JavaWEB如何造数据接口返回JSON格式数据给前端给实现前后端数据通信(超详细)
原创约 842 字大约 3 分钟...
261-JavaWEB如何造数据接口返回JSON格式数据给前端给实现前后端数据通信(超详细).md
注意
本博文仅供学术研究和交流参考,严禁将其用于商业用途。如因违规使用产生的任何法律问题,使用者需自行负责。
前置条件
jdk环境与IDE工具配置完成
Tomcat服务器与IDE工具配置完成
数据库JDNI等自行配置好
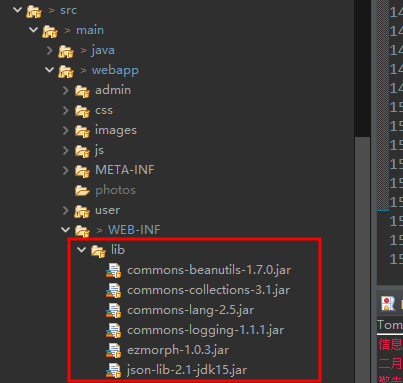
导入如下jar包到JAVA-WEB项目的WEB-INF文件夹下的lib文件内,需要自行下载

- 本文以全国的省市城市数据为例,相关数据请自行下载
实现步骤
- Java示例代码
package net.tencent.tickets.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import net.tencent.tickets.dao.factory.LocationDaoFactory;
import net.tencent.tickets.dao.ifac.CityDaoIfac;
import net.tencent.tickets.entity.City;
/**
* 根据省份编号获取城市列表Servlet
*/
@WebServlet("/GetCityServlet")
public class GetCityServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* 响应json格式的字符串 130000
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取省份编号provinceId
String provinceId = request.getParameter("provinceId");
System.out.println("Get 省份编号:" + provinceId);
getCitysByProvinceId(provinceId, request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取省份编号provinceId
String provinceId = request.getParameter("provinceId");
System.out.println("Post 省份编号:" + provinceId);
getCitysByProvinceId(provinceId, request, response);
}
/**
* <p>Title: getCitysByProvinceId</p>
* <p>
* Description:通过省份id获取城市
* </p>
* <p>Copyright: Copyright (c) 2017</p>
* <p>Company: www.baidudu.com</p>
* @param provinceId
* @param request
* @param response
* @author xianxian
* @date 2023年2月27日下午3:34:14
* @version 1.0
* @throws IOException
*/
private void getCitysByProvinceId(String provinceId,HttpServletRequest request, HttpServletResponse response) throws IOException {
//2.调用service方法,获取城市列表
@SuppressWarnings("static-access")
CityDaoIfac cityDao = new LocationDaoFactory().getCityDaoInstance();
List<City> cityList = cityDao.queryCityByProvinceid(provinceId);
/*
JSON格式字符串:
[
{"id":138;"cityId":"370100","cityName":"济南市"},
{"id":139;"cityId":"370200","cityName":"青岛市"},
{"id":140;"cityId":"370300","cityName":"淄博市"},
]
[]表示一个数组,{}表示一个对象
*/
JSONArray JsonArray = JSONArray.fromObject(cityList);
System.out.println("json格式的字符串:" + JsonArray.toString());
//3.处理结果
response.setContentType("application/json;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.write(JsonArray.toString());
writer.flush();
writer.close();
}
}
- 前端示例代码
$(function () {
$("#username").blur(function(){
var username = $("#username").val();
console.info(username);
$.ajax({
url:"/tickets/GetCityServlet",
method:"POST",
data:{provinceId:130000},
dataType:"json",
beforeSend:function (XMLHttpRequest) {},
success:function (data,textStatus,XMLHttpRequest) {
console.log(data);
//$("#mess").text(data);
},
error:function (XMLHttpRequest,textStatus,errorThorwn) {
console.error(XMLHttpRequest);
console.error(textStatus);
console.error(errorThorwn)
},
complete:function (XMLHttpRequest,textStatus) {}
})
});
})
测试前后端数据通信
- 如下图所示,通过输入框的失焦而进行触发,控制台得到如下数据
POST测试
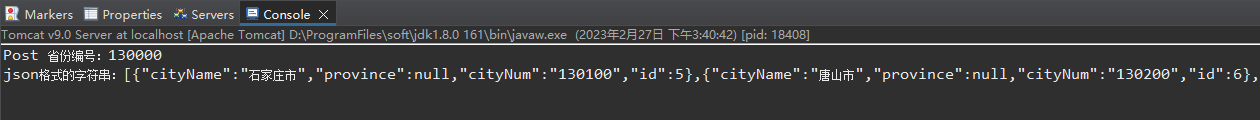
- Java IDE工具控制台

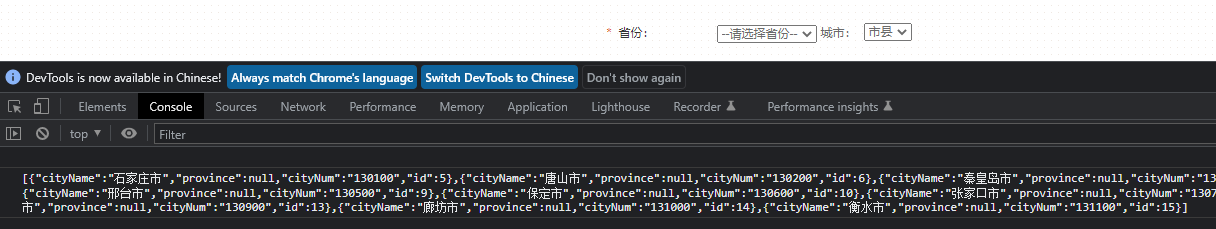
- 前端浏览器控制台

GET测试
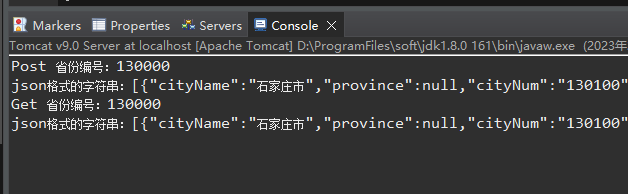
- Java IDE工具控制台

- 前端浏览器控制台

如上所述测试完成
分割线
相关信息
以上就是我关于 JavaWEB如何造数据接口返回JSON格式数据给前端给实现前后端数据通信(超详细) 知识点的整理与总结的全部内容,希望对你有帮助。。。。。。。
扩展知识
- 当然前端传输的是简单的键值对儿的对象,如果前端传入的是一个对象数组 [{k1:v1},{k2:v2}...]那么后接收参数的时候需要将其转一下即可
分割线
Powered by Waline v2.15.4