如何用BOS进行EAS GUI开发
原创约 587 字大约 2 分钟...
2-如何用BOS进行EAS GUI开发.md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
2.01如何搭建EAS GUI开发环境
一、安装金蝶EAS 服务器
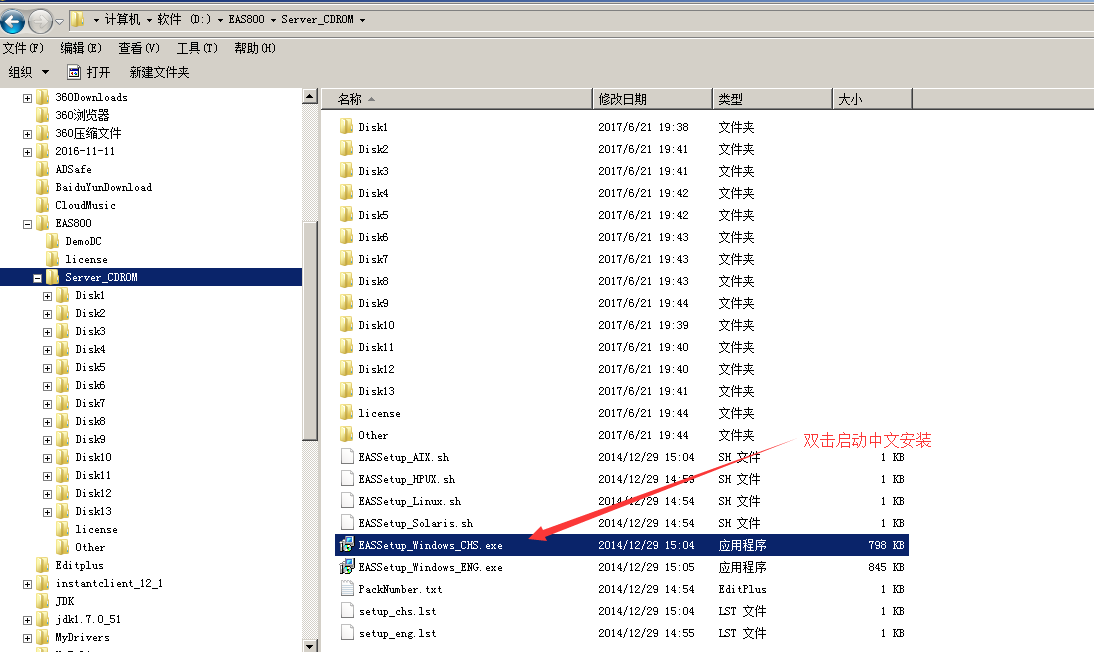
- Step 1:拷贝服务器的安装包到自己的电脑上

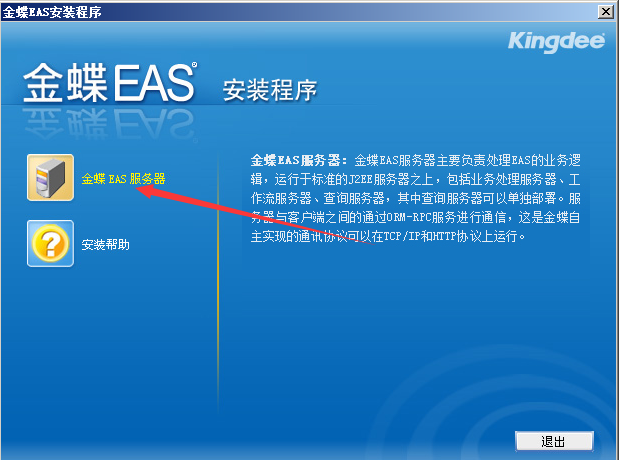
- 运行安装程序:

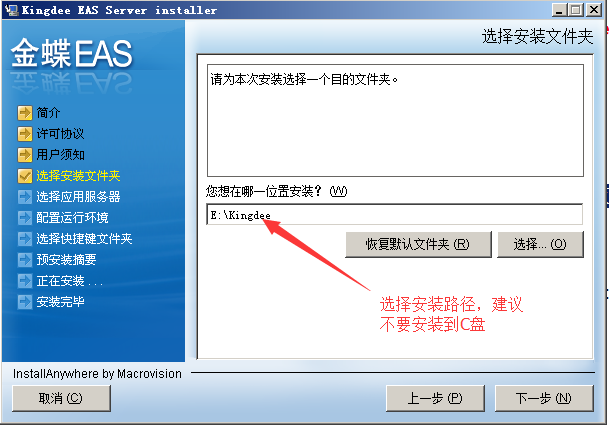
- Step 2:制定安装的路径

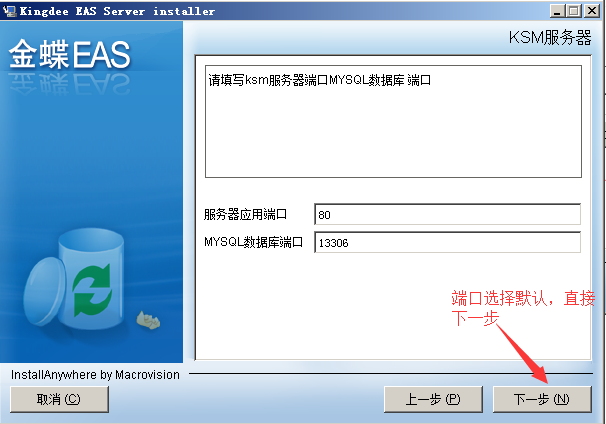
- Step 3:端口的配置

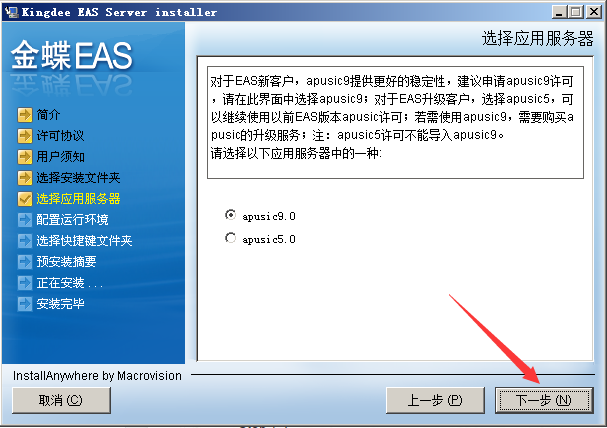
- Step 4:选择应用服务器,可以选择apusic9.0

- Step 5:等待安装完金蝶EAS 服务器

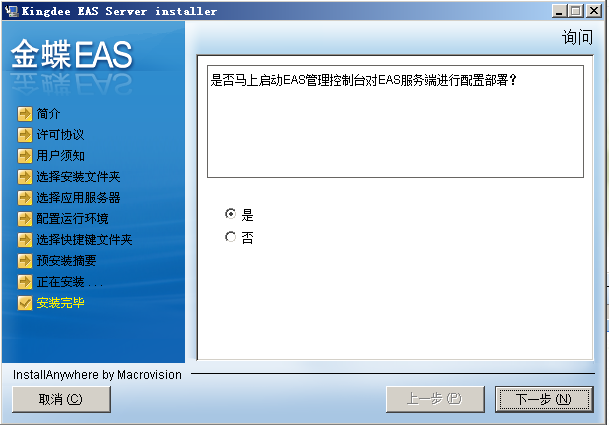
- Step 6:EAS服务器安装完毕,下一步我们要对EAS服务器进行配置

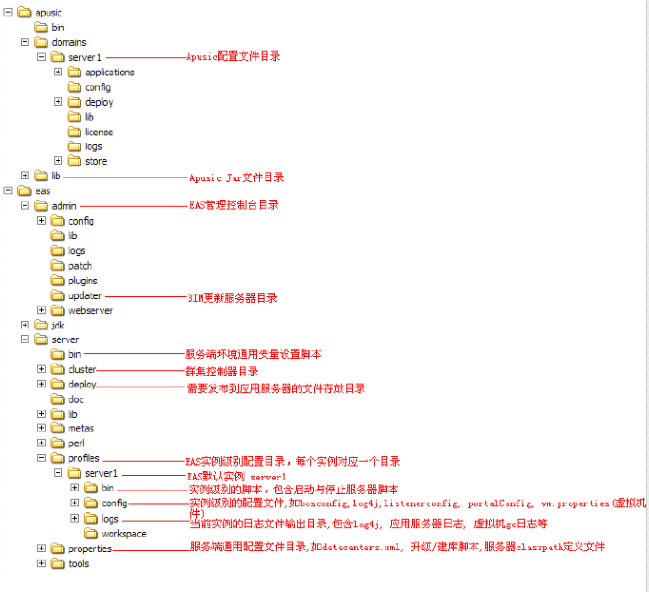
- Step 7:我们先进行对我们安装的EAS 服务器目录结构,进行了解(百度上提供的图)

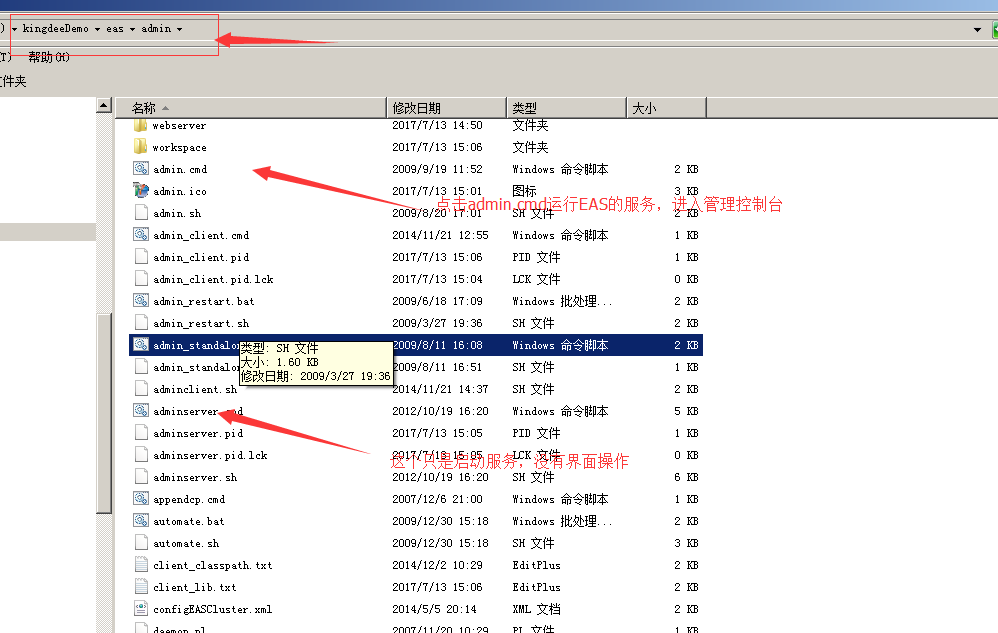
- Step 8:进入EAS管理控制台

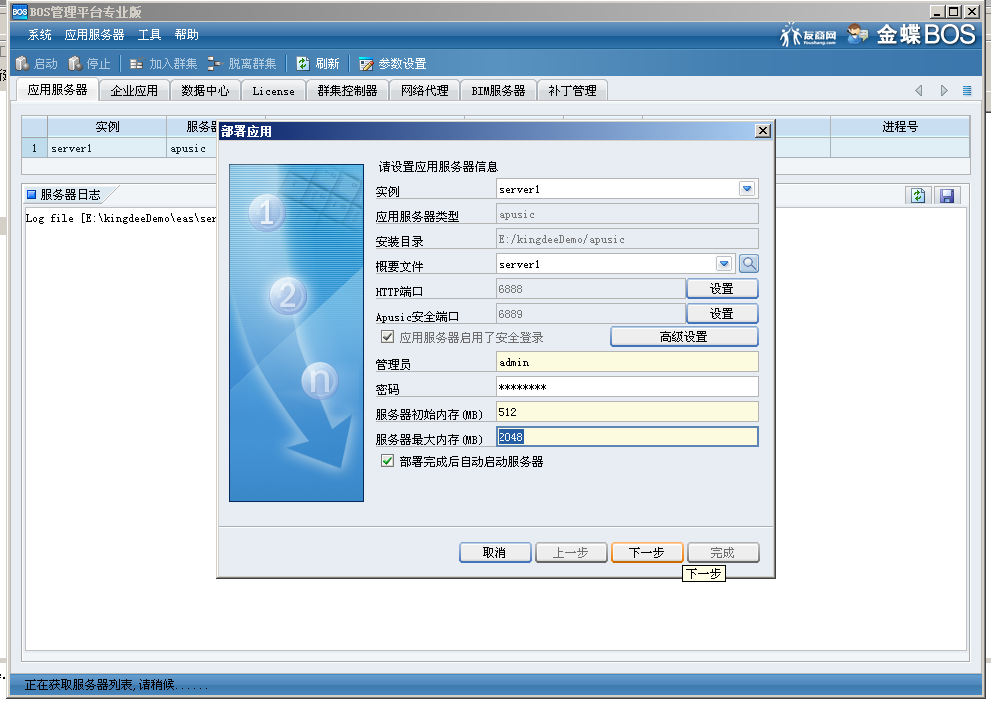
- Step 9:配置信息,部署应用

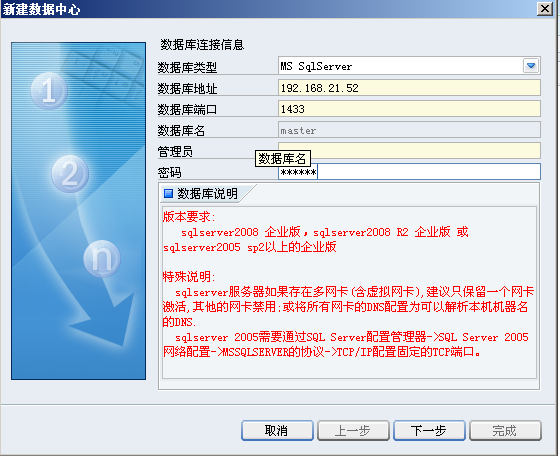
- Step 10:下一步新建数据中心

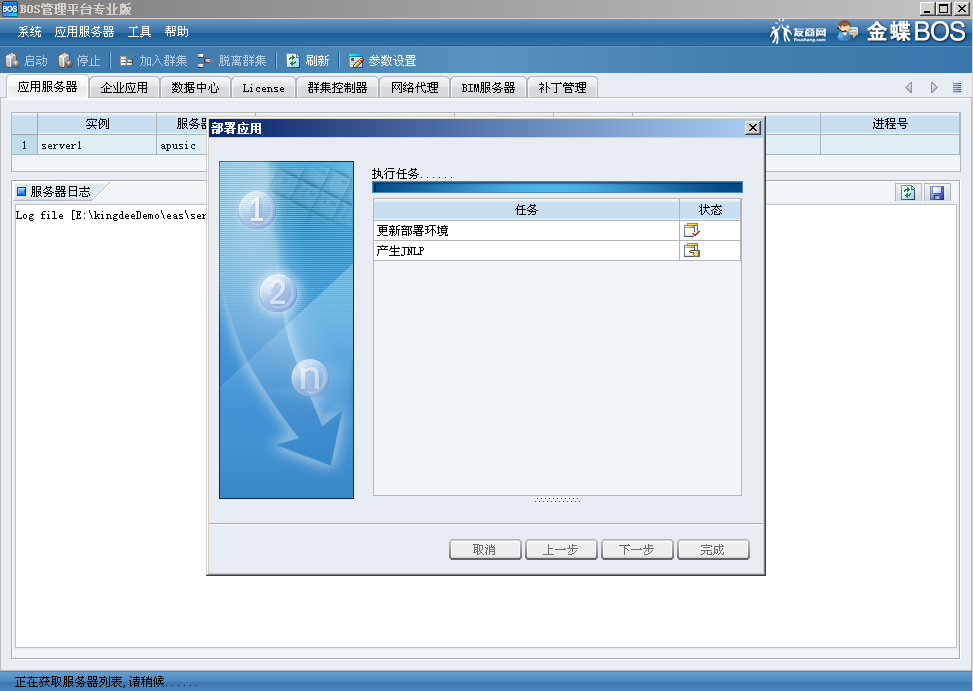
- Step11:等待部署应用完成

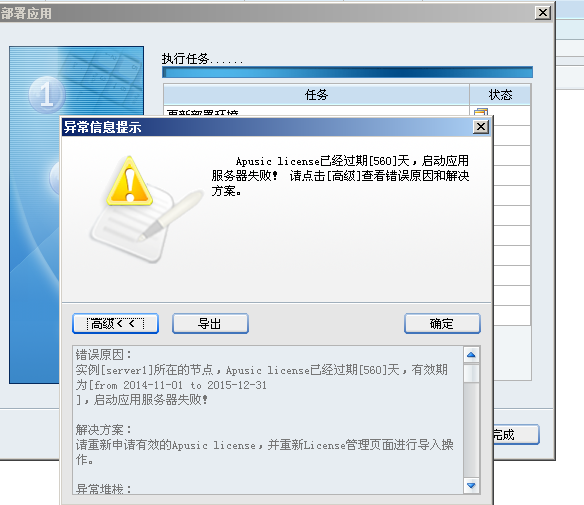
- Step12:部署应用完成,提示我们License过期,我们需要重新导入新的License

到此我们的EAS服务器的配置就已经完成了。
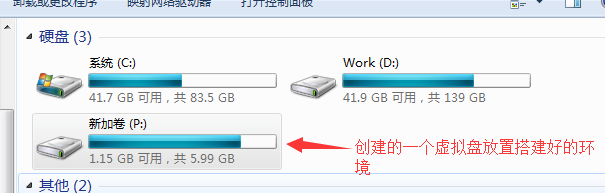
小技巧:在过程我们搭配完环境之后,可以利用制作虚拟盘的形式,将我们搭好的环境拷给其他同事。
二、BOS开发工具解决方案导入
这里我们直接使用虚拟盘作为环境的开发的工作空间

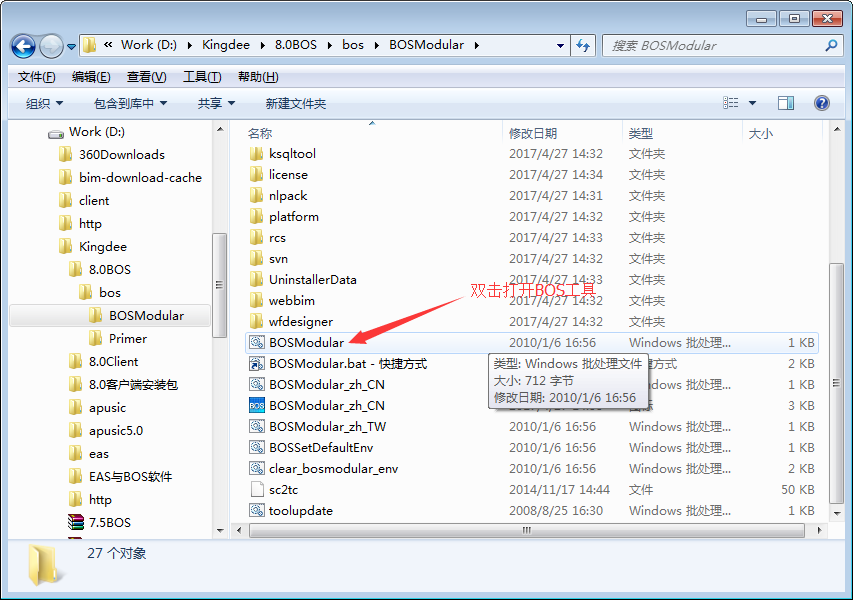
- Step1.先打开BOS开发工具,已8.0BOS为例

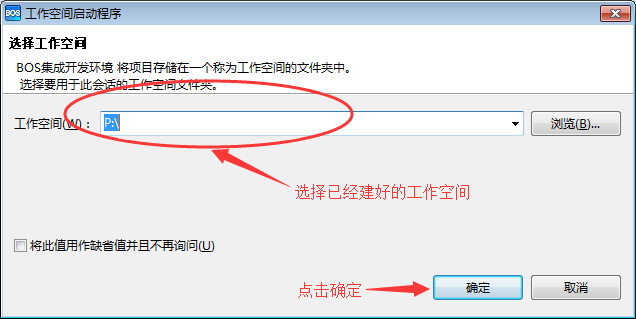
- Step2.选择工作空间打开

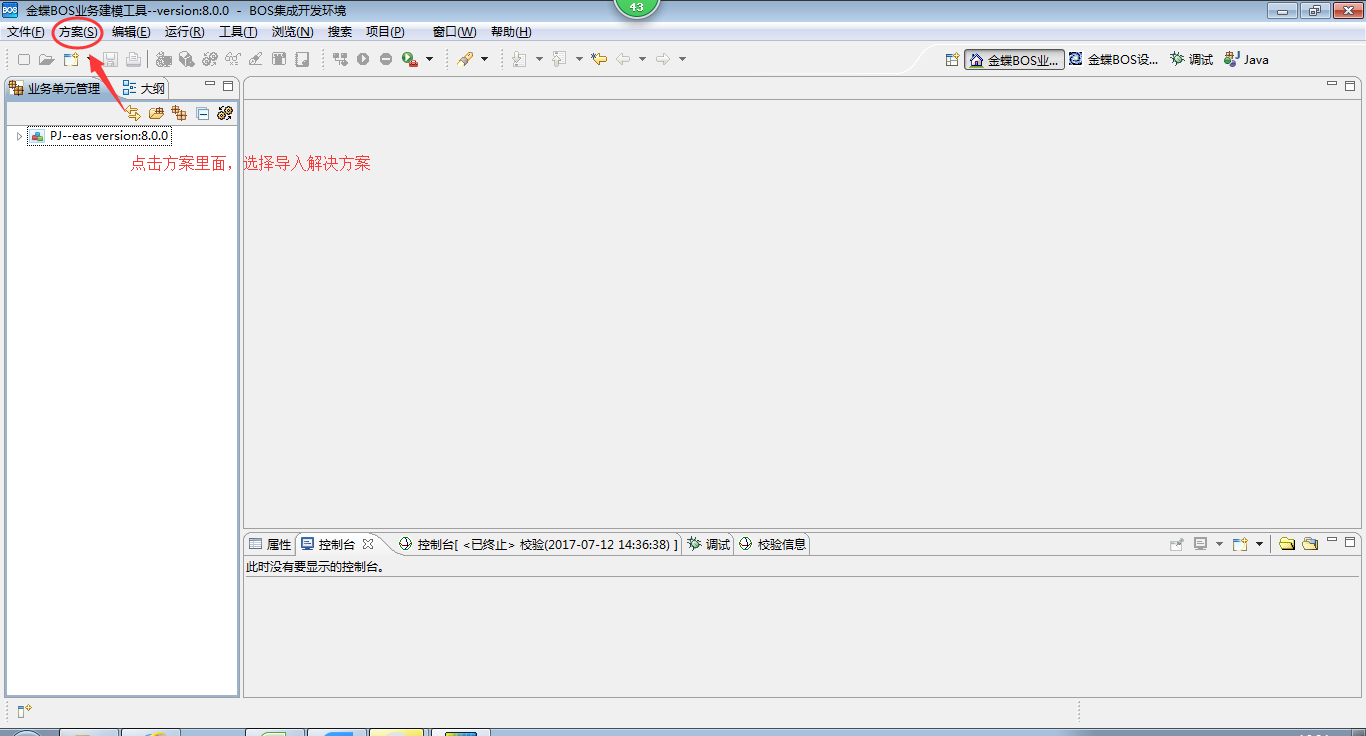
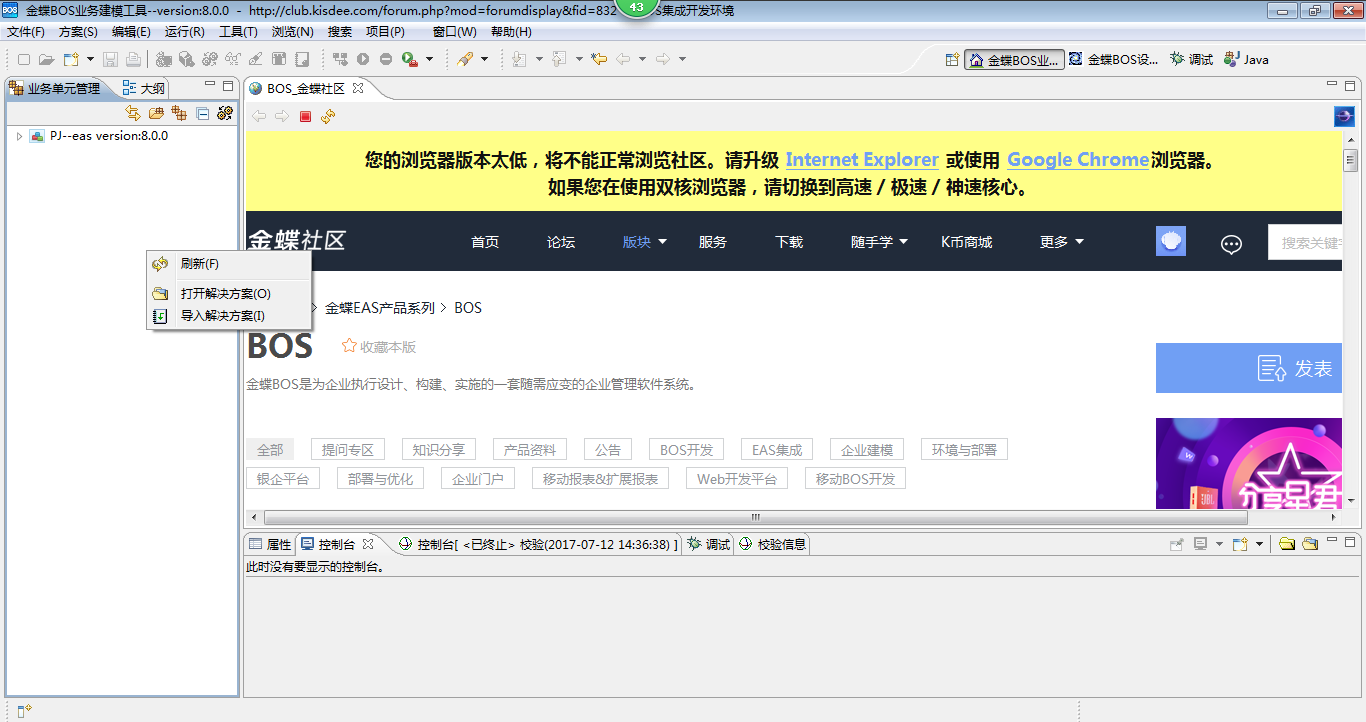
- Step3.导入解决方案

或者直接在业务单元管理界面下面右键选择“导入解决方案”

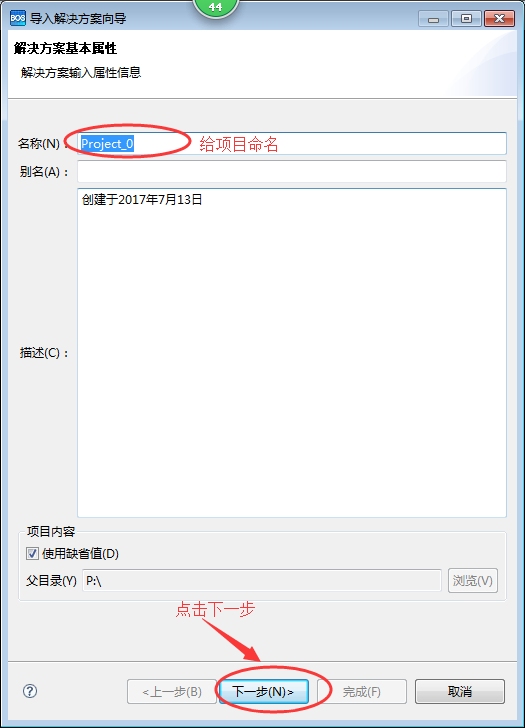
- Step4.

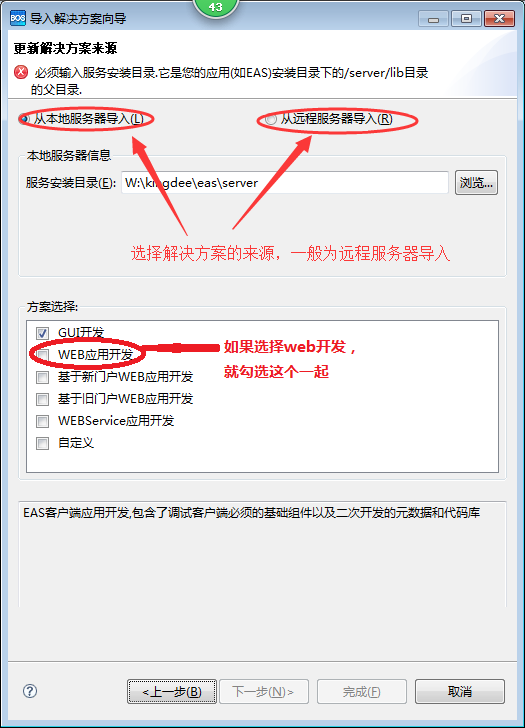
- Step5.

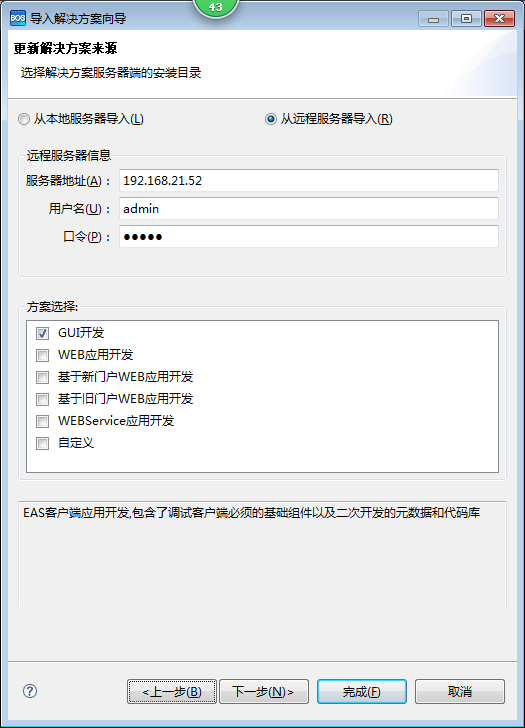
- Step6.填写服务器地址、用户名及口令(密码),点击下一步

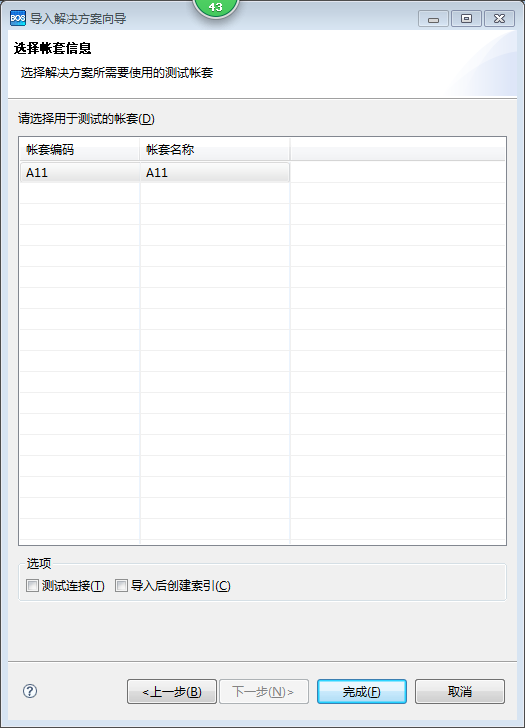
- Step7.下一步成功之后,选择服务器上面部署好的账套,点击完成就可以导入解决方案了

分割线
相关信息
以上就是我关于 如何用BOS进行EAS GUI开发 知识点整理与总结的全部内容,希望对你有帮助。。。。。。。
Powered by Waline v2.15.4