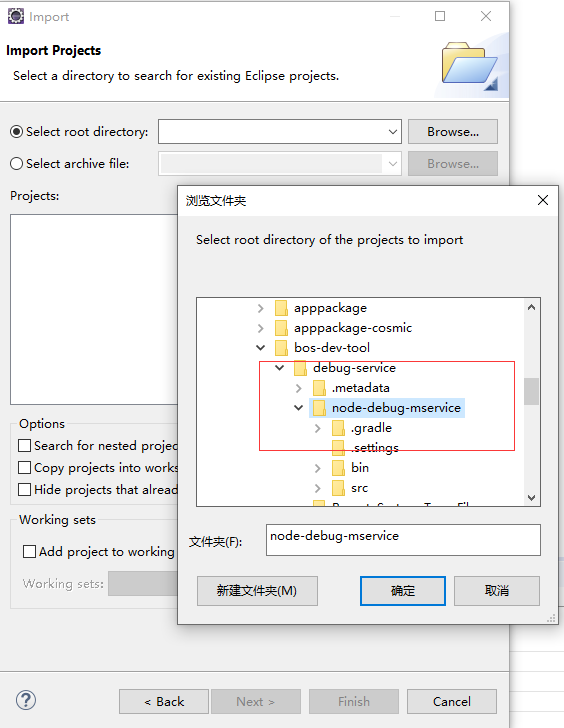
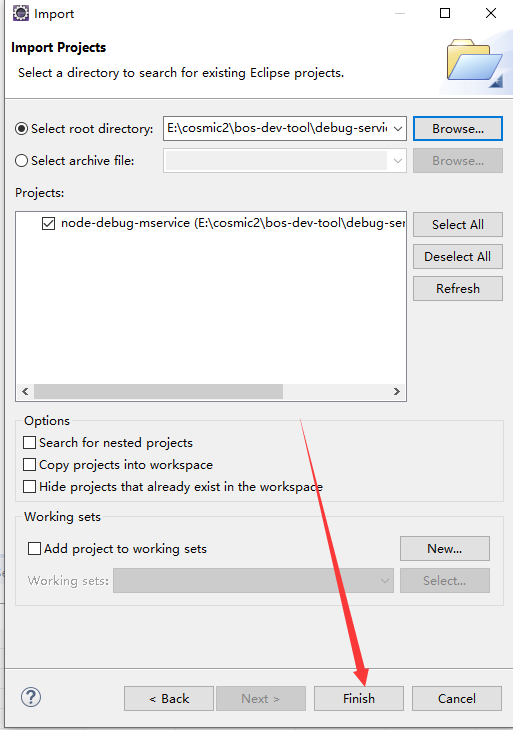
在工程视图右键 Import-Import-Existing Projects into Workspace 引入已存在的工程即可,工程路径为: %安装主目录% \bos-dev-tool\debug-service\node-debug-mservice




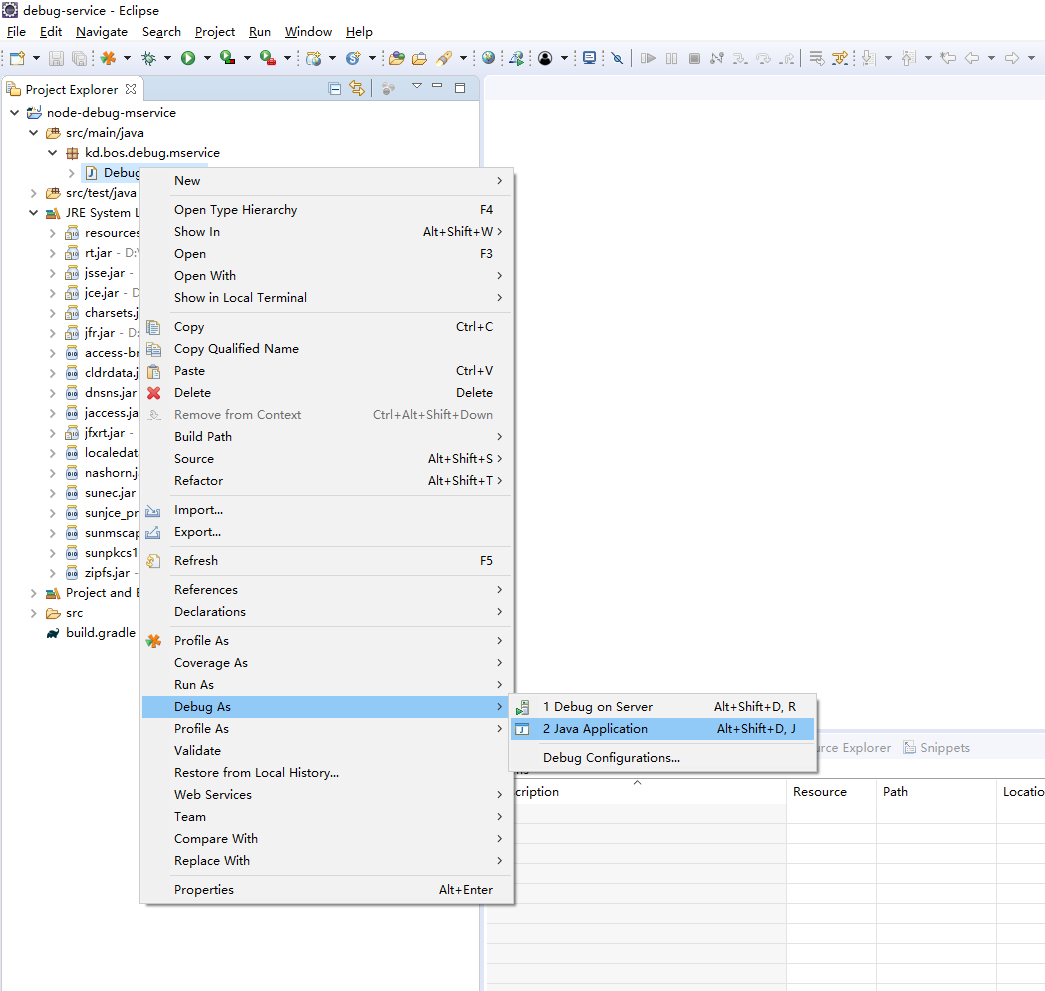
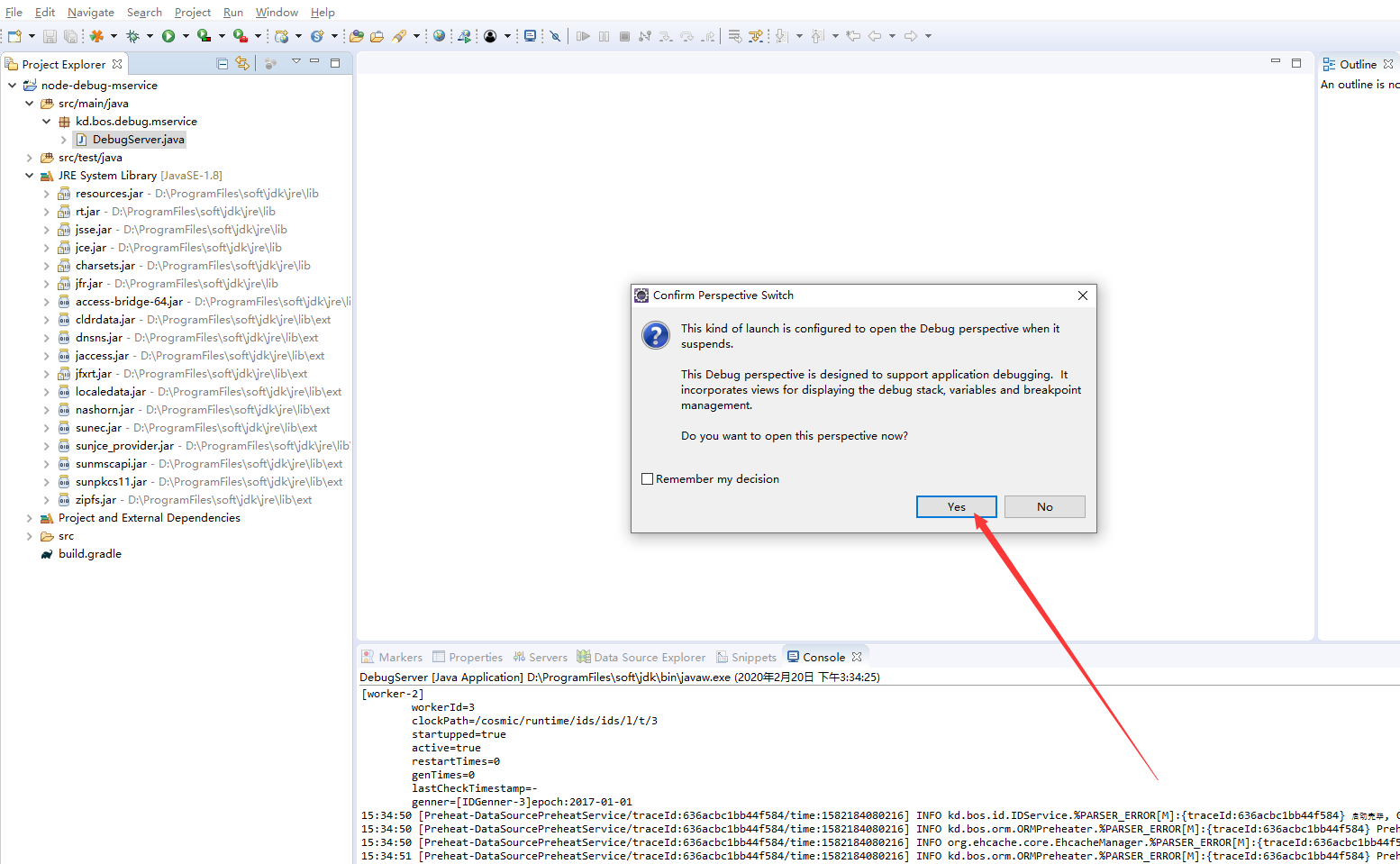
- 启动 Debug 服务
以调试模式启动入口类(kd.bos.debug.mservice.DebugServer)即可。说明:由于端口原因 在开启调试模式前确保运行环境是关闭的,即 start-cosmic.bat 开启的服务已被关闭


如果需要修改本地服务的端口按图示中修改对应服务的 ip 和端口即可。
package kd.bos.debug.mservice;
import kd.bos.config.client.util.ConfigUtils;
import kd.bos.service.webserver.JettyServer;
public class DebugServer {
public static void main(String[] args) throws Exception
{
System.setProperty(ConfigUtils.APP_NAME_KEY, "mservice-biz1.5-cosmic");//APP的名字,标识和区别启动应用的名称,一般不需要修改
//设置集群环境名称和配置服务器地址
System.setProperty(ConfigUtils.CLUSTER_NAME_KEY, "cosmic");//集群编码,可在web中查询,默认不需要修改
System.setProperty(ConfigUtils.CONFIG_URL_KEY, "127.0.0.1:2181");//地址与端口,一 般不需要修改,需要修改时间在mc的集群配置中查询
System.setProperty("configAppName", "mservice,web");
System.setProperty("webmserviceinone", "true");
System.setProperty("file.encoding", "utf-8");
System.setProperty("xdb.enable", "false");
System.setProperty("mq.consumer.register", "true");
System.setProperty("MONITOR_HTTP_PORT", "9998");
System.setProperty("JMX_HTTP_PORT", "9091");
System.setProperty("dubbo.protocol.port", "28888");
System.setProperty("dubbo.consumer.url", "dubbo://localhost:28888");
System.setProperty("dubbo.consumer.url.qing", "dubbo://localhost:30880");
System.setProperty("dubbo.registry.register", "false");
//System.setProperty("mq.debug.queue.tag", "whb1133");
System.setProperty("dubbo.service.lookup.local", "false");
System.setProperty("appSplit", "false");
System.setProperty("lightweightdeploy","true");
System.setProperty("db.sql.out", "false");
System.setProperty("JETTY_WEB_PORT","8080");//启动服务的web端口,一般不需要修改
System.setProperty("JETTY_WEBAPP_PATH", "../../../mservice-cosmic/webapp");
System.setProperty("JETTY_WEBRES_PATH", "../../../static-file-service");
System.setProperty("ActionConfigFile", "../../../mservice-cosmic/conf/actionconfig.xml");
System.setProperty("domain.contextUrl","http://localhost:8080/ierp");//上下文地址,一般不需要修改同web端口保持一致
System.setProperty("domain.tenantCode","cosmic-simple");
System.setProperty("tenant.code.type","config");
System.setProperty("mc.server.url","http://127.0.0.1:8090/");//web服务的ip和端口,默认不需要修改
JettyServer.main(null);
}
}
第四步:开启应用开发之旅
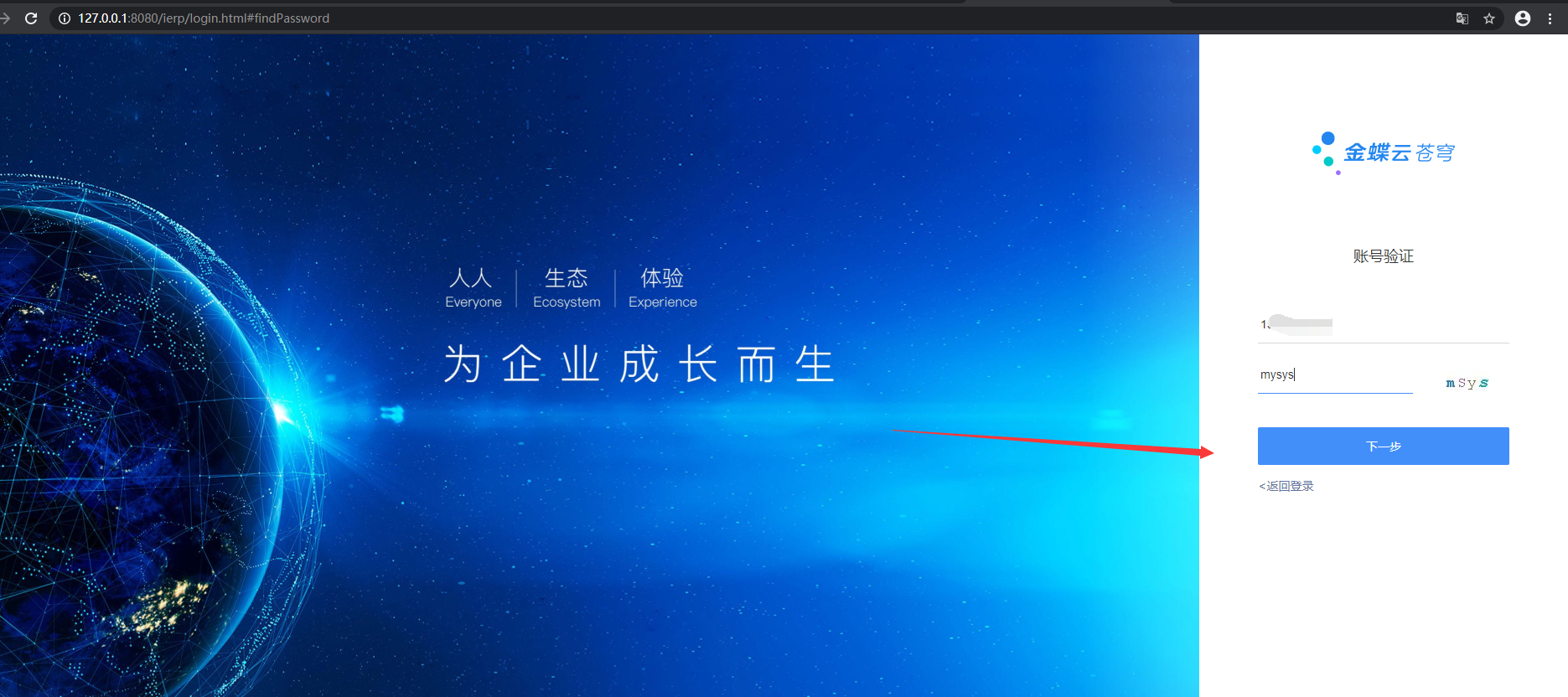
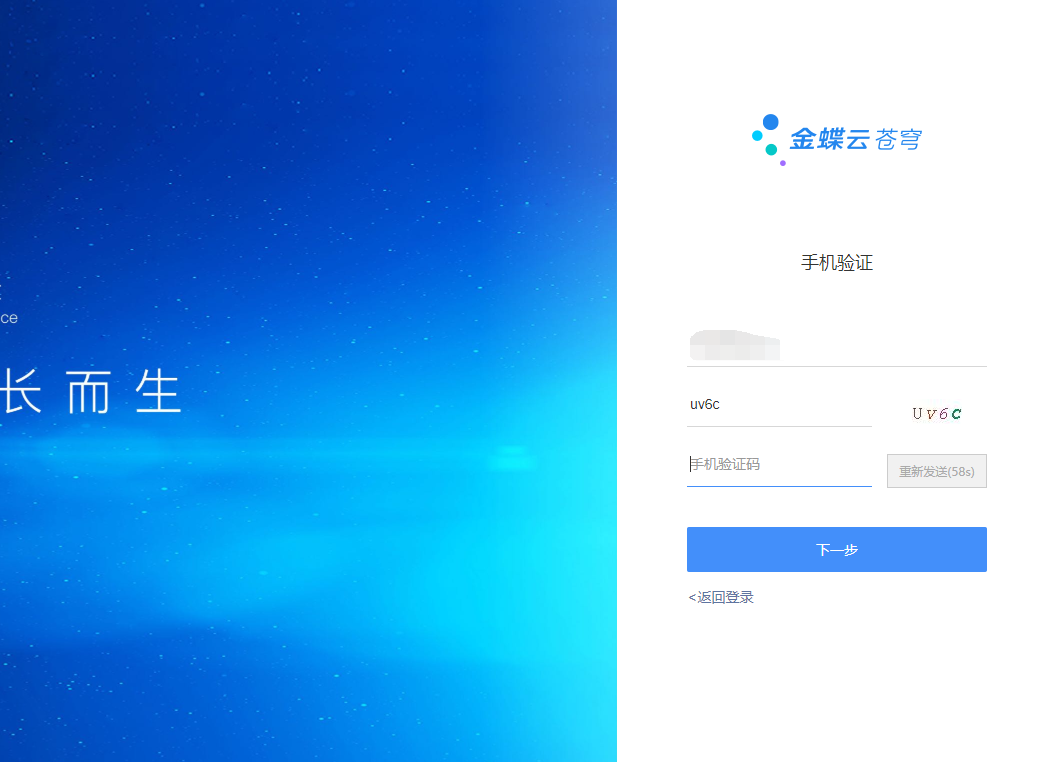
调试启动后打开%安装主目录%\金蝶云苍穹.html 即可进入调试模式登录入口,用开发者用 户登录即可(用户首次登录默认用户名/密码为:手机号/123456,首次登录后需要手机号激活, 按提示操作即可)。登录成功后,就可以通过应用-开发平台,开启你的第一个应用开发啦!!



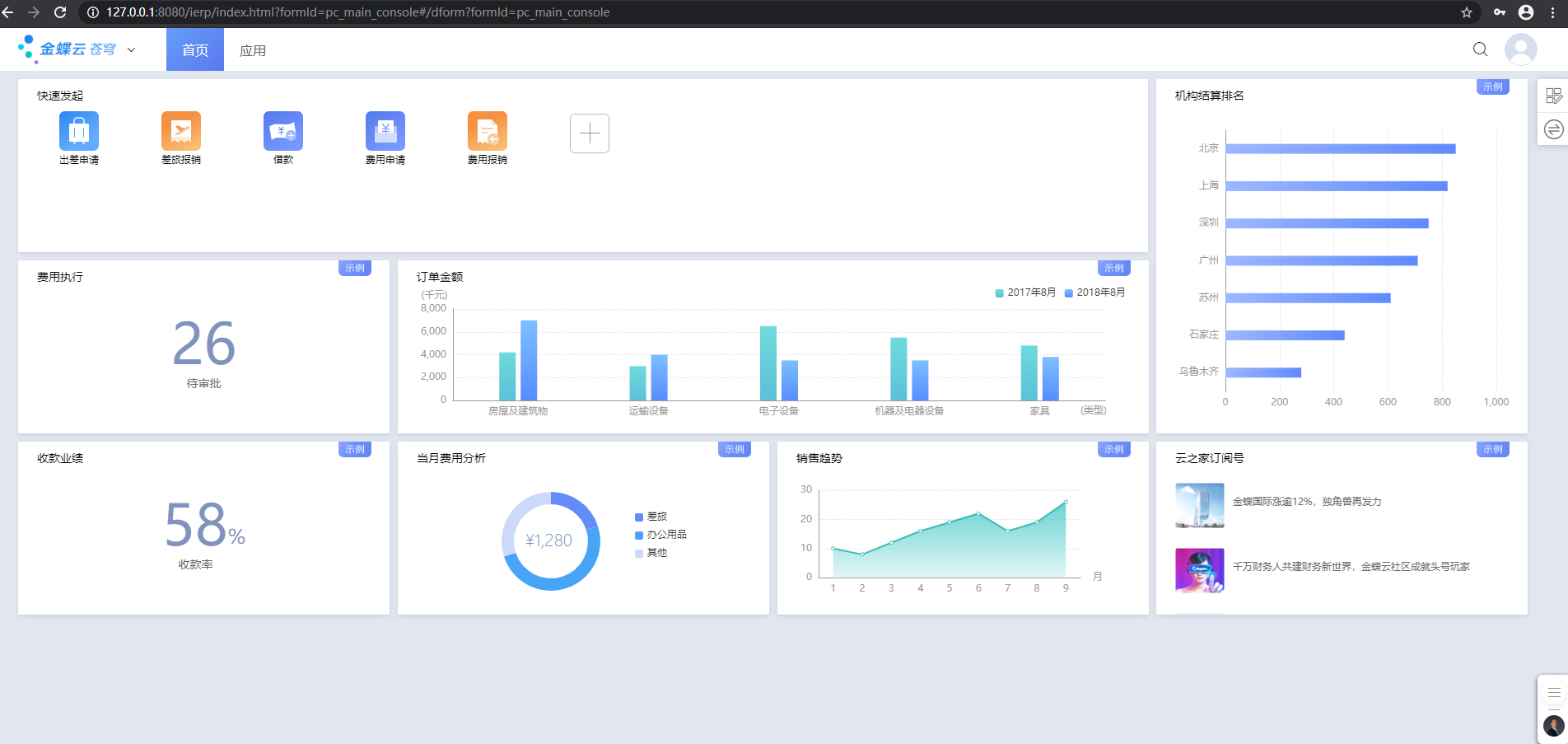
出现如下图所示,则可以进行2.0云苍穹开发了。。。。

扩展知识点
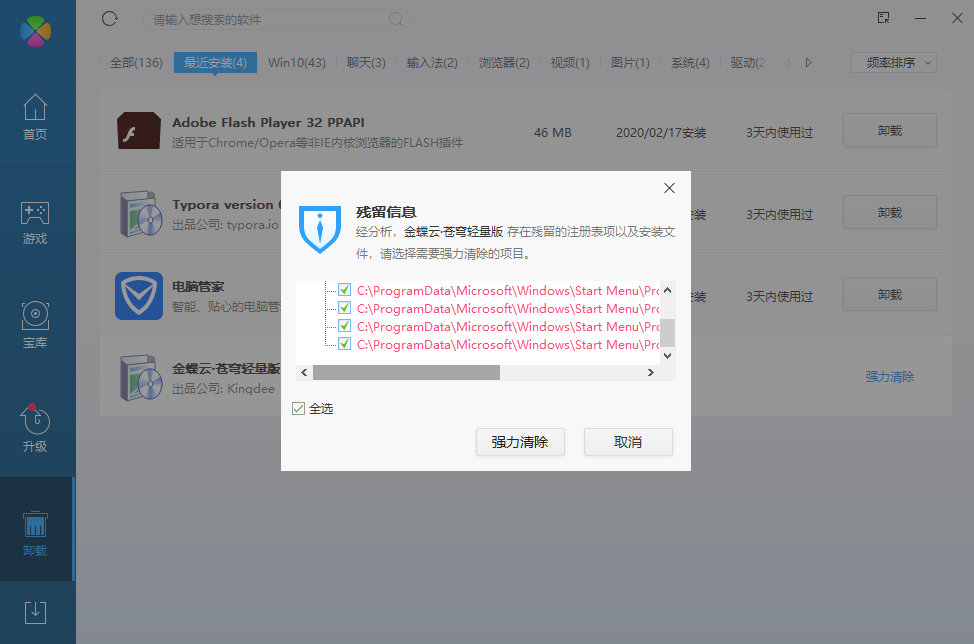
若需要卸载云苍穹,请删除本地文件夹后参照如下步骤


分割线
相关信息
以上就是我关于 Windows如何搭建云苍穹2.0开发环境? 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。